Jak poprawić szybkość ładowania się strony korzystając z Google Analytics?
Czy spotkałeś się z sytuacją, że mimo świetnego asortymentu i atrakcyjnej usługi nie zdobywasz nowych klientów? Twoja oferta wyróżnia się na tle konkurencji, a telefon nie dzwoni, zapytania nie przychodzą? Ten artykuł pomoże Ci wskazać, gdzie szukać, by odpowiedzieć na pytanie, co możesz zrobić dla swojej witryny, aby pozostawić użytkownika na swoim serwisie.

Jeśli działasz w internecie, jednym z pierwszych zadań, o które Ty lub Twój zespół zadbaliście przy tworzeniu witryny, powinno było być podpięcie narzędzia analitycznego do zbierania danych. Jeśli tak nie jest, zrób to jak najszybciej. Narzędzie, które przygotowała nam globalna firma z Doliny Krzemowej, Google Analytics, jest najbardziej popularnym i to właśnie jemu poświęcę najbliższą serię artykułów w kontekście poprawy Twojego serwisu.
Google Analytics – narzędzie dla każdego, kto prowadzi biznes w internecie
Google Analytics to jedna z tych cegiełek, o których nie możesz zapomnieć przy prowadzeniu działalności w internecie opartej o stronę lub sklep internetowy. Gdy klienci zgłaszają się do naszej agencji w zakresie wsparcia w promocji, jednym z pierwszych pytań, które się pojawia, jest pytanie o Google Analytics. To właśnie na podstawie danych z narzędzia z Mountain View jesteśmy w stanie ocenić potencjał, a także wskazać dalszą strategię promocji. Większość klientów ma podpięte wspomniane statystyki pod witrynę, jednak w dalszym ciągu jeszcze można natrafić na nielicznych, którzy w tym temacie raczkują. Dobrze, mamy zatem wdrożony Google Analytics, ale co dalej? Zgromadzone dane to ogrom informacji. Należy wiedzieć, gdzie szukać i jak interpretować liczby i informacje. Google Analytics jest dla tych, którzy mają chwilę czasu i lubią analizować.
Dlaczego moja strona nie przynosi zysków?
Strona jest już online od kilku miesięcy, a liczba zapytań jest przeciętna? Czy też strona jest już online od kilku miesięcy, mamy zapytania, ale chciałbyś, aby było ich więcej. Co robić? Zajrzyjmy do statystyk i zacznijmy od najbardziej ogólnych czynników, czyli w jaki sposób moja witryna przyciąga użytkowników i czy zatrzymuje ich do przeglądania swojej zawartości. Parametrem, do którego się odniosę, jest współczynnik odrzuceń. Dzięki niemu dowiemy się, czy należy interweniować.
Na początku przyjrzyjmy się takiej kwestii jak czas wczytywania się witryny. Abyśmy mieli pełny obraz sytuacji, potrzebujemy zagwarantować, by kliknięcie przez użytkownika w serwis było zaliczone jako sesja. Aby sesja była zliczona, a dane o współczynniku odrzucenia nie były zaniżone, należy dodać kod Google Analytics jak najwyżej w źródle strony. Rekomendowane jest umieszczenie kodu śledzenia przed zamykającym tagiem </head>, przed innymi kodami javascript. Będzie to powodować zliczenie sesji przed uruchomieniem kolejnych skryptów, które mogą powodować długie wczytywanie się witryny.
Google Analytics a szybkość witryny
Pewnie nie raz byłeś zirytowany, gdy wchodząc na stronę, natknąłeś się na jedną z poniższych animacji. Tak to znaczy, że witryna długo się ładuje. Często, gdy animacja trwała zbyt długo, najzwyczajniej w świecie opuszczałeś witrynę i przechodziłeś do konkurencji. Nawet jeśli oferta na opuszczonej stronie była atrakcyjna, nigdy do niej nie dotarłeś. Dokładnie tak samo mogło się wydarzyć w przypadku Twoich niedoszłych klientów, jeśli strona wczytywała się zbyt długo. 
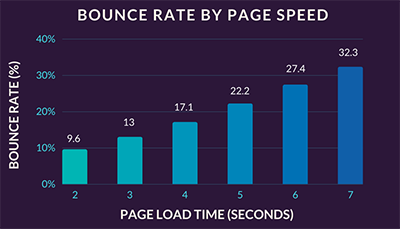
Statystyki dotyczące ładowania się strony vs współczynnik odrzuceń mówią same za siebie. Poniżej zestawienie przybliżające, że szybkie wczytywanie się strony jest istotne. A każda strata użytkownika to strata potencjalnego klienta.
Z kolei badanie przeprowadzone przez KissMetrics pokazuje, że „jednosekundowe opóźnienie w czasie reakcji witryny może spowodować 7% spadek w liczbie konwersji”. Dlatego nie należy lekceważyć szybkości swojego serwisu.
Zachowanie > Szybkość witryny
A teraz do Google Analytics. W raportach Zachowanie > Szybkość witryny mamy do czynienia z sekcjami, które wskażą nam, gdzie możemy zwiększyć wydajność strony lub sklepu.
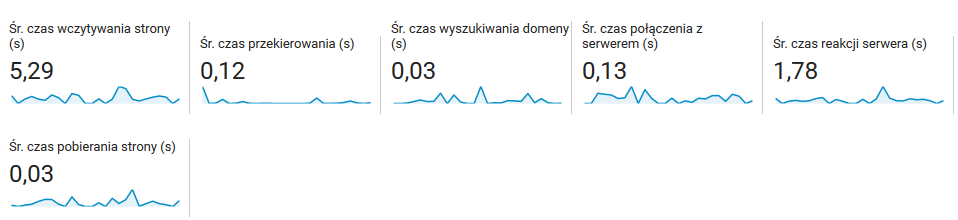
Przegląd wskazuje nam ogólne informacje dotyczące szybkości wczytywania się witryny, m.in. śr. czas reakcji serwera, ale również przedstawia dane dotyczące czasu wczytywania się poszczególnych podstron serwisu, jak i przeglądarek, którymi użytkownicy docierają na stronę.
Poniższy przypadek pokazuje średni czas wczytywania witryny, gdzie największe opóźnienia są po stronie serwera. W tym temacie można zwrócić się do hostingodawcy i dopytać, czy ma dla nas
lepsze rozwiązanie, np. zmieniając hosting współdzielony na serwer dedykowany, gdzie mamy gwarancję, że z zasobów serwera korzystamy tylko my, co daje nam szybszy czas reakcji serwera. Jeśli dodatkowo chcemy liczyć na elastyczność usługi oraz bezawaryjność serwerów, możemy skorzystać z cloud serwera. Możliwości jest sporo, a im większy serwis, tym bardziej różnice w czasie wczytywania będą odczuwalne przez użytkowników.
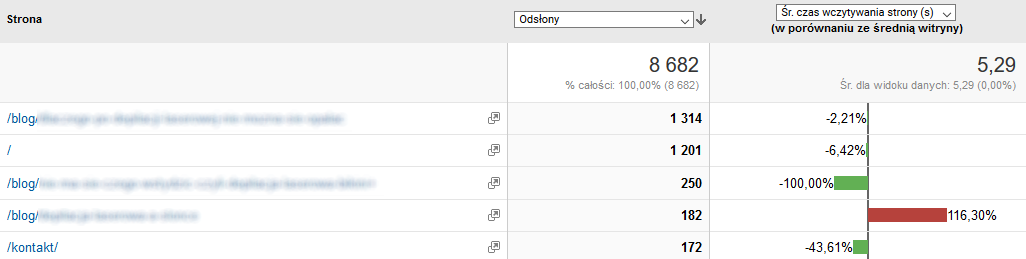
Aby znaleźć więcej informacji, które podstrony mogą generować dłuższe wczytywanie, zerknijmy do kolejnego raportu, jakim jest Czas wczytywania. Poniższy screen przedstawia nam sytuację, gdzie powinniśmy się przyjrzeć jednemu z artykułów na blogu, gdzie czas wczytywania jest o 187,65% wyższy od śr. czasu wczytywania 4,71 sekundy.
W czym tkwi szkopuł? Prawdopodobnie zdjęcie, które zostało dodane do tego artykułu, jest zbyt ciężkie i należałoby je skompresować.
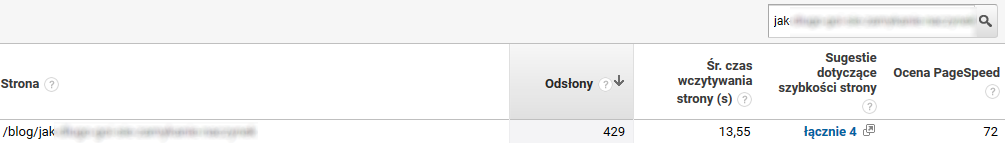
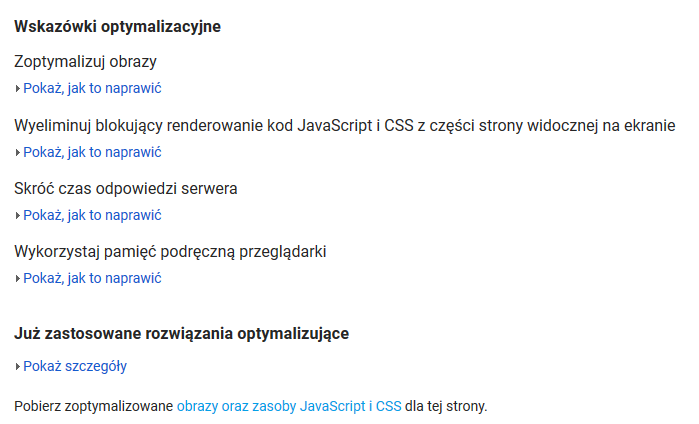
Aby potwierdzić naszą teorię idźmy do kolejnej pozycji, jaką jest Sugestie dotyczące szybkości. Dostajemy w niej raport dotyczący wyfiltrowanej interesującej nas podstrony w kontekście, co można na niej poprawić. Klikając w „Sugestie” -> łącznie 4
przechodzimy do narzędzia PageSpeed Insigths, które pokazuje wskazówki optymalizacyjne dla wersji desktopowej, jak i dla mobile. Dostajemy 4 elementy, które należy poprawić, by przyspieszyć wczytywanie się danej podstrony. Narzędzie przedstawia także zastosowane rozwiązania optymalizacyjne.
Korzystając z podpowiedzi narzędzia, możemy zoptymalizować nasza witrynę tak, by skrócić czas wczytywnia się serwisu. Przełoży się to na większe zadowolenie użytkownika, swobodne przeglądanie zawartości strony lub sklepu i docelowo dokonanie konwersji.
Optymalizacja witryny a działania marketingowe
Biorąc pod uwagę coraz prężniej rozwijającą się konkurencję warto wziąć pod uwagę każdy z czynników, który może wpłynąć na to, czy użytkownik pozostanie na witrynie, czy z niej wyjdzie szukając oferty gdzie indziej. Poświęcę chwilę kwestii związanej z kosztami. Użytkownik wyszukuje hasło, dostaje w odpowiedzi płatną reklamę Google Ads, klika. Jednak strona wolno się ładuje i użytkownik opuszcza witrynę tracąc cierpliwość. Płacisz za kliknięcie, a użytkownik nawet nie obejrzał, co masz mu do zaoferowania. Działasz w obrębie Facebooka, a reklama prowadzi na stronę docelową i tu również płacisz, gdy użytkownik zrezygnuje z dalszego przeglądania witryny. Niektórzy użytkownicy wracają czasem na profil i komentują, że strona się wolno wczytuje, że grafiki wolno się wczytują. Czy chcesz, by inni potencjalni klienci natrafili na taką informację i w ogóle nie wykonali trudu przejścia na witrynę?
Szybkość witryny a SEO
Wspomnę jeszcze o pozycjonowaniu. Tak, szybkość wczytywania się witryny też może mieć wpływ na pozycjonowanie. Dlaczego? Ponieważ Google przywiązuje uwagę do tego, by strony były najwyższej jakości, zawierały bogate w informację treści. Jeśli strona wczytuje się wolno, a użytkownik opuszcza witrynę, z punktu widzenia Google jest ona mało wartościowa, co przedkłada się na jej widoczność. Dlatego przyjrzyjmy się naszemu serwisowi i zastanówmy, co nasz programista może dla niej zrobić. Zachowajmy jednak umiar w ciągłym poprawianiu witryny i znajdźmy złoty środek, by skupić się na kluczowych elementach. Ważne, by nasze działania marketingowe były inwestycją, która się zwraca.
Dowiedz się jak, wdrożyć nową wersję GA4 i zarządzać jej ustawieniami.
Do tematu optymalizacji serwisu pod kątem użytkownika powrócę w kolejnym artykule, w którym skupię się na zagadnieniu analizy serwisów pod kątem urządzeń mobilnych.