Zaprzyjaźnij witrynę z mobilnym Google
Twoja witryna jest „mobile-friendly”? Jeśli nie, sprawdź jak możesz to zmienić w … godzinę!

Z internetu w smartfonie korzystam często. Szukam telefonu do mechanika, adresu sklepu, pokazuję komuś ciekawy produkt, albo sam go zamawiam. Irytacja kiedy coś nie działa, czegoś nie widzę, nie mogę kliknąć, czekam 3 minutę na załadowanie… w skrajnych przypadkach grozi mandatem za używanie słów nieprzyzwoitych.
Z pomocą przychodzi mi Google wraz z nową polityką dla mobilnej wersji wyszukiwarki, która mocno utrudnia dostęp do witryn nieprzyjaznych smartfonom i tabletom. Google dba o moje samopoczucie (i portfel), kosztem właściciel biznesów, którzy wciąż uważają, że mobilnych witryn internetowych nie potrzebują.
Czy wg Google jesteś „mobile-friendly”?
To, że witryna wyświetla się na ekranie tabletu czy telefonu nie stanowi o ocenie jej przyjazności wg algorytmu Google.
Ocena człowieka będzie zależna od urządzenia na jakim pracuje (wielkości ekranu), biegłości w posługiwaniu się urządzeniem (powiększanie stron), czy nawet… dobrego wzroku!
Google przykłada do witryny standaryzowane miary oceny wielkości elementów dla relatywnie niewielkich ekranów. Dlatego nawet jeśli w naszej ocenie witryna wyświetla się prawidłowo, algorytm może ją uznać za nieużyteczną.
Szczęściem, w odróżnieniu o ściśle tajnych algorytmów odpowiadających za kolejność witryn w wynikach wyszukiwania, standardy przyjęte do oceny mobilności witryn są udostępnione w plikach pomocy, ale zamiast tonąć w lekturze, lepiej od razu wykonać test, który odpowie na pytanie o mobilność:

Przetestuj swoją witrynę w minutę na: https://www.google.com/webmasters/tools/mobile-friendly/
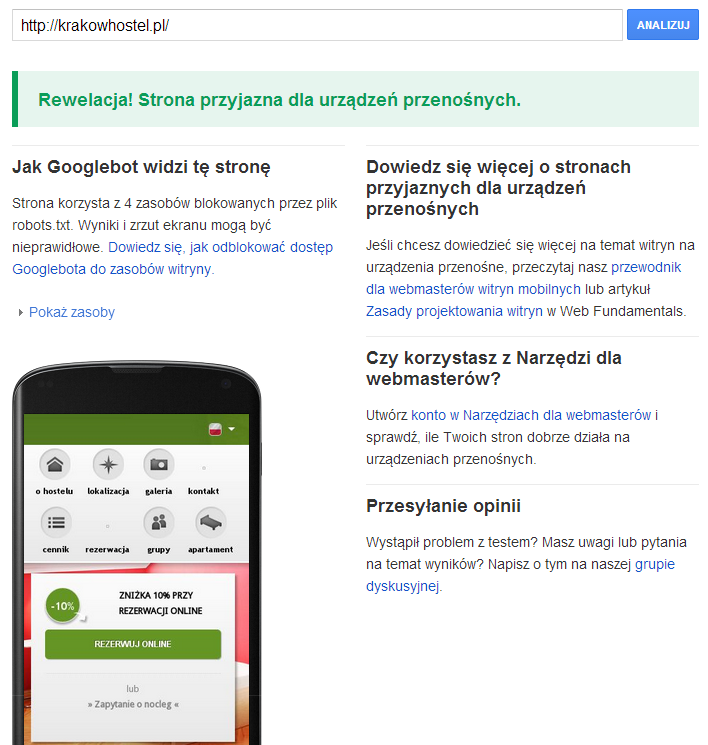
Wynik testu da szybką odpowiedź czy i co trzeba poprawić, żeby nie tracić zasięgu w mobilnej wyszukiwarce Google:

Witryna krakowskiego hostelu zdaje test
Jeśli podobnie jak wyżej Twoja witryna przechodzi test, możesz przejść od razu do ostatniej sekcji artykułu.
Zwykle jednak będą problemy. Zdarza się to nawet najlepszym…
UWAGA! Pamiętaj, że test obejmuje wyłącznie pojedynczy adres URL. Dobrze zbadać kluczowe podstrony witryny (np. strony produktów, czy kontaktowe), bo mogą one także zajmować pozycje dla ważnych fraz kluczowych. Sama strona główna to nie wszystko!
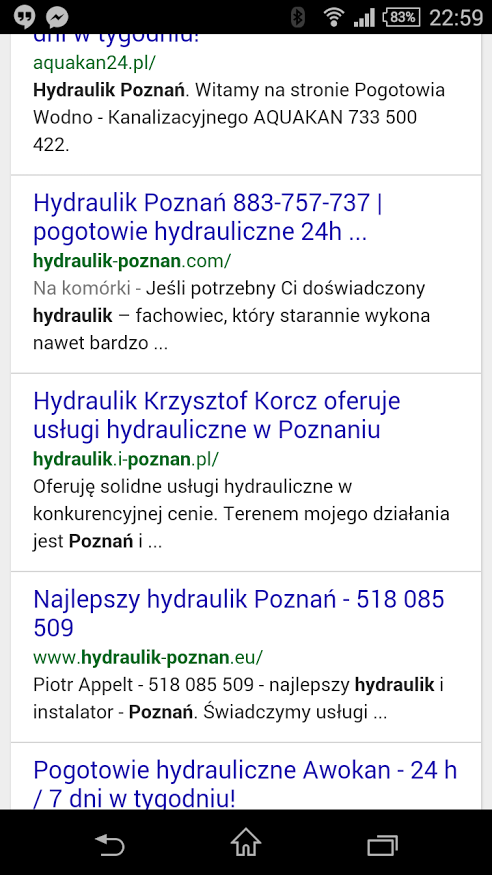
Jeśli kluczowe podstrony firmowej witryny zdają test, możemy być spokojni o zasięg w mobilnym Google. Użytkownicy będą wtedy wręcz dodatkowo zachęcani do odwiedzenia właśnie naszej witryny dzięki dopiskowi „na komórki” obok adresu naszej witryny:
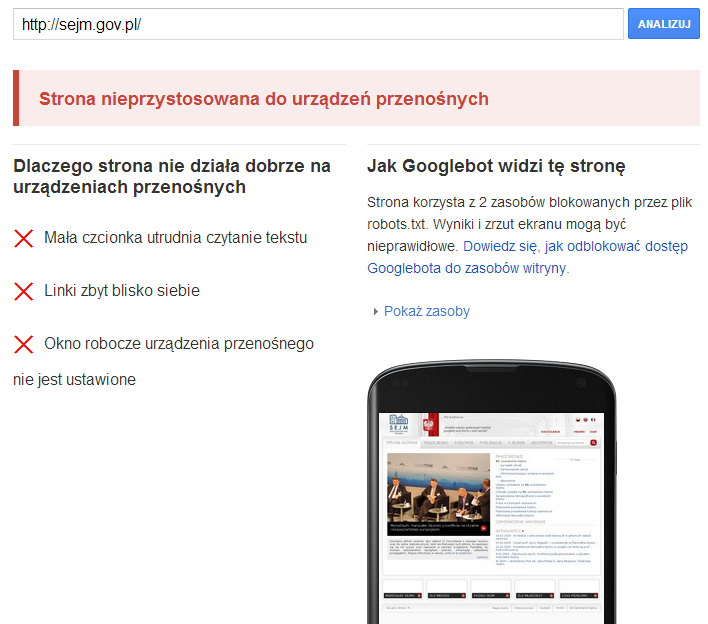
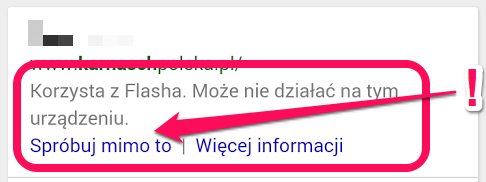
Natomiast gdy witryna odznaczy się wyjątkowo nieprzyjaznymi rozwiązaniami, czeka nas poważne utrudnienie w dotarciu do mobilnych klientów:
Witryna na liście ma nieklikalny tytuł, zamiast tego otrzymujemy informację o możliwych problemach i możemy na nią wejść dopiero po kliknięciu w link „Spróbuj mimo to”. Zachęcające? Zresztą, w mobilnym Chrome faktycznie nic się nie wyświetla…
„Strona nieprzystosowana do urządzeń mobilnych”… co teraz?
Nie zaobserwowałem jeszcze na żywo obniżania pozycji nieprzyjaznych witryn w wynikach wyszukiwania mobilnego Google. Doświadczenie uczy jednak, że stopniowo będziemy tych zmian doświadczać i wraz ze wzrostem liczby witryn wyświetlających się dobrze na małych ekranach, pozostałe będą tracić zasięg. W tydzień po opublikowaniu tego tekstu na oficjalnym blogu Google dla webmasterów ukazała się informacja w której ustalono datę 21 kwietnia 2015 jako moment, kiedy witryny niemobilne zaczną poważnie tracić zasięg. Prawdopodobnie nie będzie to nagły spadek pozycji, ale postępujący proces utraty zasięgu dla witryn które nie przejdą testu na mobilność.
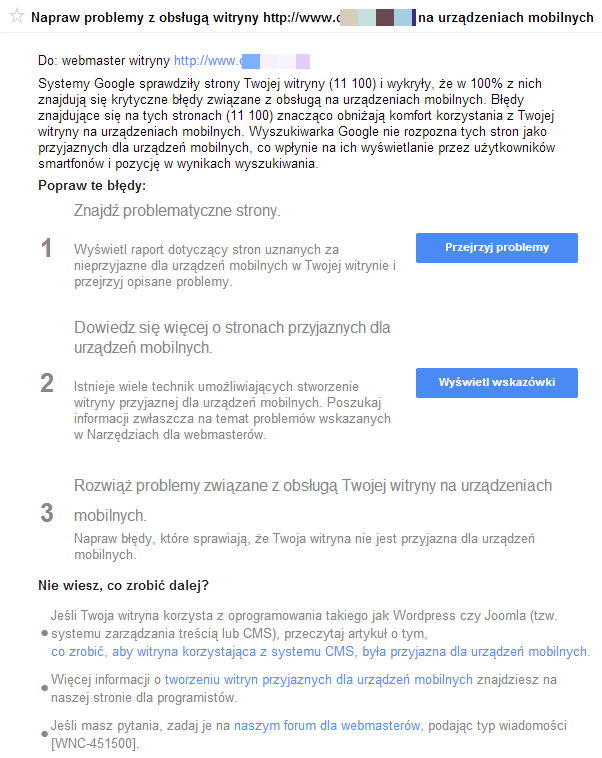
O ile witryna jest spięta z Narzędziami dla Webmasterów Google, w przypadku problemów dostaniemy wiadomość systemową z informacją o problemach i propozycjami rozwiązań:

O co grasz?
Być może nie używasz smarftona, ale z tych urządzeń w 2015 roku ma korzystać już ponad połowa Polaków. Smartfony (tablety w mniejszym stopniu) zdobywają rynek podobnie jak kiedyś klasyczne telefony komórkowe i trudno oczekiwać zmian tego trendu.
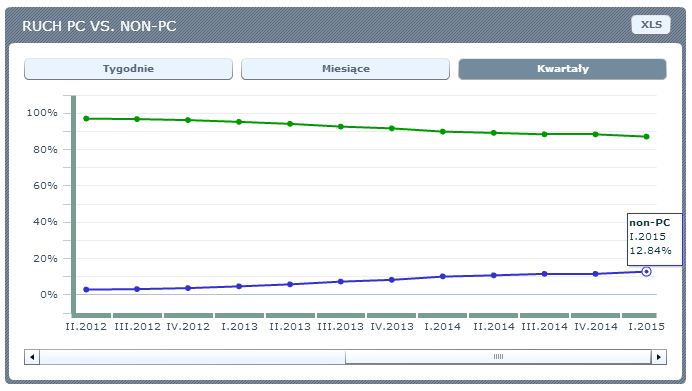
Ruch mobilny na polskich stronach WWW wg rankingu Gemiusa wynosi obecnie blisko 13%:
Wykres pokazuje powolny, ale systematyczny wzrost względem ruchu z komputerów klasy PC. Te 13% może nie wydawać się dużą liczbą, ale już charakterystyka „mobilnego klienta”, często szukającego usług i towarów, które może zamówić natychmiast, stanowi o atrakcyjności takiego odbiorcy.
Zresztą, żadna ogólna statystyka nie ma porównania z prawdziwymi danymi nt. ruchu w konkretnej witrynie. Statystyki Google Analytics udostępniają raport prezentujący szczegółowe dane nt. ruchu mobilnego (zakładka „Odbiorcy > Ruch mobilny”), gdzie można poznać dane liczbowe nt. ruchu. Jeszcze lepsze będzie jednak porównanie procentowe poprzez wyodrębnienie segmentu mobilnego z całego ruchu w witrynie. Najłatwiej wykonać to poprzez dodanie segmentu „Ruch z komórek i tabletów” w ogólnym raporcie „Odbiorcy > Ogółem”.
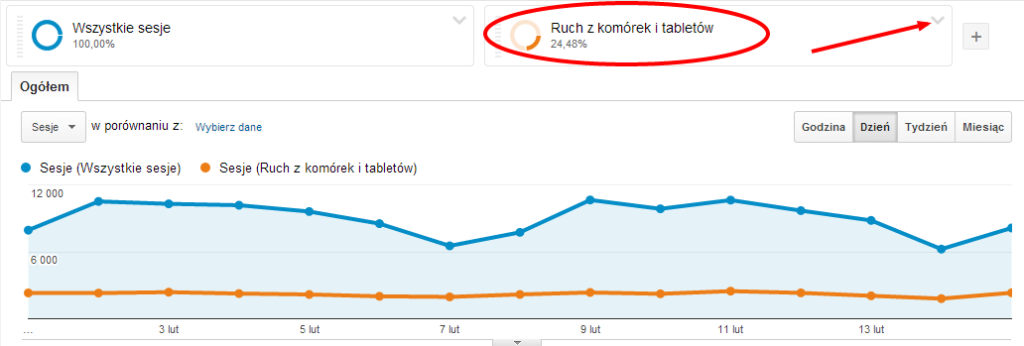
Poniżej przykładowe dane dla witryny e-commerce (zaznaczone zostało tu też miejsce z wyborem wspomnianego dodatkowego segmentu):
Jak widać, wg raportu dla konkretnego przykładu, co 4 odwiedzina w witrynie odbywa się z pomocą urządzenia mobilnego! To dwa razy więcej niż ogólna statystyka i bardzo poważna grupa klientów, o którą należy zadbać.
Strona przyjazna mobile w godzinę
Wielokrotnie spotykałem się już z argumentem, że przygotowanie witryny RWD (z ang. Responsive Web Design, czyli projektowanie elastyczne) wymaga zaangażowania czasu oraz – przede wszystkim – środków finansowych.
Telefon do kilku agencji projektujących nowoczesne elastyczne witryny może przyprawić o ból głowy, bo za nową elastyczną witrynę zapłacimy zwykle od kilku do kilkunastu tysięcy złotych. W podstawowej wersji.
O ile jednak aktualna witryny pochodzi z początku wieku, inwestycja najpewniej będzie zasadna, to już np. zmiana dwuletniej, dobrze spełniającej swoje zadanie witryny może spotkać się z oporem. I słusznie!
Okazuje się bowiem, że dobrze napisany kod witryny, nawet jeśli nie spełnia współczesnych standardów, to prawie na pewno będzie można go szybko dostosować. Koszt takich modyfikacji zwykle nie będzie duży, bo sprawny webmaster wprowadzi je i przetestuje bez problemu w kilka godzin.
Najczęściej występujące problemy w witrynach opartych o HTML powodujące oblanie testu na mobilność, to:
→ Nieskonfigurowane okno robocze – rozwiązujemy to przez ustawienie tagu viewport, na początek można nadać mu parametry:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
Często już to wystarczy do poprawnego wyświetlania, jeśli nie – trzeba poeksperymentować z parametrem initial scale poprzez zmniejszenie jego wartości
→ Zbyt małe czcionki – wystarczy je zwiększyć do wartości 12-16px,
→ Elementy klikalne są zbyt blisko siebie – należy powiększyć elementy klikalne (np. linki) do przynajmniej 48 pikseli lub 32 przy zwiększeniu pustej przestrzeni dookoła.
Dla ułatwienia zmiany w arkuszach CSS można wykonać dopisując do istniejących regułę:
@media only screen and (max-device-width: 480px) {tu-wstaw-style-dla-urzadzen-mobilnych}
Nie jest to eleganckie, ale jest szybkie. Wykonana wg współczesnych standardów witryna oparta o HTML i arkusze CSS pozwoli na realizację i przetestowanie tych poprawek w mniej niż godzinę. Sprawdziłem z zegarkiem w ręku. Dwukrotnie!
Posiadając witrynę opartą o popularne systemy CMS tj. WordPress czy Joomla, można problem rozwiązać jeszcze prościej. Wystarczy zmienić (lub zaktualizować) szablon strony na elastyczny. Anglojęzyczni twórcy oznaczają takie szablony wspomnianym już skrótem „RWD” lub dopiskiem „responsive”.
Dobre szablony zwykle są płatne (ok. 50 dolarów). Będą też wymagać dostosowania do identyfikacji wizualnej firmy, co jednak można zamknąć w budżecie o rząd wielkości mniejszym niż przebudowa całej witryny.
Finalnie dobrze przeprowadzona operacja „uelastyczniania” witryny do pozwoli pomyślnie przejść test na mobilność Google, zabezpieczy przed utratą pozycji i zasięgu, ale też poprawi jakość interakcji z użytkownikami.
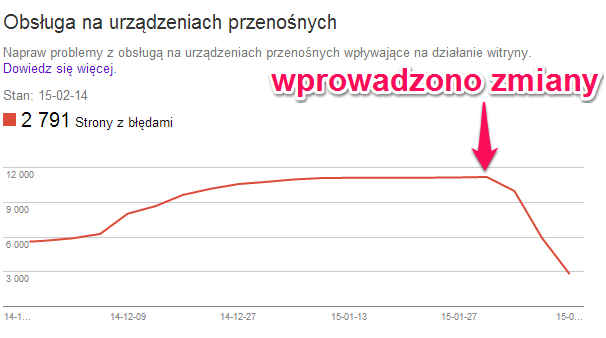
W panelu Narzędzi dla Webmasterów w zakładce „Obsługa na urządzeniach przenośnych” warto (po wprowadzeniu zmian) obserwować zachowanie wykresu z liczbą błędów. Dobra implementacja zaowocuje systematycznym spadkiem liczby błędów wraz z kolejnymi wizytami Googlebota:
Zdajemy test, to wszystko?
Niestety, przejście testu na mobilność, to dopiero początek w drodze do witryny która będzie w pełni współpracować ze współczesnymi i przyszłymi urządzeniami mobilnymi.
Podstawą powinny być tutaj badania przeprowadzane przez ludzi. Idealnie byłoby móc zbadać witrynę na smartfonach wszystkich 3 platform, a więc: Android, iOS (Apple) oraz Windows Phone. Fakt, że witryna przechodzi testy i wyświetla się prawidłowo w androidowym Chrome nie stanowi jeszcze że mobilny Internet Explorer z Windows Phone także sobie z nią poradzi.
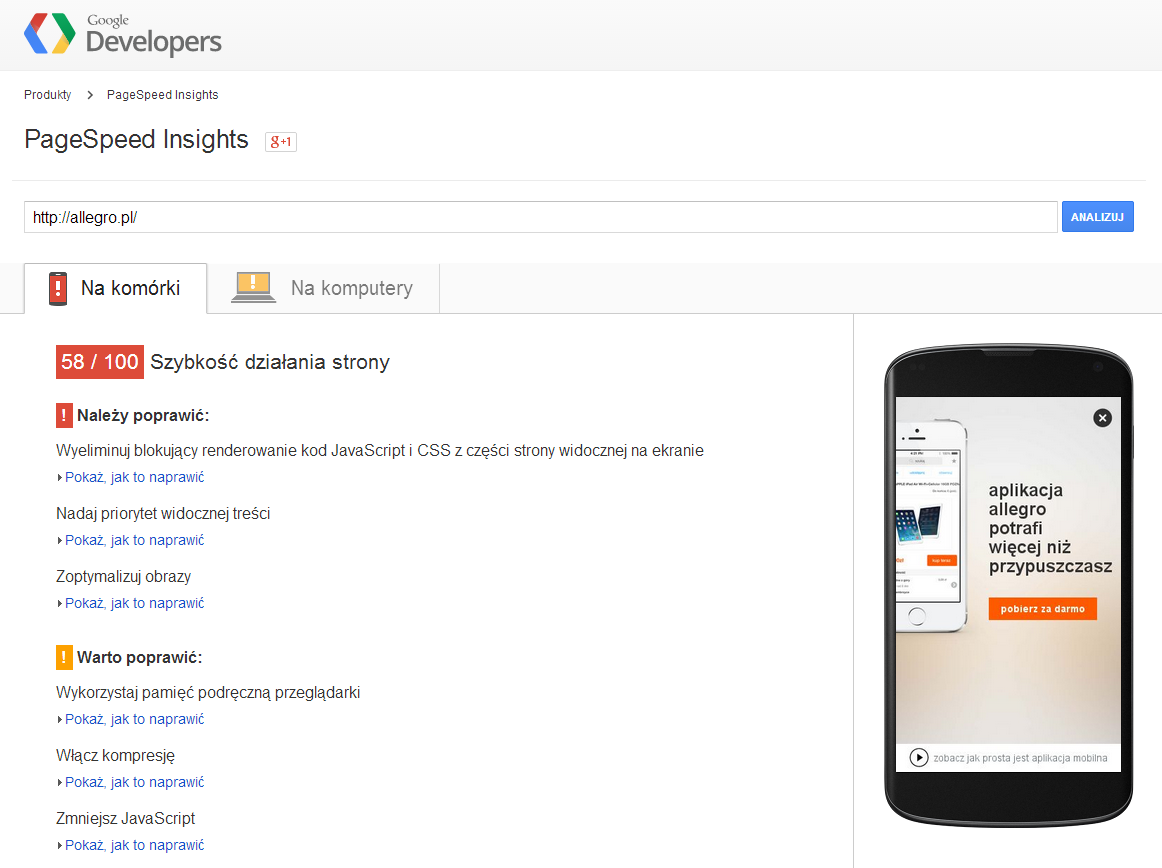
Prawidłowe wyświetlanie witryny to nie wszystko. Co z tego że wygląda dobrze, jeśli na słabszym łączy będzie się ładować kilka minut? Google udostępnia bardziej wszechstronniejsze narzędzie badające witryny – Page Insights. Obszar jego badań obejmuje urządzenia mobilne oraz klasyczne komputery, a uzyskanie dobrych wyników w każdym elemencie będzie trudne.
Nawet najwięksi mają problemy…
Tak naprawdę, nawet słabe wyniki uzyskiwane w tym teście nie stanowią dziś o problemach we współpracy z mobilnym Google, ale wyznaczają kierunki technicznego rozwoju witryn. Dlatego polecam nie ignorować ich, ale we współpracy z webmasterami i programistami oraz zasobów czasu poprawić maksymalnie dużo wskazywanych błędów.
Kwestie samego poprawiania szybkości działania witryny wykraczają poza ramy tego tekstu. Krótko po jego publikacji, na blogu Łukasza Trześniewskiego pojawił się traktujący temat bardziej szczegłowo wpis o poprawianiu wyników w PageSpeed Insights, który rekomenduję Wam do lektury i wdrożenia.
Zyskaj więcej klientów dzięki skutecznym działaniom marketingowym z certyfikowanym partnerem Google Premium.
Zadowoleni z szybkiej i elastycznej witryny użytkownicy na pewno odwdzięczą się zwiększając konwersje!
Polecamy również: