Analiza Twojej witryny internetowej pod kątem urządzeń mobilnych
Obecnie większość internautów korzysta z telefonów oraz tabletów, aby przeglądać strony internetowe. Użytkownicy poszli jeszcze dalej i przez urządzenia mobilne dokonują zakupów, umawiają się na wizyty, a nawet przesyłają zapytania ofertowe. Dlatego w dzisiejszym artykule przyjrzymy się naszej witrynie pod kątem mobile.

Można powiedzieć, że telefon komórkowy ma każdy, a i tablety są popularniejsze z dnia na dzień. Coraz więcej osób korzysta z wygodnych przenośnych urządzeń, czy to w sklepie, czy w drodze do pracy, wszędzie tam, gdzie komputera stacjonarnego, jak sama nazwa wskazuje, nie weźmiemy. I właśnie te momenty, kiedy przeglądamy internet, kiedy poszukujemy informacji, czy to oferty są wykorzystywane przez firmy na całym świecie, aby dotrzeć do klienta tu i teraz.
Branże vs urządzenia mobilne
Czy i w Twoim biznesie większość odbiorców korzysta z urządzeń mobilnych? Aby mieć taką wiedzę, zajrzyjmy do Google Analytics -> Odbiorcy -> Ruch mobilny -> Przegląd.
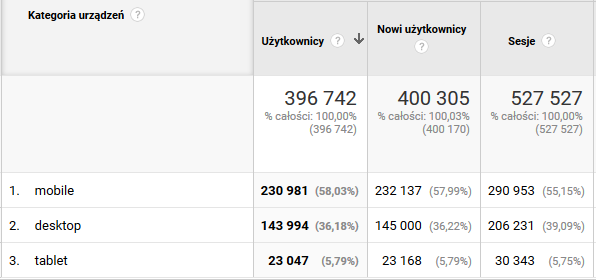
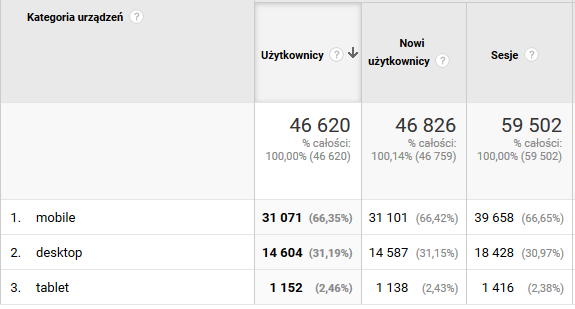
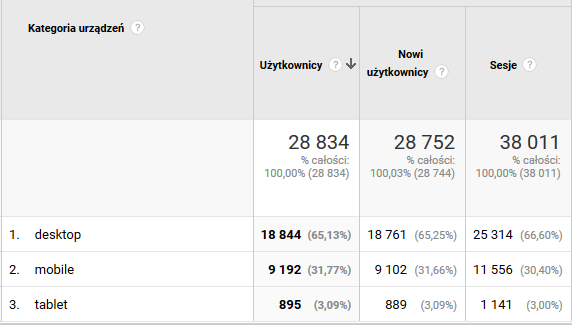
Poniżej przedstawię przykłady rozkładu użytkowników pod kątem kategorii urządzeń dla 3 typów podmiotów. Dane od początku roku 2018 do 18 grudnia 2018:
B2C – e-commerce
B2C – branża beauty
B2B – producenci
Jak widzimy, dla segmentu B2C przeważają telefony komórkowe i jest to ponad 60% generowanego ruchu na stronie z tego urządzenia. W przypadku branży B2B mamy w dalszym ciągu przewagę komputera stacjonarnego nad mobile, choć ten trend się zmienia i zależy od specyfiki branży B2B. Z roku na rok można obserwować tendencję wzrostową w kwestii ruchu na rzecz komórek, dlatego powinniśmy przywiązać szczególną uwagę do urządzeń mobilnych.
Można do tematu podejść na kilka sposobów. W pierwszej kolejności spojrzyjmy na takie parametry jak współczynnik odrzuceń, czy średni czas na stronie. Jeśli wartości dla tych parametrów na smartfonie czy tablecie odbiegają od wersji desktopowej, należy zgłębić temat. Być może użytkownik jest zniechęcony wersją mobilną, ponieważ nie może swobodnie się po niej poruszać, klikać w odnośniki lub znaleźć informacji, którą jest zainteresowany i najzwyczajniej w świecie wychodzi z serwisu. Jeśli któryś z parametrów nas niepokoi, powinniśmy przeanalizować witrynę korzystając z narzędzi, które podpowiedzą nam, nad czym możemy popracować.
Narzędzia do analizy wersji mobilnych
Do testowania responsywności witryny możemy posiłkować się narzędziem
https://testmysite.thinkwithgoogle.com/
Kolejnym narzędziem, gdzie możesz zobaczyć, jak Twoja strona wygląda dla różnych rozdzielczości oraz typów urządzeń jest
http://responsivedesignchecker.com
Możesz również sprawdzić, czy wersja na komórki szybko się wczytuje korzystając z Page Speed Insights. Tu również sprawdzisz wersję na komputery. Otrzymasz tu też wskazówki optymalizacyjne.
Wskazane przez mnie narzędzia podpowiedzą Ci, nad którymi parametrami i elementami dla wersji mobilnej może Twój zespół programistów popracować. I mówimy tu o poprawie osiągów pod kątem zarówno technicznym, m.in. czas wczytywania się strony, wczytywanie się strony, jak i pod kątem użytkownika – sprawdzając funkcjonalność poszczególnych elementów.
Konwersje vs typ urządzenia
Ważnym parametrem jest też kolumna konwersja i weryfikacja, czy dla mobile’ów wyniki nie odbiegają znacząco od wersji desktopowej. Jeśli różnica jest wysoka, należy tym bardziej przyjrzeć się wersji dla urządzeń mobilnych, czy ścieżka do konwersji jest możliwie najkrótsza, czy sam mechanizm dokonania konwersji, czy to zakupy, czy zapisy online są funkcjonalne i dogodne dla użytkownika. Być może podczas przeszukiwania internetu na komórce spotkałeś się z witrynami, gdzie buttony były zbyt małe, żeby można było w nie kliknąć.
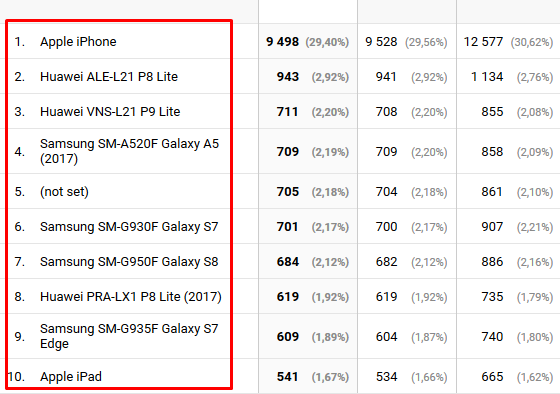
Idźmy dalej. Może natrafiliście na linki w menu, które są zbyt blisko siebie i kliknięcie wcale nie powoduje przejścia na podstronę, którą chcieliśmy przejrzeć? Mimo, że w niektórych branżach ruch z komórek przekracza już ponad 60% ruchu w danym serwisie, co więcej generuje konwersje, to nadal wersja mobilna bywa zaniedbywana, zapominana. Nie lekceważmy zatem tego aspektu i przetestujmy jej możliwości w możliwie dużej liczbie rozdzielczości oraz dla różnych typów urządzeń. Jest ich sporo, więc możemy się posiłkować Google Analytics, które wskaże nam, z jakiego urządzenia jest największy ruch: Odbiorcy -> Ruch mobilny -> Urządzenia.
Aktualizacja Google Mobile First Index
Ta kwestia zainteresuje przede wszystkim podmioty, które inwestują w pozycjonowanie. Mobile First Index to update algorytmu Google, który skupia się na indeksowaniu strony w wersji mobilnej oraz braniu pod uwagę w rankingu witryny również pod kątem mobilnym. Dla widoczności serwisów znaczy to tyle, że jeśli nasza witryna nie będzie dostosowana do urządzeń mobilnych, będzie zaniżany jej ranking również dla wersji desktopowej. Także tym bardziej i w kontekście widoczności naszej witryny w wynikach wyszukiwania należy przyjrzeć się witrynie.
Dowiedz się jak, wdrożyć nową wersję GA4 i zarządzać jej ustawieniami.
W powyższym artykule przedstawiłam znaczenie strony internetowej w kontekście dopasowania do urządzeń mobilnych. Jest to kluczowe pod kątem użytkownika i widoczności witryny, co zgodnie z trendami będzie odgrywać kluczową rolę przy pozyskiwaniu klientów przez internet.