Moja nowa strona internetowa nadal nie konwertuje. Dlaczego?!
To już rok od kiedy 21 kwietnia 2015 r., Google zaktualizował algorytm wyszukiwarki i zaczął gorzej traktować te witryny, które nie są dostosowane do urządzeń mobilnych. Jak wyglądał “Mobilegeddon” i czy można uważać go za zakończony – sprawdziłem!

Oczywiście za nową stroną stoją także oczekiwania. Nie tylko dotyczące lepszego traktowania przez Google, ale także dotyczące poprawy współczynnika konwersji. Praktyka jednak pokazuje, że o ile strony wyświetlają się lepiej na urządzeniach mobilnych, to z poziomem konwersji wcale nie jest lepiej. W większości przypadków poza designem strony i jej wersją responsywną nie zmieniło się nic innego. Treści, architektura informacji, formularze kontaktowe itd. – te elementy zostały zwyczajnie skopiowane z poprzedniej wersji strony.
Design strony jest oczywiście bardzo ważny, ale niezwykle istotne są również inne elementy wpływające na wzrost współczynnika konwersji.
Co więc powinno cechować dobrze konwertującą stronę internetową?
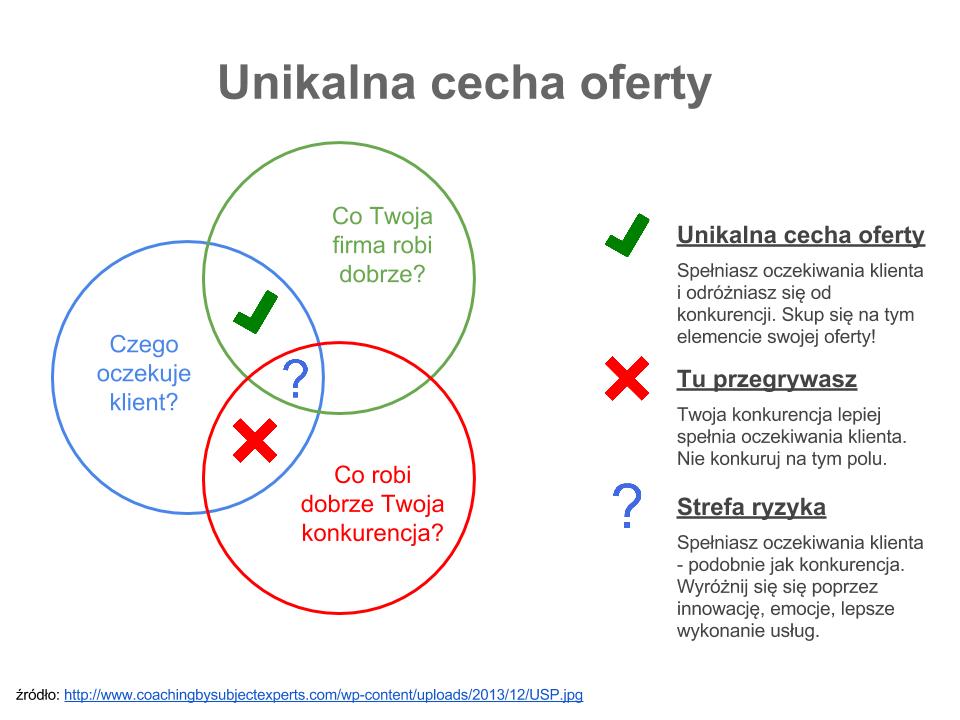
Unikalna cecha oferty i język korzyści
Podstawowym elementem, o którym musisz pamiętać budując stronę internetową, jest grupa docelowa. Twoja strona internetowa powinna “mówić” do klientów ich językiem i odpowiadać na ich potrzeby. Tworząc treści na stronę powinieneś zastanowić się nad tym, co jest ważne dla Twoich odbiorców. Jeśli już odpowiesz sobie na to pytanie, zastanów się, w którym z tych elementów Ty się wyróżniasz.
Zerknij na poniższą grafikę:
Źródło: coachingbysubjectexperts.com
Jeśli wiesz już jakie cechy oferty powinieneś komunikować, skupić się na budowaniu treści wokół tych elementów.
Obszar “Above the fold”
“Above the fold” to obszar witryny, który widzimy zaraz po jej załadowaniu się bez żadnego dodatkowego działania z naszej strony.
Internauta po wejściu na Twoją stronę internetową potrzebuje zaledwie 50 milisekund do sformułowania pierwszego wrażenia na jej temat. Dlatego jest to najważniejszy obszar Twojej strony.
Oczywiście nie oznacza to, że masz tam upychać jak najwięcej informacji!
Tworząc stronę główną czy landing page staraj się umieścić w obszarze “above the fold” co najmniej 3 poniższe elementy:
– czytelny i zrozumiały nagłówek (nawiązujący do unikalnej cechy Twojej oferty),
– podtytuł (możesz tu umieścić dodatkowe ważne informacje dotyczące Twoich usług),
– grafika nawiązująca do treści/oferty,
– przycisk z wezwaniem do działania.
Umieszczenie wyżej wymienionych elementów w obszarze”above the fold” nie oznacza, że możesz zapomnieć o tym, co jest poniżej.
To bardzo ważne, gdyż musisz pamiętać o tym, że Twoją stronę będą odwiedzać następujące grupy potencjalnych klientów:
1. Zdecydowani, którzy wiedzą czym jest Twoja usługa -> dla nich istotne będzie wyłącznie wezwania do działania (button z CTA);
2. Niezdecydowani, dla których oferta jest zrozumiała i widzą w niej natychmiastową korzyść → dla nich istotny będzie czytelny i zrozumiały nagłówek oraz wezwanie do działania;
3. Niezdecydowani, którzy nie dostrzegają wyraźnej korzyści z oferty → dla nich istotne będzie wyjaśnienie zalet oferowanego przez Ciebie rozwiązania.
Właśnie dla tej trzeciej grupy musisz pamiętać o obszarze “below the fold”, gdzie możesz dokładniej opisać oferowany przez Ciebie produkt, by potencjalni klienci zobaczyli korzyści.
Zerknij na przykłady takich stron jak: asana.com, basecamp.com. Oba te przykłady świetnie pokazują perefekcyjne połączenie treści w obu opisywanych przeze mnie obszarach (above i below the fold).
Kolory przycisków i “Call To Action”
Kolory przycisków i tekst znajdujacy się na nich mogą znacząco wpływać na poziom konwersji.
Możesz zagłębiać się w psychologię kolorów i testować różne warianty w zależności od branży czy płci (polecam jeśli masz czas), ale przede wszystkim powinieneś pamiętać o tzw. hierarchii wizualnej i kontraście. Twój przycisk powinien wyróżniać się na tle ogólnej kolorystyki strony.
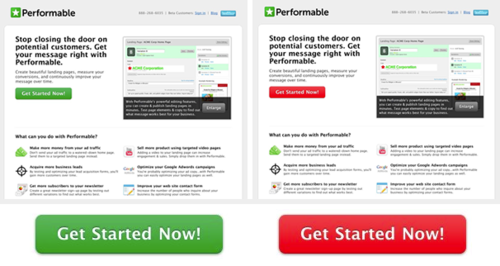
Zerknij na poniższy przykład ze strony hubspot.com:
Źródło: hubspot.com
Konwersja dla czerwonego przycisku była wyższa o 21%. Teoretycznie jednak mógł to być każdy inny kolor (purpurowy, pomarańczowy czy niebieski).
Spójrz na przykład z lewej strony. Czy przypadkiem dominującym kolorem na całym projekcie nie jest zieleń? Czy zielony przycisk wyróznia się na tle zielonej kolorystyki? NIE! Dlatego zapewne wersja z czerwonym przyciskiem konwertuje lepiej. Gdyby jednak odwrócić kolorystykę i sprawić, by dominującym kolorem w obu wersjach był kolor czerwony, prawdopodobnie to zielony przycisk konwertowałby lepiej.
Oprócz odpowiedniej kolorystyki czy kontrastu ważny jest również komunikat przycisku zawierający skuteczne “wezwanie do działania” (CTA).
Dobre CTA spełnia następujące reguły:
– wyjaśnia użytkownikowi, co stanie się po kliknięciu w przycisk (np. Zarejestruj się),
– wzywa do natychmiastowego działania (np. Zarejestruj się teraz!),
– redukuje ryzyko/obniża barierę wejścia (np. Zarejestruj się teraz i korzystaj za darmo przez 30 dni).
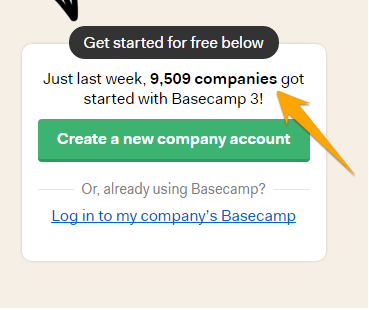
Oczywiście CTA o treści “Zarejestruj się teraz i korzystaj za darmo przez 30 dni” może wydawać się długie, ale może być również skuteczne, co pokazuje poniższy przykład ze strony Basecamp:
Źródło: wordstream.com
Dowód społeczny
Użytkownicy internetu (oczywiście nie wszyscy) są z natury podejrzliwi. Jeżeli mają powierzyć swoje pieniądze Twojej firmie, muszą jej zaufać. W dalszym ciągu najlepszą rekomendacją Twojej firmy dla potencjalnego klienta, będzie opinia kogoś znajomego – członka rodziny lub przyjaciela.
Jeśli nie zostałeś zarekomendowany, musisz przekonać użytkownika Twojej strony w inny sposób. Do tego służy właśnie “dowód społeczny”. Zanim jednak go użyjesz, pamiętaj o podstawowych informacjach dot. Twojej firmy:
– prawidłowy adres fizyczny,
– numer kontaktowy,
– dane rejestrowe.
Jeżeli na Twojej stronie brakuje powyższych informacji, uzupełnij je zanim wykorzystasz dalsze wskazówki zawarte w tym akapicie. Dowód społeczny to nic innego jak metoda uwiarygadniania informacji zawartych na Twojej stronie poprzez posługiwanie się opiniami innych osób/instytucji. W przypadku, gdy prowadzisz sklep internetowy, Twoim najważniejszym dowodem społecznym będą opinie na temat zakupów, które użytkownik może zostawić np. w serwisie Opineo.
Inne typu “dowodu społecznego” to:
– referencje klientów

– case studies (historie sukcesu)
– udostępnienia/polubienia w serwisach social media
– liczby zarejestrowanych użytkowników/subskrybentów bloga
– certyfikaty
– opinie osób powszechnie rozpoznawalnych (w branży Twoich klientów lub ogólnie).
Pewnie zauważyłeś boks z historią sukcesu, który wyświetla się w sidebarze po prawej stronie lub pod artykułem (w zależności od tego czy czytasz na telefonie czy desktopie). To jest właśnie dowód społeczny!
Formularze kontaktowe
Pewnie spotkałeś się z formularzem kontaktowym zawierającym listę kilkunastu pól do uzupełnienia. Doskonale więc wiesz, jak trudno jest zmotywować się do jego wypełnienia. Podobnie myślą osoby przeglądające Twoją stronę internetową.
Kilka dobrych rad dotyczących tworzenia formularzy kontaktowych:
– postaraj się ograniczyć liczbę wymaganych pól do minimum (w większości przypadków wystarczy imię i nazwisko, numer telefonu oraz adres e-mail),
– jeśli potrzebujesz więcej informacji, zadaj dodatkowe pytania podczas rozmowy telefonicznej,
– pamiętaj o odpowiedniej walidacji pól (sprawdzaj poprawność wypełnionych pól jeszcze przed kliknięciem przycisku WYŚLIJ),
– wypróbuj formularze pisane naturalnym językiem (według tego artykułu tego typu formularze potrafią podnieść konwersję nawet o 25-40%),
– pamiętaj o odpowiednim CTA.
Kilka przydatnych linków dotyczących budowania formularzy znajdziesz na: unbounce.com, conversionxl.com, tympanus.net.
Podsumowanie
Budując nową stronę internetową lub dostosowując ją do urządzeń mobilnych pamiętaj o tym, by zadbać nie tylko o atrakcyjny wygląd, ale przede wszystkim o elementy, które opisywałem powyżej. Najważniejsza jest zwłaszcza unikalna cecha oferty i wyróżnienie się na tle konkurencji.
Jeśli uważasz, że te porady nie są dla Ciebie bo np. w “Twojej branży to nie zadziała”, zerknij na przykład strony w tak “nieseksownym biznesie”, jak biura rachunkowe – meritoros.pl*. Wydawać by się mogło, że w tej branży ciężko się wyróżnić, ale prezentacja oferty firmy, a zwłaszcza tabela “Porównaj nas z innymi”, doskonale wpisuje się w to, co opisywałem w pierwszym punkcie mojego zestawienia.
Dowiedz się jak, wdrożyć nową wersję GA4 i zarządzać jej ustawieniami.
* Nasza agencja nie była odpowiedzialna za tworzenie tejże strony, służy nam ona jedynie jako przykład.
Polecamy również: