Audyt UX i analiza heurystyczna, czyli 10 obszarów, w których warto zadbać o komfort użytkownika
My, użytkownicy internetu, jesteśmy przyzwyczajeni do szybkich i intuicyjnych rozwiązań. Możemy tygodniami zastanawiać się nad wyborem modelu butów, ale gdy już zdecydujemy się na zakup, chcemy dokonać go w parę chwil. Możemy zwlekać z wypełnieniem formularza, ale gdy już się tego podejmiemy, chcemy, by proces ten był prosty i zakończył się sukcesem. UX, czyli user experience to wszystkie wrażenia, których użytkownik doświadcza podczas korzystania z produktu cyfrowego (strony internetowej, aplikacji). Nasz cel? Sprawić, by te wrażenia były jak najlepsze! Tylko, jak się do tego zabrać, kiedy wyniki podpowiadają, że na stronę sprowadzamy dobrej jakości ruch, ale potencjalnym klientom ewidentnie coś przeszkadza w dokonaniu zakupu? Odpowiedzią jest sprawdzenie UX strony!

Audyt użyteczności, zwany także analizą ekspercką, to wszechstronna ocena funkcjonalności serwisu internetowego bądź aplikacji, przeprowadzona na podstawie ogólnie obowiązujących zasad, przyzwyczajeń i oczekiwań użytkowników. Jedną ze stosowanych podczas audytu metod jest analiza heurystyczna, a najczęściej używany zestaw heurystyk to 10 heurystyk zdefiniowanych przez Jakoba Nielsena – jednego z najpopularniejszych ekspertów w dziedzinie użyteczności. Rozsiądźmy się zatem wygodnie i zobaczmy, jakie zasady interakcji człowiek-maszyna podpowiada nam Nielsen.
1. POKAZUJ STATUS SYSTEMU
Interfejs powinien na każdym etapie komunikować użytkownikowi jego położenie i status systemu. Gdy użytkownik przejdzie na kolejną z rzędu podstronę, znajdującą się głębiej w hierarchii, powinien móc bez problemu się w niej odnaleźć. Jak ułatwić mu to zadanie? Rekomenduje się, by wyświetlanie statusu przybierało formę tzw. breadcrumbs (nawigacja okruszkowa), prezentując użytkownikowi aktualne miejsce, w którym się znajduje oraz ścieżkę, przez którą do tego miejsca dotarł. Tak, jak Jaś i Małgosia używali okruszków, by nie zgubić się w lesie, tak nam nawigacja okruszkowa służy temu, byśmy nie zagubili się w witrynie.
Pokazywanie statusu systemu to komunikowanie użytkownikowi konsekwencji jego działań. Poinformuj użytkownika, że proces wysyłki formularz przebiegł pomyślnie lub że kupon, którego próbuje użyć stracił ważność.
Nie pozwól, by potencjalnemu klientowi, korzystającemu z Twojej witryny kiedykolwiek pojawiła się w głowie wątpliwość, czy podejmowana przez niego czynność zakończyła się sukcesem.
2. ZACHOWAJ ZGODNOŚĆ POMIĘDZY SYSTEMEM A RZECZYWISTOŚCIĄ
Ta zasada, choć z pozoru tajemnicza, dotyczy po prostu jasnej komunikacji. Serwis powinien komunikować się z użytkownikiem zrozumiałym dla niego językiem (język powinien być mało specjalistyczny i umożliwiać poznanie produktu lub usługi nawet wtedy, kiedy użytkownik nie posługuje się branżowym żargonem).
Strona powinna także pasować do tzw. modelu mentalnego użytkownika, czyli przypuszczenia użytkownika na temat tego, jak interfejs powinien działać, nawiązując do doświadczeń i odwołując się do świata rzeczywistego (np. ikona “koszyka” w sklepie internetowym, odzwierciedlająca koszyk, którego używamy w sklepach stacjonarnych od wielu lat).
3. DAJ UŻYTKOWNIKOM PEŁNĄ KONTROLĘ
Wyobraź sobie, że wchodząc do supermarketu, bierzesz pierwszy z brzegu wózek, a potem okazuje się, że w ogóle nie masz nad nim kontroli, bo jedno z kółek cały czas skręca się w prawo i skutecznie utrudnia Ci prowadzenie. Czy takie zakupy będą przyjemne? A może zrobisz wszystko, by jak najszybciej opuścić sklep, zanim kolejny raz uderzysz wózkiem w innego klienta?
Doświadczenia, które nam towarzyszą podczas zakupów internetowych, również wpływają na nasze decyzje zakupowe. Nie ma co ukrywać, wyjście z witryny i przejście na witrynę konkurencji zajmuje nam co najwyżej paręnaście sekund. Dlaczego więc mielibyśmy frustrować się zakupami lub wysyłką formularza na stronie, która nie daje nam pełnej kontroli?
Gdy tylko to możliwe, pozwól użytkownikowi na dokonanie wyboru, zamiast decydować za niego. Nasz odbiorca woli widok listy zamiast widoku kafelkowego? Proszę bardzo! Ma ograniczony budżet? Nie ma problemu, już sortujemy nasze propozycje od najtańszych do najdroższych, jednocześnie biorąc pod uwagę maksymalną kwotę, którą użytkownik jest w stanie przeznaczyć na nasze produkty lub usługi. Klient chce powrócić do poprzedniego etapu formularza? Śmiało! Służy do tego odpowiedni button, a my obiecujemy, że zadbamy o to, by nie utracił żadnych uzupełnionych danych. Dlaczego? Bo chcemy, żeby czuł się u nas maksymalnie komfortowo i z przyjemnością wracał na naszą stroną.
4. TRZYMAJ SIĘ STANDARDÓW I ZACHOWAJ SPÓJNOŚĆ
Każda powtarzalność i respektowanie obowiązujących standardów to ułatwienie użytkownikowi nauki funkcjonalności naszego serwisu. Podczas projektowania doświadczeń, musimy na bok odłożyć nasze pragnienie oryginalności i pogodzić się z tym, że im bardziej serwis będzie podobny do innych stron internetowych (oczywiście tych poprawnie zaprojektowanych), tym łatwiej użytkownikom będzie się z niego korzystać. Jednym z popularniejszych standardów projektowania interfejsów na urządzenia mobilne jest np. oznaczenie menu ikoną tzw. hamburgera.
Istotne jest także zachowanie spójności w zakresie stosowanych fontów, projektowania buttonów, komunikatów (w tym także komunikatów dotyczących błędów), umiejscowienia podobnych informacji czy stylowania linków.
5. ZAPOBIEGAJ BŁĘDOM
Podstawą dobrze zaprojektowanego serwisu jest zapobieganie ewentualnym błędom, które utrudniają użytkownikowi nawigację i wykonanie zaplanowanych czynności.
Aby zapobiec błędom należy zadbać o:
– jasną i zrozumiałą komunikację,
– dokładne instrukcje – np. co do formatu wartości pól w formularzach,
– podpowiedzi.
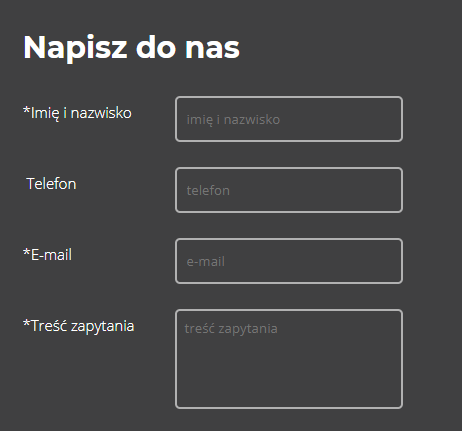
Spełnieniem tej heurystyki jest odpowiednia walidacja formularzy wraz z podpowiedziami dotyczącymi formatu danych, a także oznaczanie pól obowiązkowych (przyjęło się oznaczanie ich gwiazdką).
Dzięki temu zapobiegamy dość częstym sytuacjom, w których użytkownicy podczas próby wysyłki formularza natrafiają na komunikat o błędzie.
6. POZWALAJ WYBIERAĆ ZAMIAST ZMUSZAĆ DO ZAPAMIĘTANIA
Serwis powinien nadążać za użytkownikiem, ułatwiać mu zadania i podsuwać istotne informacje wtedy, kiedy są potrzebne.
Jednym z popularniejszych błędów jest umieszczanie opisów pól formularzy wewnątrz tych pól, ponieważ po rozpoczęciu wpisywania danych, opis znika. W przypadku rozproszenia użytkownika może on nie pamiętać, które dane powinien uzupełnić.
Warto zadbać o to, by klient nie musiał się wracać po żadne informacje. Jeżeli przykładowo w sklepie można zakupić produkty w zestawie, to w koszyku użytkownik powinien widzieć liczbę produktów znajdującą się w tym zestawie i mieć pewność za ile produktów płaci.
7. ZAPEWNIJ ELASTYCZNOŚĆ I EFEKTYWNOŚĆ
Celem dobrze zaprojektowanego interfejsu jest ułatwianie i przyspieszanie popularnych akcji. Interfejs powinien zostać dostosowany zarówno do potrzeb początkujących, jak i zaawansowanych użytkowników.
Istotne w aspekcie efektywności jest także zadbanie o szybki czas wczytywania się strony. Czynnik ten ma duży wpływ na współczynnik konwersji. Sprawdzić można go korzystając na przykład z narzędzia PageSpeed Insights.
Warto przyspieszać wykonywanie popularnych akcji (np. stosując checkbox “zaznacz wszystkie zgody”). Ułatwieniem często okazuje się też wyszukiwarka, umożliwiająca dotarcie do usługi lub produktu bez przeglądanie menu oraz funkcja filtrowania i sortowania produktów.
8. DBAJ O ESTETYKĘ I UMIAR
Urządzamy nasze biura tak, by wszyscy dobrze się w nich czuli. Dbamy również o komfort klientów w sklepach stacjonarnych, dlaczego więc tak często nie zwracamy uwagi na to, że odwiedzający naszą stronę mogą czuć się na niej przytłoczeni? Estetyka, przejrzystość strony i zachowanie umiaru mają duży wpływ na doświadczenia użytkownika. Im więcej treści na danej podstronie, tym więcej energii potrzebne na jej analizę i odnalezienie potrzebnych informacji. Istotnym aspektem jest tutaj hierarchia wizualna, wyróżniająca kluczowe informacje.
W dziedzinie UI designu funkcjonuje termin “signal-to-noise ratio”, określający stosunek informacji istotnych względem tych, które są niekoniecznie potrzebne i powodują szum informacyjny. Warto zadbać o to, żeby serwis był jak najłatwiejszy w odbiorze, a estetyka i umiar mają tutaj ogromne znaczenie.
9. ZAPEWNIJ SKUTECZNĄ OBSŁUGĘ BŁĘDÓW
Zapobieganie błędom nie daje nam pewności, że użytkownicy ich nie popełnią. Komunikaty o błędach powinny być wyrażone prostym językiem (nie jedynie kodami np. 404), dokładnie wskazywać problem i zaproponować rozwiązanie, ale przede wszystkim zostać jasno zakomunikowane, nie doprowadzając użytkownika do sytuacji, w której nie wie, dlaczego dana funkcja nie działa.
Równie istotne są komunikaty o błędach w formularzu. Jeżeli użytkownik wypełni jakieś pole niepoprawnie, powinien otrzymać komunikat o tym, gdzie popełnił błąd i co zrobił źle – być może numer telefonu ma za mało cyfr, bo jedną z nich pominął? Powinien wtedy otrzymać komunikat, że wpisany numer ma za mało cyfr.
10. ZADBAJ O POMOC I DOKUMENTACJĘ
Dobrą praktyką w aspekcie pomocy i dokumentacji jest umieszczenie na dole strony linków do odpowiednich działów pomocy, a także publikacja najczęściej zadawanych pytań wraz z odpowiedziami. Tego typu działanie to także spora oszczędność czasu dla pracowników – nie będą otrzymać telefonów z powtarzającymi się pytaniami.
Jeżeli jednak takie pytania się pojawiają, warto zastanowić się nad tym, dlaczego coś sprawia użytkownikom problem. Ceńmy wszystkie pytania użytkowników, ponieważ są one dla nas wskazówką dotyczącą obszarów wymagających poprawy.
PODSUMOWANIE
Dlaczego warto sprawdzić stronę pod kątem wyżej opisanych heurystyk? Poprawa funkcjonalności serwisu znacząco zwiększa szanse na realizację celu biznesowego, dzięki ułatwieniu użytkownikom dokonywania na stronie istotnych z biznesowego punktu widzenia czynności, takich jak zapoznanie się z ofertą, wysyłka formularza kontaktowego czy zapis na konsultację. Wpływa także na postrzeganie marki przez potencjalnych klientów i może być istotnym czynnikiem w kwestii budowania zaufania względem działalności firmy.
Aż 70% użytkowników rezygnuje z transakcji z powodu złych doświadczeń. Jeżeli współczynnik konwersji jest niezadowalający (lub chcesz sprawdzić możliwość jego zwiększenia), zdarzają się sytuacje, w których użytkownicy strony dopytują o funkcjonalności (np. “Czy mój formularz został wysłany?”), ruch jest na coraz lepszym poziomie, a współczynnik konwersji spada – to znak, że czas na audyt użyteczności strony.
Zyskaj więcej klientów dzięki skutecznym działaniom marketingowym z certyfikowanym partnerem Google Premium.
Polecamy również: