UX writing – czyli jak projektować słowami
Projektowanie doświadczeń użytkownika to proces, który na stałe zagościł w świecie cyfrowym i wciąż zyskuje na znaczeniu. User Experience z powodzeniem przenika do kolejnych dziedzin, stawiając na piedestale odbiorców i ich doznania. Każdy punkt styku użytkownika z naszą stroną czy aplikacją powinien być prosty i przyjemny. Okazuje się, że niezwykle pomocne w tym działaniu jest “projektowanie słowem”.

Czym jest UX writing i dlaczego jest tak istotny?
UX writing to tworzenie treści skierowanych do użytkownika, z myślą o ułatwieniu mu interakcji w serwisie. Dobry UX Writing pomaga odbiorcom zrozumieć, jak wchodzić w interakcje ze stroną lub aplikacją i bezproblemowo wykonać w nich planowane akcje. Jego nieodłącznym elementem jest microcopy, czyli krótkie systemowe komunikaty. Zgodnie z definicją Kinneret Yifrah, jednej z pionierek tej dziedziny, “microcopy to słowa, treści, frazy używane w interfejsie użytkownika, które są bezpośrednio związane z działaniami wykonywanymi przez użytkownika”.
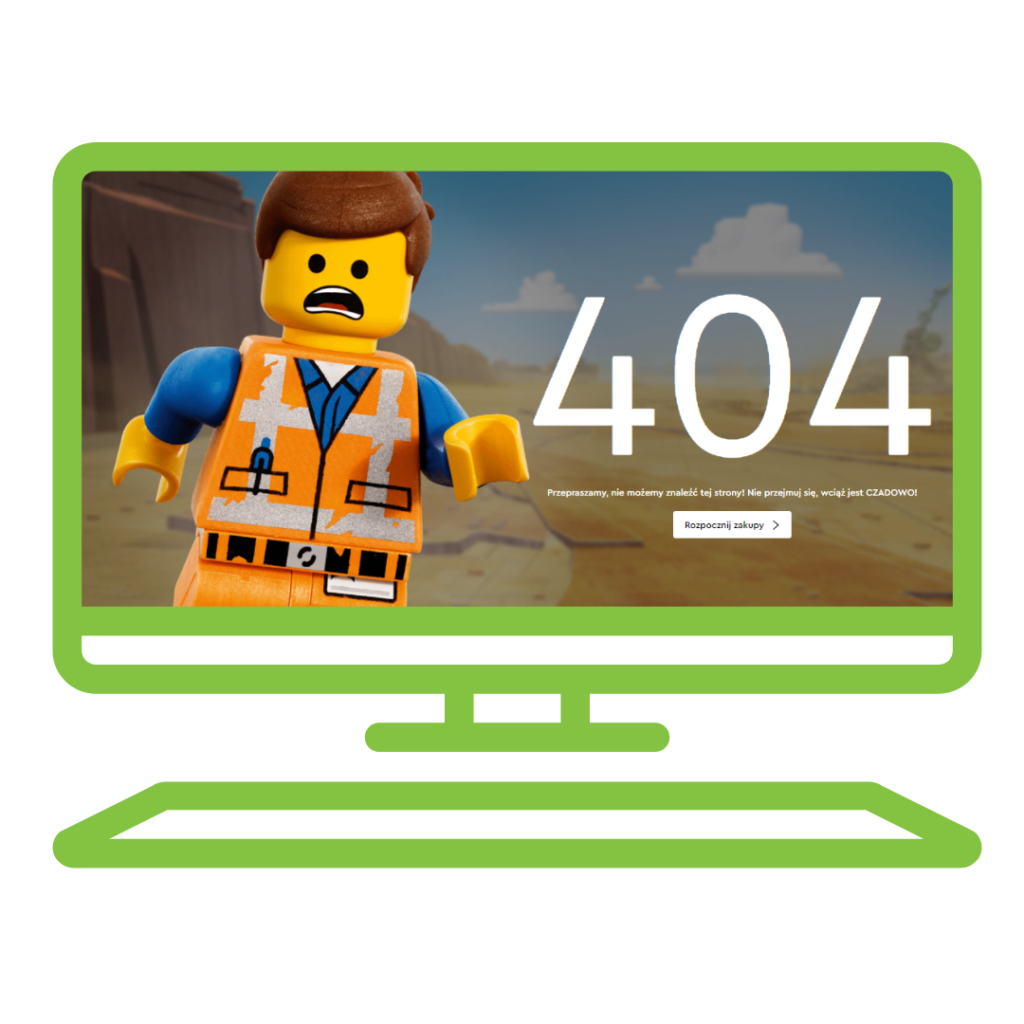
Takie komunikaty znajdziemy na przykład w nagłówku strony, menu serwisu, na buttonach, w formularzach, we wszelkiego rodzaju powiadomieniach, a także w komunikatach błędów 404. Ostatni z przykładów może przekonać Was, że tego typu informacje, choć z definicji proste i zrozumiałe, niekoniecznie muszą być nudne. Wszak spacer po podstronach błędu 404 różnych serwisów (do którego serdecznie zachęcam) może być prawdziwą przygodą!

Oczywiście, możemy taką samą informację przekazać słowami: “strona, której szukasz, nie została znaleziona”, ale pamiętajmy, że pozytywne doświadczenia użytkownika to nie tylko zadowolenie z intuicyjnego procesu. To również uśmiech na jego twarzy, kiedy uda nam się wyświetlić komunikat o błędzie w bardziej kreatywny sposób. Ważne, by ta kreatywność nigdy nie przysłoniła podstawowego celu, czyli jasności przekazu. To, jak nasz produkt cyfrowy komunikuje się z odbiorcą, wpływa również na wizerunek marki. Nasz cel to informowanie, instruowanie, motywowanie użytkownika do wykonania odpowiednich akcji, ale też zdobycie jego sympatii.
Czy prosty komunikat wyraża więcej niż 1000 słów?
Nie tak dawno, bo 13 października, obchodziliśmy Międzynarodowy Dzień Prostego Języka. W dziedzinie UX Writingu tego typu obchody powinniśmy świętować codziennie. Choć trudno zaprzeczyć, że w pracy kreatywnej lubimy czasem popisać się kwiecistym językiem, w niektórych wypadkach nikomu się tym nie przysłużyły. Zwięzłe i krótkie treści to nasza dewiza.
Pamiętajmy, że komunikat ma motywować użytkownika do podjęcia znaczącej akcji, a nie opowiadać mu o tym, dlaczego warto to zrobić, co stanie się, gdy tego nie zrobi oraz dlaczego ten button jest w kolorze niebieskim. Nasz cel to maksymalne skrócenie czasu odbiorcy na drodze do wykonania ważnej interakcji. Opowieści o naszych zamiarach tego nie przyspieszą. Usuńmy zatem z bieżni użytkownika wszelkie płotki i cieszmy się widokiem pędzącego do mety sprintera!
“Myślę, więc jestem”, ale nie zostanę Twoim klientem
Jedna z kluczowych książek w dziedzinie User Experience nosi tytuł “Nie każ mi myśleć” i jeżeli miałabym wskazać coś, do czego w tej branży nie powinniśmy nigdy dopuścić, to jest to zmuszanie użytkownika do niepotrzebnej refleksji. Tutaj nie ma miejsca na wątpliwości, a żaden z naszych komunikatów nie powinien być przyczyną głębszego namysłu.

Podajmy na tacy wszystkie najważniejsze informacje, potrzebne do wykonania zadania. Wyjaśnijmy wszelkiego rodzaju niuanse. Jeżeli jakiś element w interfejsie jest nieaktywny, poinformujmy odbiorcę jak go aktywować. Nie czekajmy aż domyśli się, że aby wysłać formularz musi zaznaczyć jeszcze jedną zgodę. W tym przypadku jasna komunikacja jest kluczowa dla doświadczeń użytkownika.
Korzystanie z utartych, sprawdzonych schematów jest zawsze mile widziane. Dlaczego? Dlatego, że użytkownicy je znają. Używając na buttonie popularnego call to action, nie zostaniemy posądzeni o brak kreatywności – po prostu ułatwiamy klientom drogę do celu.
Zadbaj o inkluzywność języka
Zależy nam na tym, by każdy użytkownik mógł utożsamiać się z naszymi komunikatami, dlatego stosowany przez nas język powinien być:
– Zrozumiały dla wszystkich – zrezygnujmy więc z branżowego żargonu, ponieważ nasze słowa mogą trafiać do ludzi na różnym poziomie znajomości poruszanego zagadnienia.
– Neutralny płciowo – pamiętajmy, że komunikat “dodałeś produkt do koszyka” nie jest uniwersalny. Dużo lepszym rozwiązaniem jest informacja “produkt został dodany do koszyka”.
– Pomocny osobom korzystającym z czytników ekranu – nie zapominajmy więc o normach WCAG i respektowaniu tekstu alternatywnego, który jest niezwykle pomocny, a dobrze zaprojektowana komunikacja nikogo nie wyklucza.
Odpowiedzialność za słowa, czyli zaufanie i profesjonalizm w budowaniu doświadczeń użytkownika
Publikowane przez nas treści świadczą o naszym podejściu do klienta, dlatego jak ognia unikajmy informacji, które mogłyby wprowadzić użytkownika w błąd. Jeżeli na naszej stronie wyświetla się radosny komunikat, że wszystkie zamówienia złożone dziś wysyłamy za darmo – nie wolno nam doprowadzić do sytuacji, w której dopiero przy finalizacji procesu klient dowiaduje się, że “wszystkie” to znaczy “zamówienia na kwotę powyżej 100 zł”. Wyjaśniajmy, ale nigdy nie wprowadzajmy w błąd.
Jeżeli z uporem maniaka będziemy przekonywali użytkownika, że właśnie trafiła mu się nie lada okazja i pokój, który chce zarezerwować, zazwyczaj jest niedostępny, zwykle kosztuje dwa razy więcej, a w dodatku w tej chwili ogląda go 17 innych osób, to albo przytłoczymy go tym nadmiarem szczęścia, albo stracimy jego zaufanie. Dbajmy o granice między językiem korzyści a komunikacją kojarzoną ze stronami, które od progu krzyczą do nas, że jesteśmy milionowym użytkownikiem i właśnie wygraliśmy najnowszego iPhone’a.
Tone of voice, czyli niech Twoja marka nie zatraci osobowości
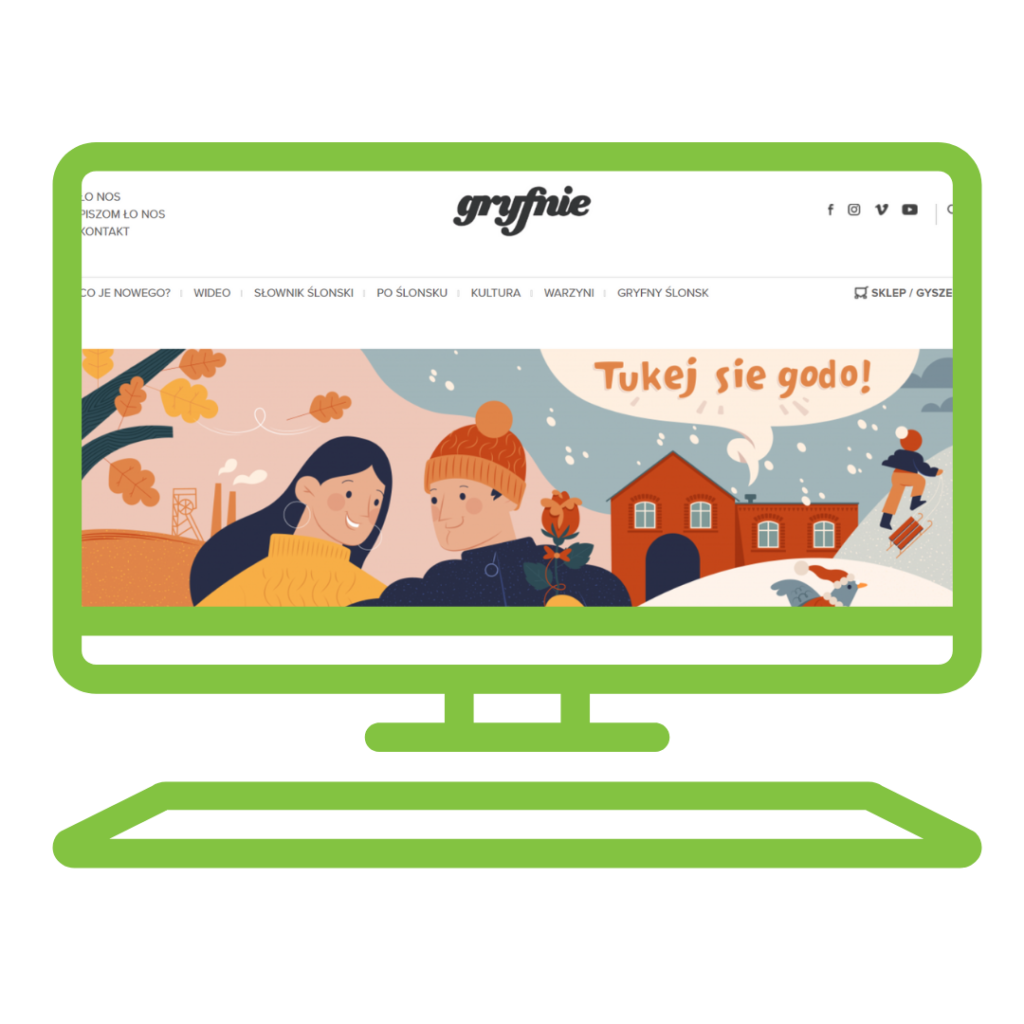
W dbaniu o jasność przekazywanych informacji nie zapominajmy o tonie i głosie marki. Nasze komunikaty powinny go odzwierciedlać. Kluczem jest konsekwencja oraz zdefiniowanie słów i zwrotów, których powinniśmy używać i tych, których powinniśmy unikać. Jako przykład posłużyć może nam serwis marki Gryfnie.

Button z tekstem “biera to” z pewnością zaprzecza wielu regułom, jakie zdefiniowaliśmy w tym artykule, ale jest on idealnie dopasowany do grupy docelowej, a podstawą dobrej komunikacji jest mówienie z odbiorcą wspólnym językiem.
Zyskaj więcej klientów dzięki skutecznym działaniom marketingowym z certyfikowanym partnerem Google Premium.

O czym więc warto pamiętać?
O tym, że słowa mają moc, ale nie powinniśmy się bać z tej mocy korzystać. Róbmy to świadomie, odpowiedzialnie i zawsze z korzyścią dla użytkownika. Pamiętajmy też, że tak, jak mowa jest srebrem, a milczenie złotem, tak czasem dobry UX writing jest rezygnacją z wielu niepotrzebnych słów.
Polecamy również: