Jak wdrożyć Google Tag Managera na stronę?
Google Tag Manager to narzędzie, które umożliwia nam zarządzanie skryptami i kodami śledzenia, pozwalające badać zachowań użytkowników, co jest kluczowe w procesie optymalizacji strony oraz kampanii. Badanie zachowań pomaga podejmować istotne decyzje marketingowe dla naszej strony czy sklepu.

Pamiętajmy, że Tag Manager nie służy, tak jak Google Analytics, do mierzenia danych statystycznych. Jest natomiast alternatywą do ręcznego dodawania kodów na stronie przez dewelopera.
Możliwości Google Tag Managera
Dzięki Tag Managerowi możecie mierzyć praktycznie wszystko, co dzieje się na stronie.
W tym oczywiście konkretne zdarzenia, takie jak: wysłanie formularza kontaktowego, kliknięcie w przycisk “zobacz”, dodanie przedmiotu do koszyka. Dodatkowo możemy też zmierzyć, ile osób przewinęło stronę do poziomu np. 80% albo kto uruchomił film w YouTube dodany do waszej strony.
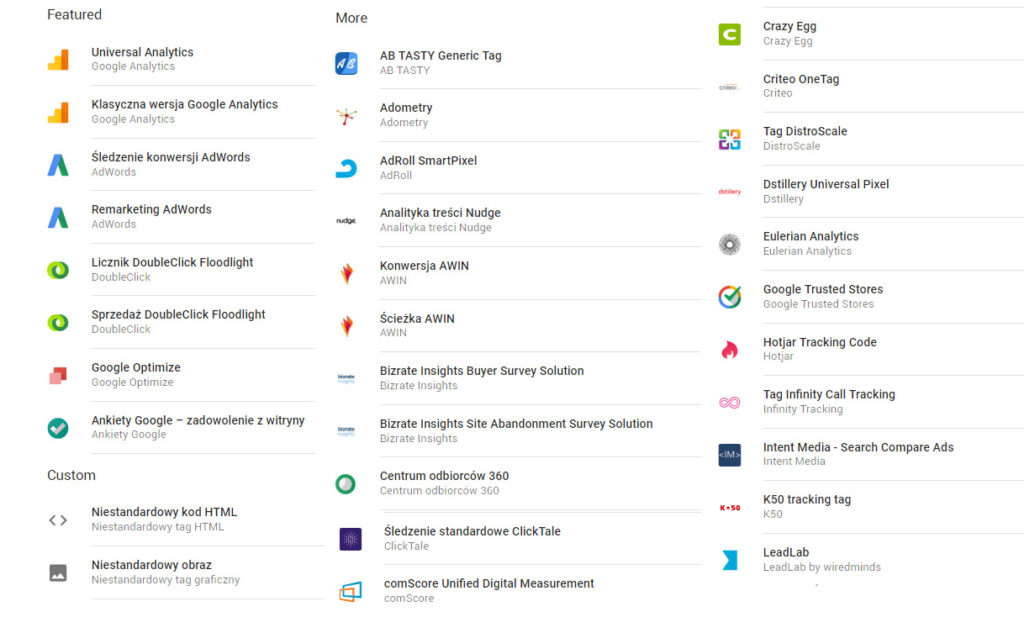
Możemy ustawić warunki, które później wykorzystamy do remarketingu, dzięki wykorzystaniu precyzyjnych założeń. Trafimy wtedy bardzo precyzyjnie do interesujących nas użytkowników, którzy wykonali daną akcję. W łatwy sposób możemy wdrożyć dodatkowe narzędzia na stronę. Lista gotowych tagów jest bardzo długa i rozbudowana, a to pozwala nam na implementację np. hotjara czy Crazy Egga. Więcej o zaletach dodania do strony hotjara przeczytacie tu klik.

Jak zainstalować Google Tag Managera na stronę?
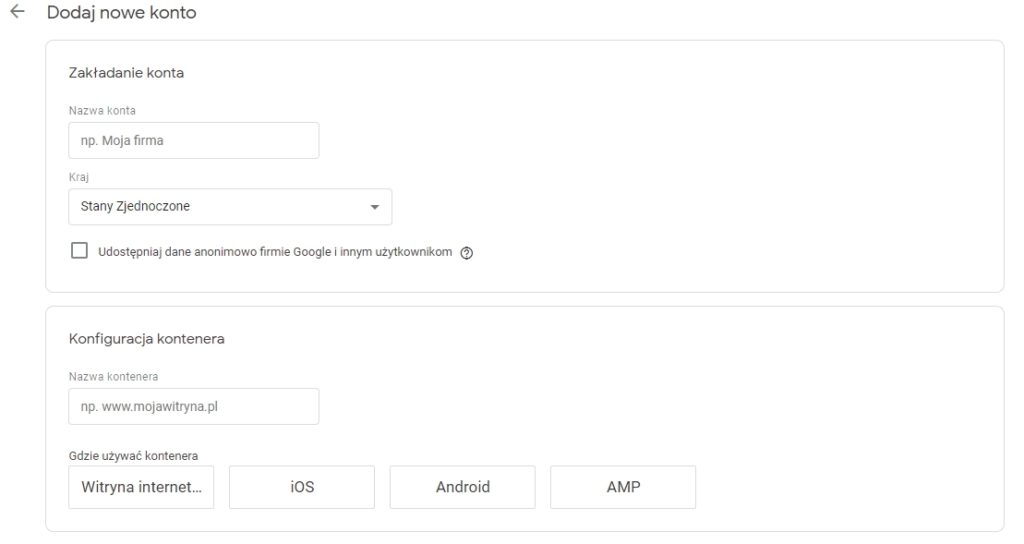
Zakładamy konto. Proces jest stosunkowo prosty, jeśli mamy już konto w Google, czyli mamy skrzynkę Gmail. Jeśli nie macie, załóżcie. Jeśli macie, to wchodzimy na stronę: tagmanager.google.com. Tworzymy nowe konta, wypełniamy wszystkie potrzebne pola.

W zależności, gdzie chcemy umieścić Tag Managera wybieramy rodzaj kontenera. Jak widzicie do wyboru jest kilka opcji: Witryny, aplikacje w iOS i Android oraz artykuły AMP.
Kolejnym krokiem jest dodanie kodu Tag Managera do strony. Mamy kilka możliwości, aby to zrobić, np. ręcznie lub przez wtyczkę do WordPressa.
Dodając ręcznie musimy pamiętać, że kod składa się z dwóch części, jeden dodajemy w części <head> strony, a drugą w części <body>. Musi to zrobić developer lub ktoś, kto biegle posługuje się językami programowania. Aby dodać tag przez wtyczkę do WordPressa, możemy skorzystać z DuracellTomi’s Google Tag Manager for WordPress klik. Po zainstalowaniu wtyczki wystarczy wkleić kod ID, który zaczyna się od GTM-XXXXXXX. Możemy go znaleźć w górnej części Tag Managera. Jest podświetlony na niebiesko.
Sposoby wdrożenia Google Tag Managera
Google Tag Manager można wdrożyć na stronę dwoma sposobami. Pierwszym z nich jest tradycyjne dodanie dwóch fragmentów kodu do warstwy backend’owej. Ten sposób opisaliśmy w powyższym akapicie i można go wykorzystać niezależnie od używanego systemu CMS, jednak najczęściej do jego wdrożenia potrzebna będzie bezpośrednia pomoc web developera. Innym sposobem na wdrożenie Google Tag Managera jest dodanie na stronę tagu GTM poprzez specjalną wtyczkę.
Google Tag Manager i WordPress
WordPress to najpopularniejszy system do zarządzania treścią stron. Jest to rozwiązanie darmowe i otwarte, dzięki czemu istnieje wiele gotowych wtyczek, które pozwalają zainstalować Google Tag Managera na WordPressie. Jak to zrobić? Ja najczęściej korzystam z wtyczki Google Tag Manager for WordPress, o której już wspomniałem.
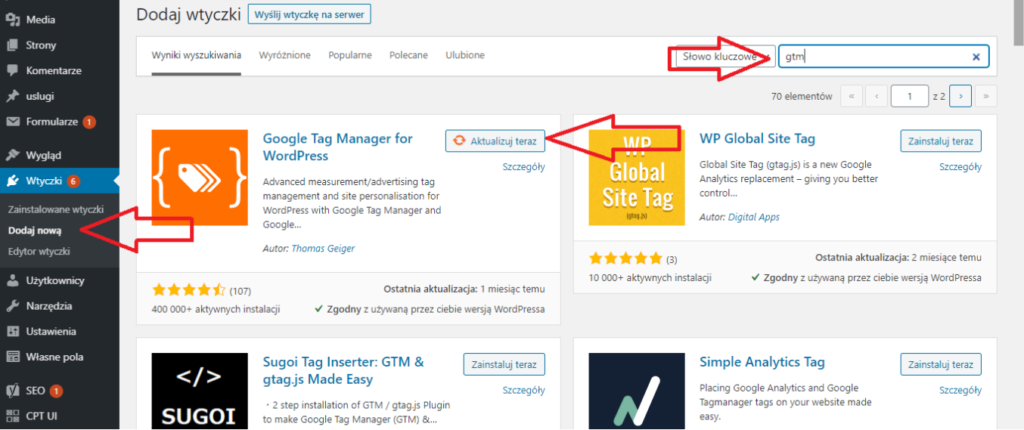
Zalogujcie się do swojego panelu WordPress, wybierzcie w lewej stronie menu kategorię “Wtyczki”, a następnie “Dodaj nową”. W wewnętrznej wyszukiwarce znajdującej się w prawym górnym rogu wpiszcie frazę “GTM”. Jeśli w wynikach pojawi się wtyczka Google Tag Manager for WordPress, należy wybrać opcję “Zainstaluj teraz”.

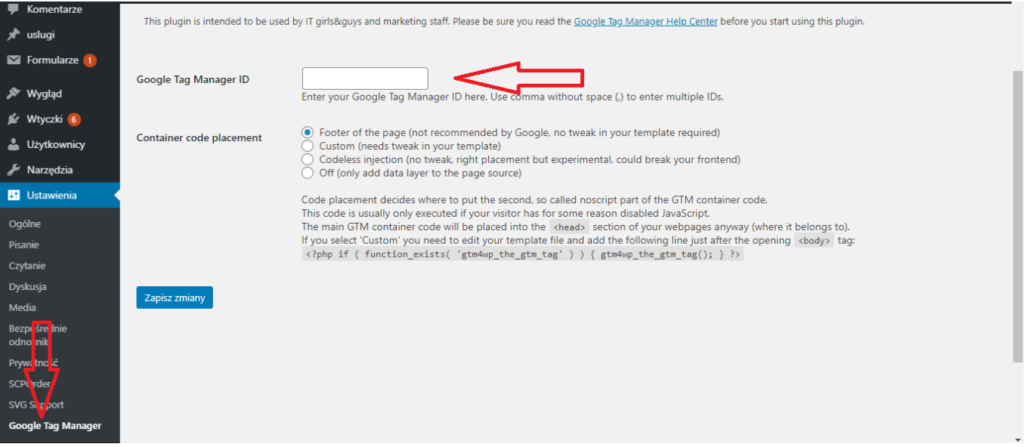
Po zainstalowaniu musimy jeszcze dodać fragment kodu GTM do wtyczki. Uruchamiamy wtyczkę, która znajduje się w sekcji ustawienia Google Tag Manager. Po kliknięciu otwiera się ekran, w którym trzeba dodać fragment kodu “GTM-XXXXXX”. Kod znajdziemy w panelu Google Tag Managera. Po dodaniu naturalnie należy zapisać zmiany.

Prestashop i Google Tag Manager
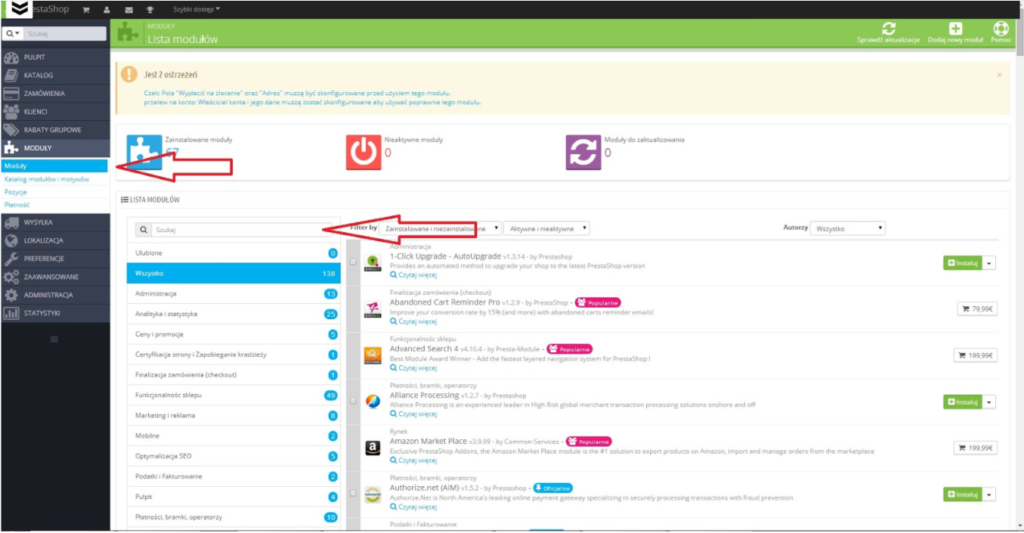
Jeśli chodzi o CMS Prestashop, większość modułów jest niestety płatna, ale sama implementacja jest podobna do tej z WordPress. Logujemy się do panelu Prestashop, z listy po prawej stronie wybieramy “Moduły” i w wyszukiwarce wpisujemy frazę “Google Tag Manager”. W przypadku Prestashopu nie mam sprecyzowanej jednej wtyczki, którą zawsze wybieram, a wyboru najczęściej dokonuję w oparciu o cenę modułu.
Konfiguracja modułu Google Tag Managera w Prestashop odbywa się w podobny sposób co w WordPress – w ustawieniach wtyczki konieczne jest dodanie kodu GTM, który znajdziemy w panelu Google Tag Managera.

Jak dodać Google Analytics do Google Tag Manager?
Jak już założyliśmy konto Tag Managera, przyszedł czas, by dodać pierwszy tag. Dodajmy kod śledzenia Google Analytics, warto mieć wszystko w jednym miejscu.
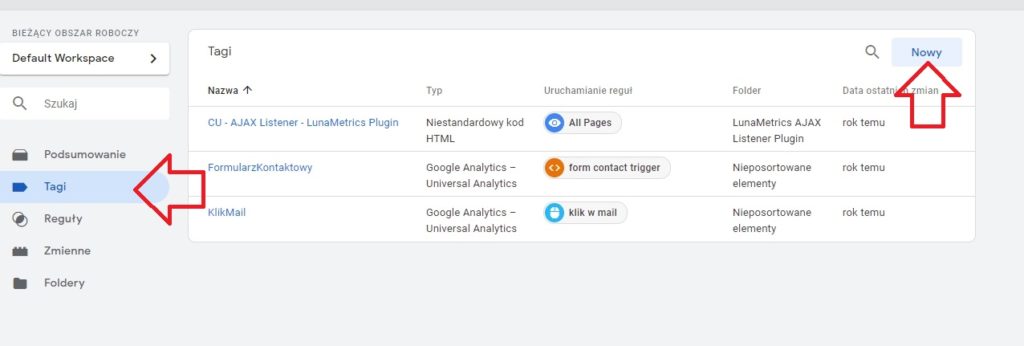
Na pasku po prawej stronie wybieramy Tagi, później klikamy w “nowy”.

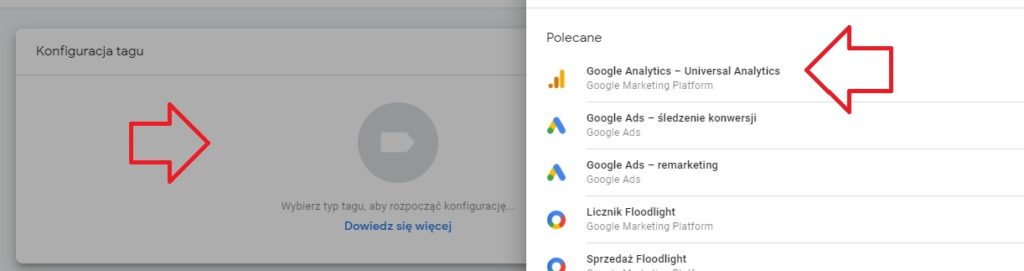
Na kolejnym ekranie klikamy w pole Konfiguracja tagu i wybieramy Google Analytics – Universal Analytics

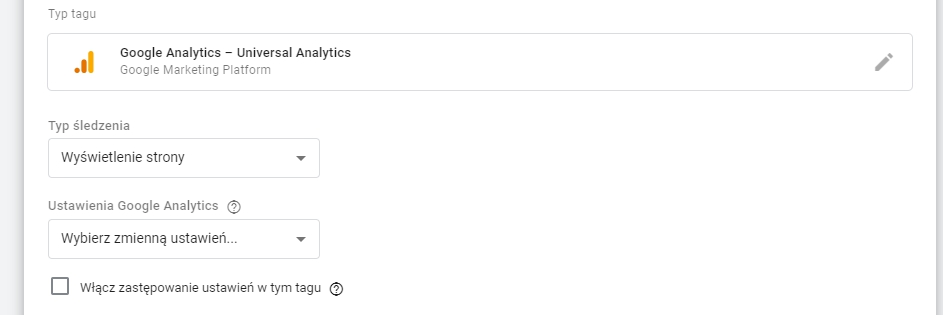
Po wybraniu odpowiedniego typu tagu otworzy się kolejny okno:

Typ śledzenia wybieramy jako “Wyświetlenie strony” a w “Ustawienia Google Analytics” z rozwijanego menu wybieramy “nowa zmienna…”
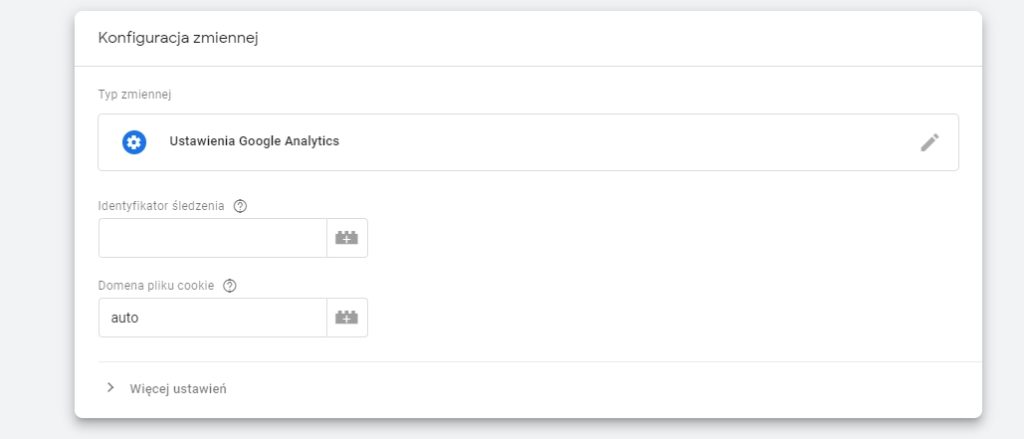
W kolejnym oknie musimy podać identyfikator śledzenia, czyli kod UA.

Kod UA Google Analytics znajdziemy w „Administracja”, „informacje o śledzeniu”, następnie „kod śledzenia”. W oknie widzimy “identyfikator śledzenia” w formacie UA-XXXXXXXX-X. Kopiujemy go i wklejamy w pole “Identyfikator śledzenia”.
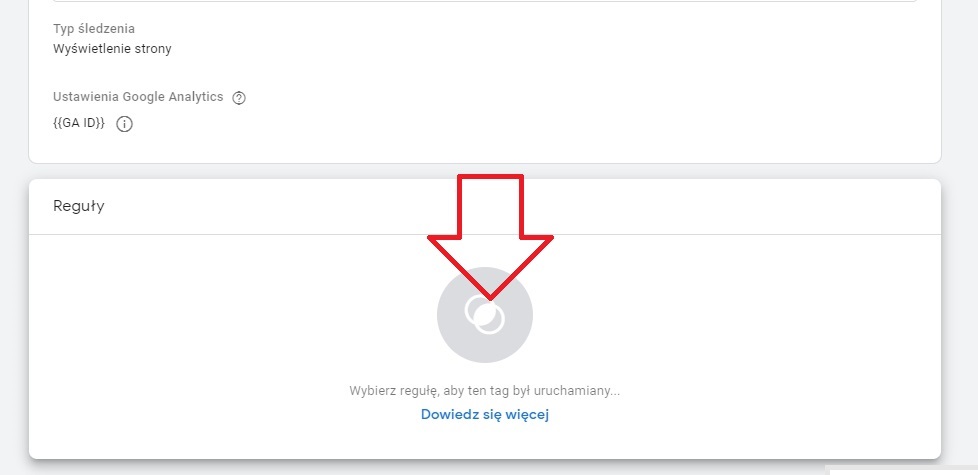
System przenosi nas do ekranu, gdzie musimy wybrać regułę.

A z pojawiającej się listy wybieramy All Pages, dzięki temu kod Analyticsa będzie uruchamiał się na wszystkich podstronach.

Po wszystkim w górnym prawym rogu klikamy w “zapisz”, nadajemy nazwę tagu i w ten sposób dodaliśmy pierwszy tag, który jednocześnie jest kodem śledzenia Analytics.
Wszystkie zmiany zawsze musimy opublikować, inaczej nasza praca nie przyniesie żadny zmian i nie będziemy mogli mierzyć rzeczy które ustawiliśmy w Tag Managerze. W prawym górnym rogu, niebieski przycisk “Prześlij”. Później “Opublikuj” i w kolejnym kroku “Dalej”. Nasze zmiany zostały opublikowane na stronie.
Jak sprawdzić, czy Tag Manager działa poprawnie i zlicza to, co ustawiliśmy?
Twórcy tego narzędzia przewidzieli, że każdy z nas będzie chciał sprawdzić, czy to, co ustawiliśmy działa poprawnie. W górnym prawym rogu, obok “prześlij” znajdziemy inny przycisk “Podgląd”. Otwórzcie nową kartę w przeglądarce i wejdzie na swoją stronę. Na stronie Tag Managera pojawi się nowy element, który potwierdza, że uruchomiliśmy tryb podglądu

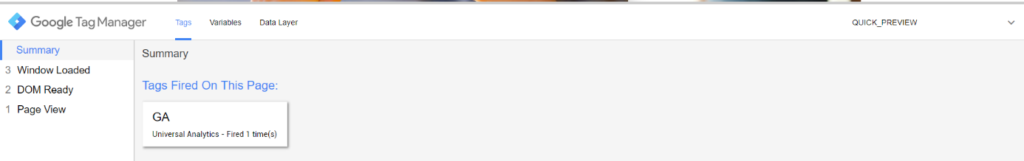
Na stronie internetowej pojawi się zaś nakładka z Tag Managera:

W tym miejscu widzimy, które tagi ustawione w Tag Managerze odpalają się w danym momencie. Widzimy, że w naszym przypadku tag Google Analytics uruchamia się na tej podstronie. W sytuacji, kiedy będziemy mieli ustawione mierzenie kliknięcia w mail, po testowym kliknięciu musi pojawić się informacja, że dany tag odpalił się po wykonaniu działania.
Tag łączący konwersję
Pamiętajmy jeszcze o jednym bardzo ważnym elemencie każdego kontenera, Tag łączący konwersje. Pomaga on mierzyć dane o kliknięciach, co pozwala na skuteczniejsze pomiary konwersji. Tag łączący konwersję automatycznie wykrywa w adresach URL dane o kliknięciach i zapisuje informacje we własnych plikach cookie w Twojej domenie dla stron internetowych.
Praca z Tag Managerem, szczególnie na początku może wydawać się trudna, a nawet frustrująca. Szczególnie kiedy kolejny raz ustawienia nie działają i nie powodują zliczania się danych. Jednak z czasem nauczymy się wszystkiego.
Dowiedz się jak, wdrożyć nową wersję GA4 i zarządzać jej ustawieniami.
GTM jest dość zaawansowanym narzędziem i wymaga od nas bardzo podstawowej wiedzy programistycznej, co może być wadą. Jednak największą zaletą na pewno jest to, że jak już nauczymy się obsługi tego narzędzia, będziemy mogli mierzyć prawie wszystko, co dzieje się na stronie: od kliknięcia w button do kopiowania danego tekstu na stronie. Nie da się w jednym artykule opisać wszystkich możliwości, jakie daje Google Tag Manager. Warto jednak go stosować i korzystać z całego jego dobrodziejstwa.
Polecamy również: