Trendy w projektowaniu stron internetowych
W czasach ogromnej konkurencji już nie wystarczy oferować dobrego produktu lub świadczyć usługi na najwyższym poziomie. Żeby sprzedać produkt czy usługę trzeba się pokazać, wyjść do ludzi i zaciekawić ich swoją ofertą. Możemy mieć najlepszy na świecie produkt, jednak nikt go od nas nie kupi, jeśli się o nim nie dowie. A konkurencja nie śpi!

Strona jest jak pracownik działu sprzedaży
Obecność naszej firmy w sieci jest już absolutną koniecznością, ponieważ grono klientów, które przed wyborem towaru czy usługi szuka informacji w internecie nie dość, że już jest spore, to jeszcze systematycznie rośnie. To samo tyczy się już samych zakupów. Z różnych szacunków wynika, iż ponad połowa Polaków robi je właśnie w sieci. W związku z tym strona internetowa naszej firmy jest jak pracownik działu sprzedaży – stanowi pierwszą linię kontaktu z potencjalnym klientem – albo zrobi dobre wrażenie, zaciekawi i zachęci do skorzystania z oferty, albo zniechęci, a wtedy już raczej nic nie skłoni klienta do dania firmie drugiej szansy.
Wyróżnij się lub zgiń
Aby zostać dostrzeżonym, trzeba się wyróżniać spośród tłumu – ta zasada tyczy się również stron internetowych. W czasach gdy internet dopiero się rozwijał, już samo posiadanie prostej witryny było wyróżnikiem dla biznesu. Dziś patrzymy na to inaczej. Firmy, których nie znajdziemy w sieci, w pewnym sensie dla nas nie istnieją, nie są wiarygodne. To jednak nie wszystko. Proste, zwyczajne www już nie wywrze na nikim wrażenia. Mając w planach zaprojektowanie (lub zlecenie projektu firmie zewnętrznej) strony trzeba pamiętać o jej użyteczności, o której pisałam w poprzednim artykule. Warto także przyjrzeć się trendom jakie obecnie panują i będą nam towarzyszyć jeszcze przez dłuższy czas.
Najnowsze trendy
Większość z poniższych trendów mogliśmy już zauważyć dość dawno. Przeszły one jednak swego rodzaju ewolucję. Zobaczmy, co piszczy w trawie projektowania stron internetowych:
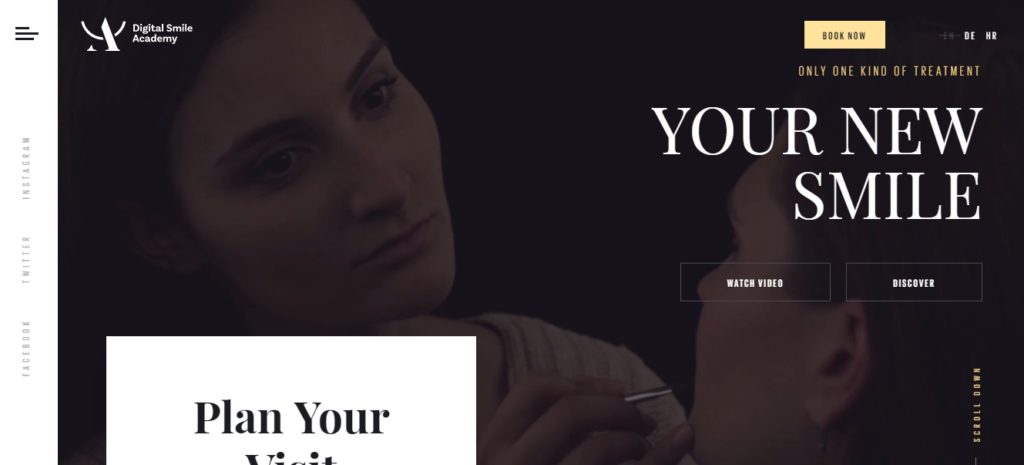
1. Wideo zajmujące cały pierwszy ekran.
Na wielu nowoczesnych stronach zamiast slajdera całą powierzchnię pierwszego ekranu zajmuje wideo. Wstawianie plików wideo jest popularne już od dawna, jednak w takiej formie było rzadkością. Przykuwa to uwagę i zaciekawia użytkownika.
2. Minimalizm w nawigacji, treści i grafice.
Minimum treści uwydatni tylko to, co istotne – realizację tej zasady znajdziemy w wielu miejscach w sieci. Strony, które się do niej stosują, nie odciągają nadmiarem grafik uwagi od najważniejszych informacji. Są również proste w nawigowaniu, bez mocno rozbudowanej siatki podstron. Często występują w formie one page.
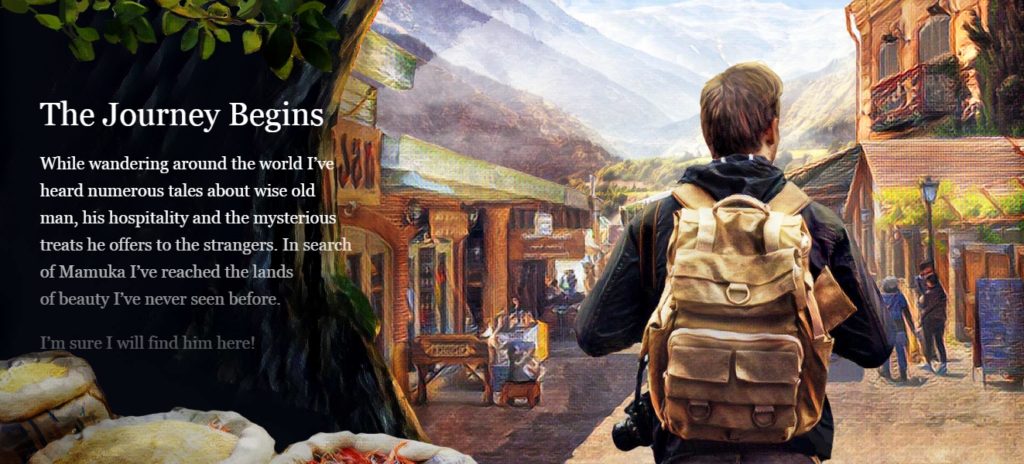
3. Ciekawy i angażujący content.
Podstawą skutecznej strony jest to, żeby potrafiła zaangażować. Coraz częściej można zaobserwować dopisywanie ciekawej historii do marki. Strona nie przypomina zwyczajnego www z ofertą, ale opowiada historię produktu, sposób jego produkcji, angażuje poprzez określone działania (np. gry).
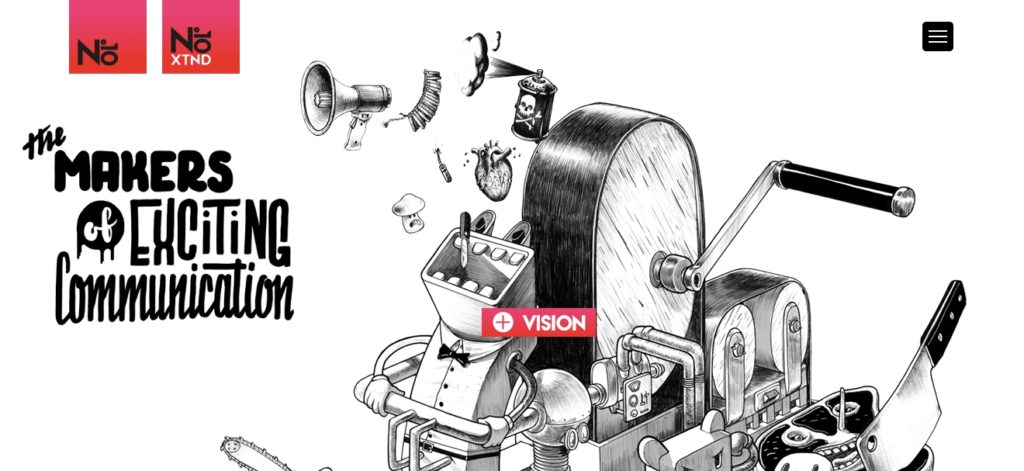
4. Efekt paralaksy.
Niektóre firmowe www stosują tzw. efekt paralaksy – jedne elementy na stronie przesuwają się szybciej, inne nieco wolniej. Jest to bardzo interesujący efekt, dzięki któremu strona wydaje się dynamiczna. W poniższym przykładzie widzimy jak idealnie współgra rodzaj biznesu (agencja kreatywna) z efektowną grafiką i sposobem jej przedstawienia.
http://www.numero10.ch/fr/home/
5. Ukryte menu.
Coraz częściej zamiast tradycyjnego menu pojawia się takie, które do niedawna było elementem zarezerwowanym wyłącznie dla urządzeń mobilnych, tzn. ikonka rozwijająca menu w postaci trzech poziomych, równoległych pasków. Nowością jest natomiast wstawianie wąskiego menu w boczny pasek bądź też przyklejenie menu do górnej krawędzi strony.
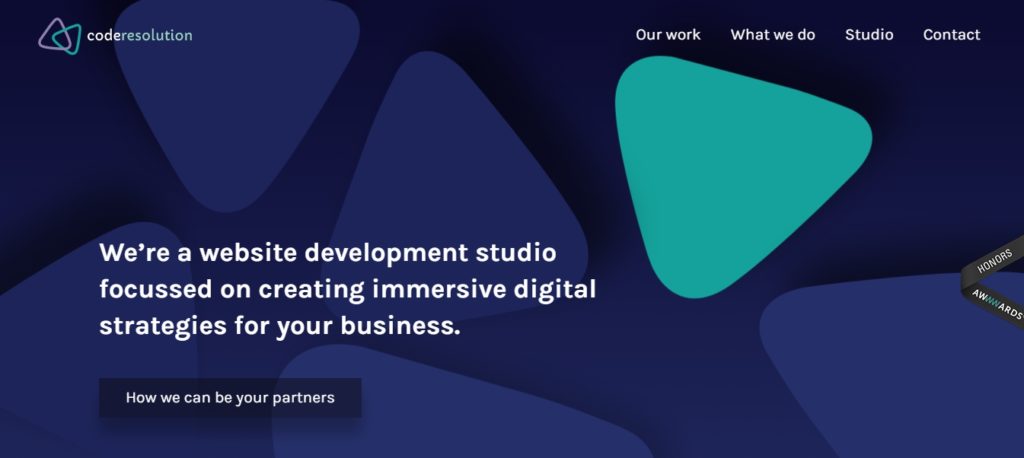
6. Prosta, płaska grafika.
W projektach stron internetowych stosowana jest także płaska grafika, przeniesiona do sieci z systemu operacyjnego Windows, o prostych kształtach, tzw. flat design. Czasami grafika jest wzbogacona o delikatny cień, który nadaje całości subtelną głębię.
https://www.coderesolution.com/
7. Animacje wprowadzające dynamikę na stronę.
Na firmowych www można spotkać się z animacją pewnych elementów. Wjeżdżający tekst, przekręcające się elementy, pojawiające się nowe elementy czy ich ruch po najechaniu myszką na konkretny obiekt. Dzięki temu strona jest dynamiczna i interesująca.
8. Duża czcionka i elementy graficzne w mocno kontrastujących kolorach.
Inne strony wyróżniają treści bardzo dużą i pogrubioną czcionką. Do tego często dochodzi mocno kontrastujący kolor tekstu lub grafiki. Czasem już na pierwszym ekranie możemy zauważyć duży, mocno uwypuklony tekst – jedno znaczące zdanie wzbogacone animacją.
http://www.petrocompletions.com/
9. Pusta przestrzeń.
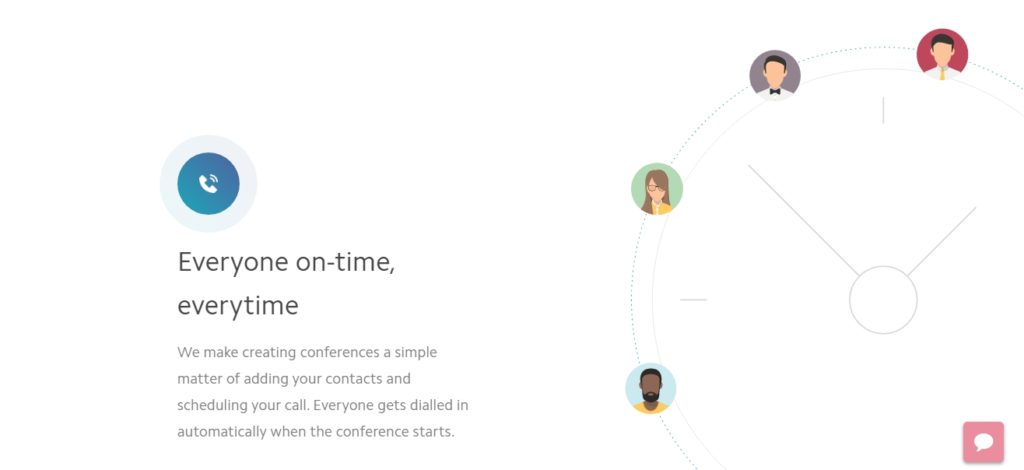
Kolejnym dość często zauważalnym trendem jest pozostawianie pustej przestrzeni wokół tekstu lub grafik. Jest to bardzo dobre rozwiązanie, ponieważ przykuwa uwagę do tego co istotne, zamiast rozpraszać i obciążać nadmiarem treści.
Dowiedz się jak, wdrożyć nową wersję GA4 i zarządzać jej ustawieniami.
Podsumowanie
Nowoczesne strony charakteryzują się minimalizmem i prostotą z dużymi pustymi przestrzeniami. Nawigacja jest w nich uproszczona, a zawarte na niej są tylko najważniejsze treści, co umożliwia stosowanie dużej czcionki. Do przykucia uwagi użytkownika używane są kontrastujące, duże grafiki oraz animacje, dzięki którym strona jest bardzo dynamiczna. Z drugiej strony spodziewać można się dalszej ewolucji implementowania wideo. Możemy spodziewać się, iż oba te trendy utrzymają się jeszcze dłuższy czas.