3 darmowe narzędzia przydatne w optymalizacji page speed
Chociaż powstało sporo artykułów na temat optymalizacji page speed, to problem związany z długim czasem ładowania się strony oraz jej czytelnością i dostępnością dla robotów indeksujących występuje bardzo często. Praktycznie każda witryna, z którą zaczynamy pracę w agencji, wymaga naniesienia poprawek w zakresie page speed.

1. Jakie pytania mogą pojawić się w związku z optymalizacją Page Speed.
2. Jak mierzyć prędkość strony zarówno w przypadku urządzeń mobilnych, jak i desktopowych.
3. Jak przeprowadzić serię testów w ramach darmowego narzędzia.
Najczęściej prace optymalizacyjne związane z page speed wykonywane są przez firmę, która tworzyła stronę. Często padają jednak pytania, jak sprawdzić, czy moja strona jest szybka, jak sprawdzić, w jaki sposób moją stronę widzi Google, jak widzą stronę użytkownicy z urządzeń mobilnych, jak widzi ją Google na urządzeniach mobilnych, dlaczego strony nie ma w mobilnych wynikach wyszukiwania itd… Poniżej subiektywne zestawienie 3 narzędzi, które moim zdaniem pozwalają zdiagnozować większość problemów związanych z dostępnością, czasem wczytywania oraz zablokowanymi zasobami przy renderowaniu strony.
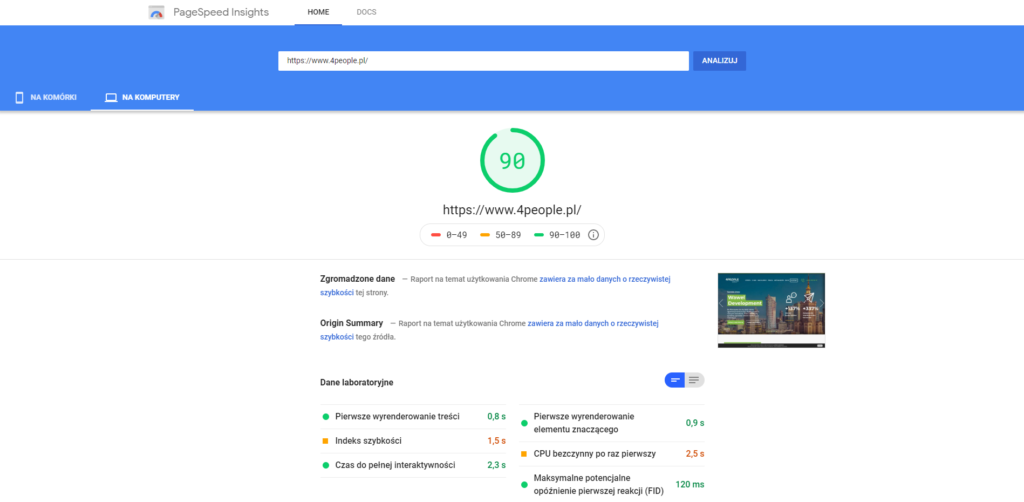
Google PageSpeed Insight
Google PageSpeed Insights to narzędzie, które służy do testowania prędkości strony – ocenia ją w skali od 1-100. Im wynik jest bliższy 100, tym lepsza optymalizacja witryny. Taką barierą, którą można uznać za przyzwoicie zoptymalizowaną stronę, jest 90 punktów. Ten wynik w większości przypadków gwarantuje szybkie wczytywanie się strony dla użytkowników oraz dostępność dla robotów indeksujących.
Google PageSpeed Insights ocenia stronę pod kątem urządzeń desktopowych, czyli komputerów stacjonarnych, laptopów itd. oraz urządzeń mobilnych – telefony, tablety itd. Narzędzie dostarcza raport, w którym wyszczególnione są elementy, które przeszły test pozytywnie oraz elementy do poprawy zarówno w wersji desktopowej, jak i wersji mobilnej.
Chcąc uzyskać pewność, że strona jest w pełni dostępna dla robotów indeksujących, warto zadbać o dostępność, w szczególności żeby pliki java script nie były blokowane. Często zdarza się tak, że np. sekcja head w dokumencie html jest generowana dynamicznie w .js, całość jest blokowana i niemożliwa do wczytania z poziomu narzędzia testującego. Udrożnienie takiego elementu w znacznym stopniu pomaga w zwiększeniu widoczności witryny w organicznych wynikach wyszukiwania.
Narzędzie dostępne jest pod adresem https://developers.google.com/speed/pagespeed/insights/?hl=pl
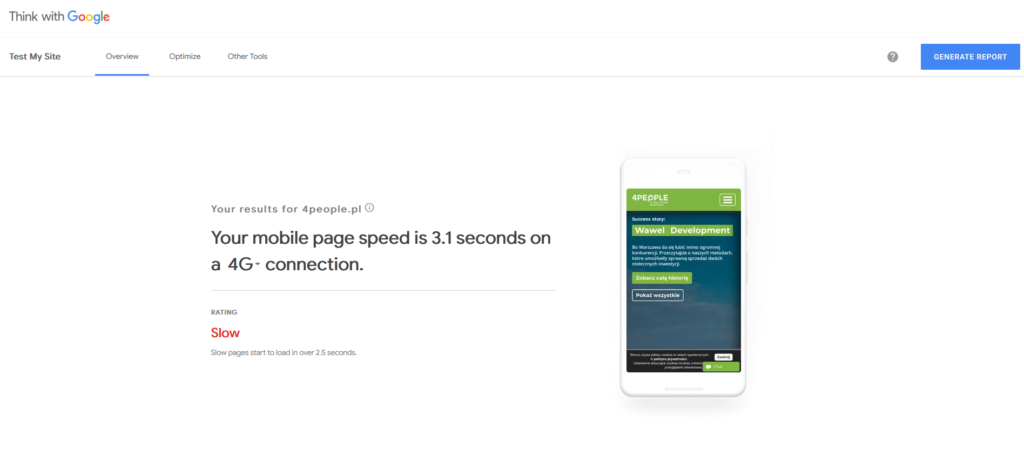
Test optymalizacji mobilnej – Google Search Console
Drugie narzędzie udostępnione przez Google koncentruje się w 100% na stronach mobilnych. Według informacji udostępnionych przez Think With Google, 70% wizyt na urządzeniach mobilnych odbywa się za pomocą 3G i przewiduje się, że taki stan rzeczy utrzyma się do roku 2020.
Jeżeli witryna przeznaczona jest głównie dla użytkowników mobilnych, to warto zadbać o to, by była ona dla nich dostępna i wszystko renderowało się szybko w prawidłowy sposób. Test optymalizacji mobilnej pozwala na podsumowanie wydajności strony przy wykorzystaniu 3G i 4G. Po wykonaniu testu można pobrać raport, gdzie uwzględnione są elementy, które wymagają poprawy.
Stara wersja narzędzia dostępna jest pod adresem https://search.google.com/test/mobile-friendly
Nowa wersja narzędzia, gdzie można sobie przełączyć pomiędzy 3G i 4G, dostępna pod adresem https://www.thinkwithgoogle.com/feature/testmysite/
WebPageTest
WebPageTest jest jednym z tych narzędzi, które jest trochę zapomniane i mniej używane od np. Pingdom Speed Test czy GTmetrix. Moim zdaniem jest to lepsze narzędzie od dwóch wspomnianych (Pingdom i GTmetrix), ponieważ pozwala na przeprowadzenie nie pojedynczego testu, a serii testów, np. 10. Na tej podstawie można już wyciągnąć bardziej sensowne wnioski. Narzędzie ma rozbudowany panel konfiguracji testu, między innymi można wybrać typ połączenia, lokalizację serwera, przeglądarkę, liczbę wykonywanych testów, nagranie testu (video) i wiele innych.
Oceny przyznawane są na podstawie przeprowadzonych testów (FTTB, wydajności, kompresji, buforowania, wykorzystania CDN itd.) w skali od F do A, gdzie A jest najwyższą możliwą oceną do uzyskania. Raport po przeprowadzonym teście podzielony jest na sześć sekcji, które zawierają zrzuty ekranu, podział treści, podsumowanie wydajności, szczegółowe dane (waterfall).
WebPageTest przeprowadza test w unikalny sposób. Działa tak, że analizuje „pierwszy widok i widok powtarzany”. Pomaga to w zdiagnozowaniu tego, co może być przyczyną opóźnienia wyszukiwania DNS za pierwszym razem. To już zaawansowane dane dla geeków, jednak Pingdom czy GTmetrix takich nie generuje, warto o tym pamiętać.
Narzędzie dostępne pod adresem https://www.webpagetest.org/
Podsumowanie
Powyższe 3 narzędzia to jedynie NARZĘDZIA i należy o tym pamiętać przy przeprowadzaniu optymalizacji. Analityk jest osobą, która przetwarza dane z narzędzi i na ich podstawie podejmuje decyzję o tym, co jest optymalizowane a co nie. W niektórych serwisach nie da się uzyskać maksymalnego wyniku w narzędziu, jednak pod względem stopnia przeprowadzonej optymalizacji wszystko jest ok. Przeprowadzając optymalizację czasu wczytywania się strony, na pewno należy dużo testować i szukać optymalnych kompromisów.
Zyskaj więcej klientów dzięki skutecznym działaniom marketingowym z certyfikowanym partnerem Google Premium.
Najważniejsze w przypadku optymalizacji jest poprawne renderowanie strony w pierwszych 2 narzędziach od Google i wczytanie wszystkich zasobów strony niezbędnych do tego, żeby treści były dostępne dla robota indeksującego Google. Czas, w jakim strona będzie dostępna zarówno dla robota, jak i dla człowieka, powinien być jak najkrótszy. Jak długo optymalizować i do jakiego wyniku dążyć? Przyjęło się, że strony ładujące się poniżej 2,5 sekund to strony, które wczytują się szybko. Jednak zawsze znajdą się drobne elementy, które będzie można podciągnąć i urwać kilka milisekund. O ile jeszcze na ten moment nie ma to jakiegoś ogromnego znaczenia, to w przyszłości na pewno będzie miało – Mobile Firts Index nie zostało wprowadzone bez powodu…
Polecamy również: