4 kroki do nowej strony mobilnej
W dobie nowych technologii posiadanie smartfona czy tabletu staje się koniecznością. A posiadanie mobilnej strony internetowej? Również!

Według rankingu Gemiusa, każda strona internetowa w Polsce ma średnio 12% udział w ruchu z urządzeń mobilnych. Z moich obserwacji wynika, że każda witryna moich klientów rok do roku osiąga wzrost średnio około 160% z tych urządzeń. Dla niektórych witryn jest to kilkadziesiąt odwiedzin miesięcznie, ale dla niektórych kilka tysięcy!
Aby dostosować stronę do wielu urządzeń, możemy wykorzystać technikę projektowania RWD (Responsive Web Design) lub możemy mieć dwie witryny – dostępne dla desktopów i laptopów oraz jej wersję mobilną, najczęściej aktywną np. pod adresami m.przyklad.pl
Pokażę wam dlaczego warto uwzględnić przebudowę strony pod te urządzenia.
1. Zobacz, jak wyświetla się strona na mobilnych rozdzielczościach
Mamy wiele narzędzi, dzięki którym możemy sprawdzić jak strony prezentują się na różnych urządzeniach. To bardzo proste – wystarczy wpisać adres strony i zobaczyć, jak jest ona wyświetlana w różnych rozdzielczościach ekranu od desktopów po smartfony.
Większość z tych narzędzi skupia się na 4 podstawowych rozdzielczościach urządzeń typu: desktop, laptop, tablet i smartfon
http://mattkersley.com/responsive/
To narzędzie pokazuje nam następujące rozdzielczości
240 x 320 (small phone)
320 x 480 (iPhone)
480 x 640 (small tablet)
768 x 1024 (iPad – Portrait)
1024 x 768 (iPad – Landscape)
Kolejne narzędzie http://ami.responsivedesign.is/# prezentuje następujące rozdzielczości:
Desktop – 1600x992px
Laptop – 1280x802px
Tablet – 768x1024px
Mobile – 320x480px
Kolejne narzędzie, dzięki któremu możemy sprawdzić dopasowanie naszej strony do różnych urządzeń, ale tym razem mamy do dyspozycji już 12 różnych rozdzielczości
Tu również możemy sprawdzić widok strony na mobilnych urządzeniach, ale suwakiem zmieniamy wielkość ekranu. Niekoniecznie możemy wiedzieć jakiej rozdzielczości jest konkretne urządzenie stąd mniej użyteczne narzędzie.
http://www.mobilephoneemulator.com/
Sprawdza jedynie widoki smartfonów marek:
iPhone (wszystkie)
HTC
LG
BlackBerry
Samsung GT
Aczkolwiek zawsze może sprawdzić dodatkowo jak prezentuje się strona na tych urządzeniach.
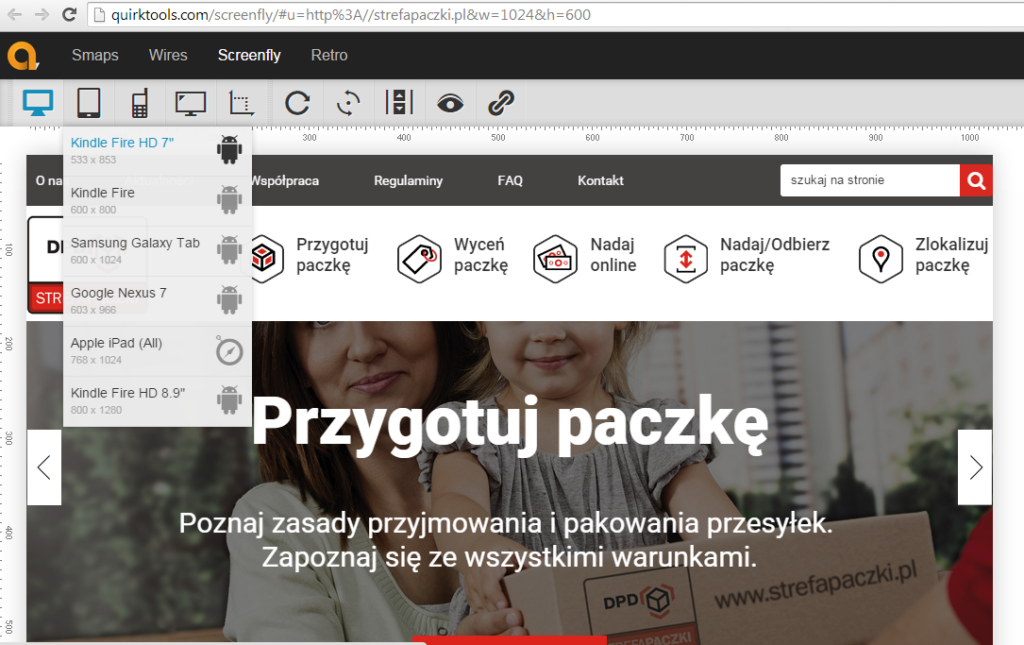
http://quirktools.com/screenfly/
Tu znajdziemy wiele urządzeń i rozdzielczości, dzięki któremu sprawdzimy w jednym miejscu większość najczęściej używanych marek urządzeń mobilnych.
Jest jeszcze wiele różnych narzędzi, ale z tymi pracuje mi się najlepiej stąd mogę je zarekomendować do stosowania.
A Tobie, które najbardziej przypadło do gustu?
Sprawdziliśmy już, jak nasza strona prezentuje się na urządzeniach mobilnych, teraz warto zapoznać się z zasięgiem, czyli ile użytkowników wykorzystuje urządzenia mobilne w celu przeglądania stron z naszej branży.
2. Dowiedz się o zasięgu na mobilkach
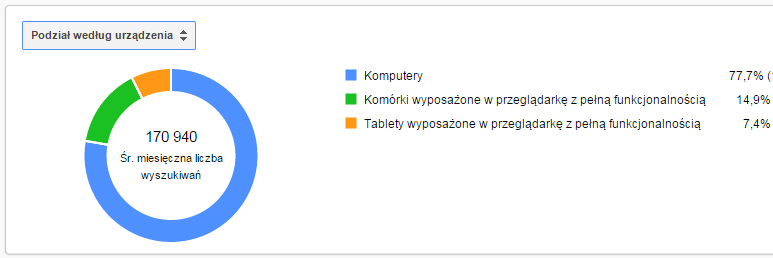
Dzięki AdWords możemy sprawdzić ile miesięcznie jest wyszukiwań w Google z użyciem urządzeń mobilnych. Wystarczy wpisać słowa kluczowe jakie stosujesz w swoich kampaniach i wybrać trendy mobilne.
Uzyskamy konkretne dane – liczbę wyszukiwań z ostatnich 12 miesięcy. W rezultacie możemy założyć dwie rzeczy:
– o ile za rok wzrośnie udział w wyszukiwaniach przy użyciu smartfonów
– jaki będziemy mieli mniej więcej ruch z tego urządzenia
3. Sprawdź dane odwiedzalności
Mając zainstalowane statystyki Google Analytics możemy dokładnie sprawdzić, ile wejść pochodzi z urządzeń mobilnych i jakiej są one jakości.
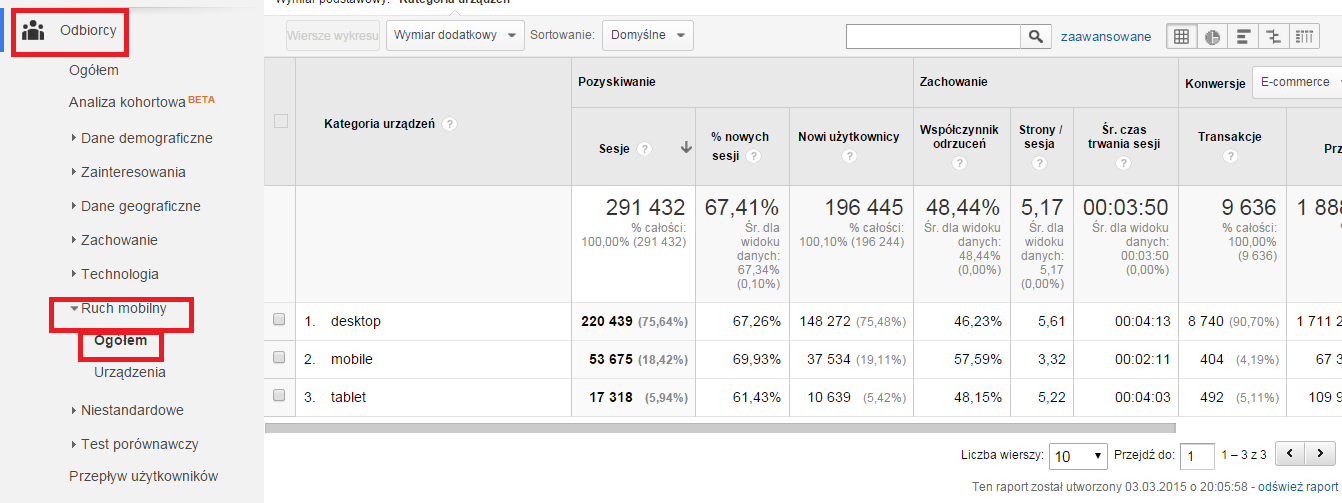
Wystarczy, że wejdziemy na sekcję ODBIORCY -> RUCH MOBILNY
Dzięki temu sprawdzimy dokładnie jaki % udział w ruchu strony mamy na tę chwilę z urządzeń mobilnych. Dodatkowo raport generuje wszystkie podstawowe dane (współczynnik odrzuceń, średni spędzony czas na stronie, liczbę obejrzanych dodatkowych podstron, konwersję).
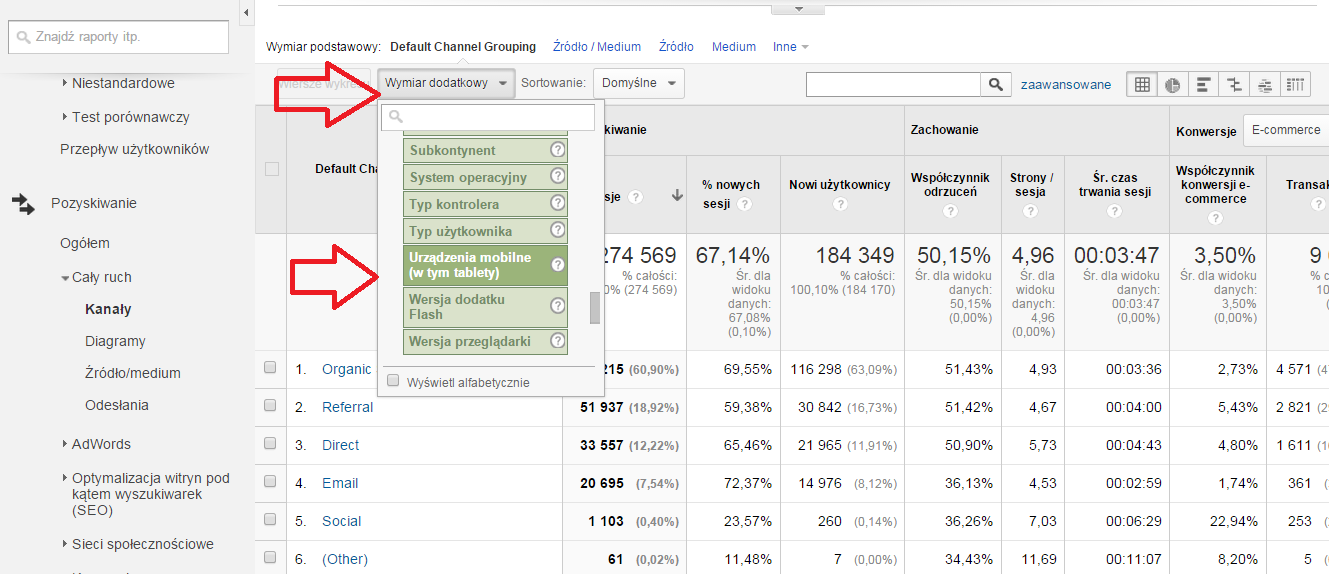
Jeśli chcemy sprawdzić jakie źródła generują ruch z mobilków, też możemy sprawdzić to w Google Analytics.
A ile użytkowników trafia na Twoją stronę z urządzeń mobilnych? Jest to już 25% udział w ruchu?
Jak już znamy liczbę odwiedzających, to teraz możemy dokładnie zbadać, ile pozyskujemy sprzedaży lub konwersji z różnych urządzeń.
4. Oblicz przychody z mobilnych
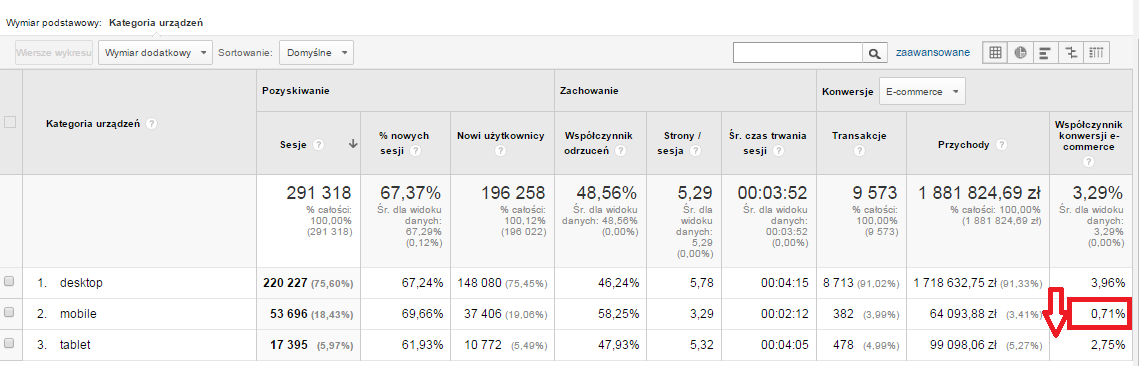
W dalszym ciągu pozostajemy na raporcie w sekcji ODBIORCY -> RUCH MOBILNY (ogółem)
Dzięki temu raportowi możemy dokładnie obliczyć, ile tracimy dodatkowej konwersji z powodu braku strony w wersji mobilnej lub jeśli masz już witrynę dostosowaną do urządzeń, to sprawdzisz dokładnie jaka jest jej efektywność i czy należy ją poprawić.
Jak widzimy na ww. statystykach e-sklepu nie mającej wersji mobilnej ani w technologii RWD (Responsive Web Design) współczynnik jest dużo niższy od pozostałych urządzeń, a ruch jest bardzo wysoki, bo aż ponad 20%.
Niski współczynnik konwersji oznacza, że trudniej użytkownikowi dokonać zamówienia za pomocą smartfona, bo jest strona niedostosowana do tej rozdzielczości ekranu i realizacja zamówień jest bardzo utrudniona.
W konsekwencji tracimy zamówienia, co w bardzo prosty sposób możecie obliczyć.
Ruch z mobilnych x średni współczynnik konwersji z pozostałych źródeł = liczba prognozowanej konwersji
Na powyższym przykładzie:
53 696 x 3,89% = 2 100 – taka powinna być liczba transakcji, gdyby strona wyświetlała się poprawnie
Obliczenie utraconych konwersji również jest bardzo proste:
liczba prognozowanej konwersji minus (-) liczba konwersji uzyskanej = liczba konwersji utraconej
Na powyższym przykładzie:
2 100 – 382 = 1 713
A teraz możecie obliczyć, ile mogliście zarobić dzięki smartfon, gdyby strona była dostosowana pod tą rozdzielczość ekranu:
liczba utraconej konwersji razy (x) średni wolumen zamówienia = przychód utracony
1 713 x 197, 26 zł = 339 192, 29 zł
Nawet jeśli koszt zbudowania nowej strony np. w technologii RWD wydaje Wam się wysoki, to w bardzo prosty sposób można obliczysz jak szybko zwróci ci się ten wydatek z uwagi na rosnący współczynnik konwersji.
Koszt strony podziel przez utracony przychód miesięczny (bo będzie on dodatkowym przychodem jak przebudujesz stronę) = liczba miesięcy potrzebnych do zwrócenia się inwestycji w mobilną stronę internetową
Pamiętajmy, że nowa strona będzie miała nowy proces zamówień dostosowany do wszystkich urządzeń. W rezultacie strony w technologii RWD mają za zadanie jeszcze podnieść współczynnik konwersji. Zatem to co obliczyliście powinno po przebudowie strony dodatkowo wzrosnąć.
Podsumowując:
Zobacz stronę -> Dowiedz się o zasięgu -> Sprawdź odwiedzalność -> Oblicz prognozowaną konwersję -> Przebuduj stronę i pilnuj efektów
Zyskaj więcej klientów dzięki skutecznym działaniom marketingowym z certyfikowanym partnerem Google Premium.
A jak Wam szybko zwróci się koszt nowej strony?
Polecamy również: