Jak zautomatyzować wysyłkę newslettera? Poradnik
Jak zaoszczędzić czas dzięki automatyzacji newslettera? Sprawdź nasz poradnik, w którym wyjaśniamy wszystko krok po kroku! 📬 W tekście znajdziecie przebieg wdrożenia automatyzacji na przykładzie newslettera Marketingu dla Ludzi.

W jednym z poprzednich artykułów zaprezentowałam skuteczne praktyki prowadzenia bloga firmowego, którego bohaterami byli Facebook i newsletter. W tej części chciałam przedstawić wam wspomniany wcześniej proces automatyzacji wysyłki newslettera, co będzie doskonałym uzupełnieniem moich poprzednich artykułów. Szczególnie przyda się tym, którzy nie słyszeli o takim sposobie automatyzacji, a chcieliby efektywniej mailowo serwować aktualności swoim czytelnikom.
Krok 1 – tworzenie szablonu newslettera w języku HTML
W zależności od programu z jakiego korzystamy, posiadamy przynajmniej kilka opcji tworzenia treści newslettera. W naszym przykładzie, podobnie jak w poprzednim tekście, skorzystaliśmy z FreshMaila. Tam mamy do wyboru:
– gotowe szablony,
oraz jeden z dwóch edytorów wiadomości, tj.:
– FreshMail Designer – umożliwia użytkownikowi opracowanie wizualne mailingu, bez możliwości edycji HTML.
– CK Editor – pozwala na zaprojektowanie wiadomości z opcją edycji HTML.
Dlaczego wymieniam powyższe możliwości? Każdy z programów, z którego korzystamy posiada specyfikację danych elementów, do której należy się dostosować, aby szablon spełniał standardy kodowania (https://freshmail.pl/przewodnik/kodowanie-szablonow/). Do stworzenia naszej wtyczki (o której poniżej) wymagane jest dostarczenie kodu HTML i CSS szablonu, dlatego w zależności od umiejętności użytkownika nasz wybór staje się nieco ograniczony. Zaś w oparciu o wymogi kodowania według FreshMaila musimy dostosować szablon do panujących zasad.
Są to tagi:
– link rezygnacji (wymagany) z subskrypcji newslettera – $$resignlink$$
– link podglądu newslettera w przeglądarce – $$preview$$
Przejdźmy do czynności jakie powinniśmy wykonać. Zacznijmy od makiety projektu newslettera, następnie używając CK Editor zaprojektujmy nasz newsletter. Jeżeli jednak mamy wystarczające umiejętności programistyczne, zastosujmy się do wytycznych FreshMaila i sami stwórzmy kod HTML naszego szablonu newslettera, który następnie wykorzystamy do stworzenia wtyczki w CMS-ie.
Krok 2 – zaprogramowanie wtyczki do CMS-a, na którym został stworzony blog.
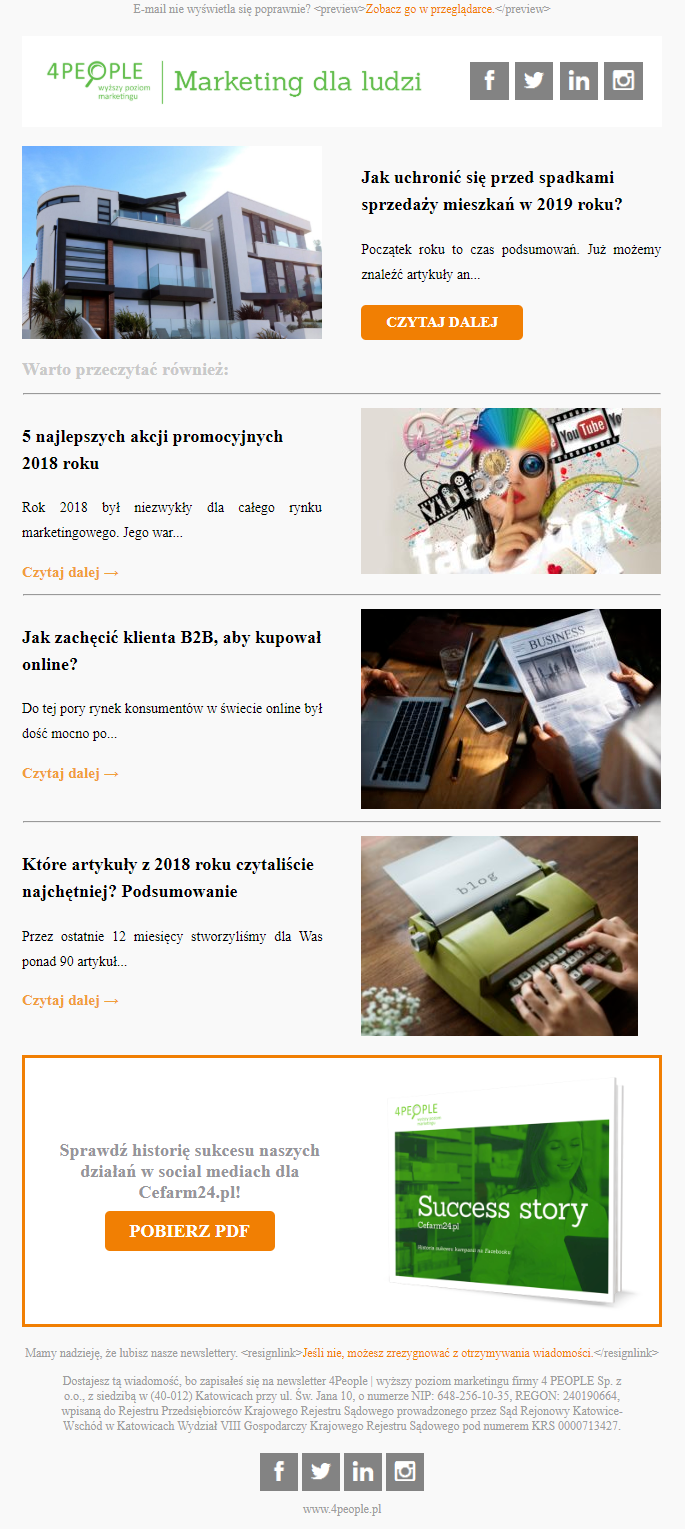
Na podstawie kodu HTML newslettera została opracowana wtyczka, dzięki której wszystkie najnowsze wpisy na marketingdlaludzi.pl są automatycznie importowane do naszego szablonu stworzonego na dedykowanej dla niego podstronie. Dodatkowo, wtyczka posiada kilka innych funkcjonalności, dzięki którym zarządzanie danymi elementami nie będzie trudnością, gdy taka potrzeba nadejdzie. Są to, np.:
– zmiana liczby wyświetlanych artykułów,
– wprowadzenie zmian lub wybór innego z dostępnych Success Story.
Wszystkie te zmiany wprowadzamy ręcznie w naszym CMSie. Istnieje możliwość automatyzacji niektórych elementów, jednak obecnie nie było nam to potrzebne.
Gdy funkcjonowanie wtyczki mamy przetestowane, a jej działanie jest bezbłędne, możemy przejść do kroku kolejnego.
Poniżej screen szablonu aktualizowanego dzięki stworzonej wtyczce:
Krok 3 – ustawienie “Wysyłki cyklicznej” we FreshMailu
Nie pozostaje nam nic innego jak przygotować newsletter do wysyłki. Gdy jesteśmy zalogowani do FreshMaila, wybieramy z menu Kreator, pozycję Autoresponder.
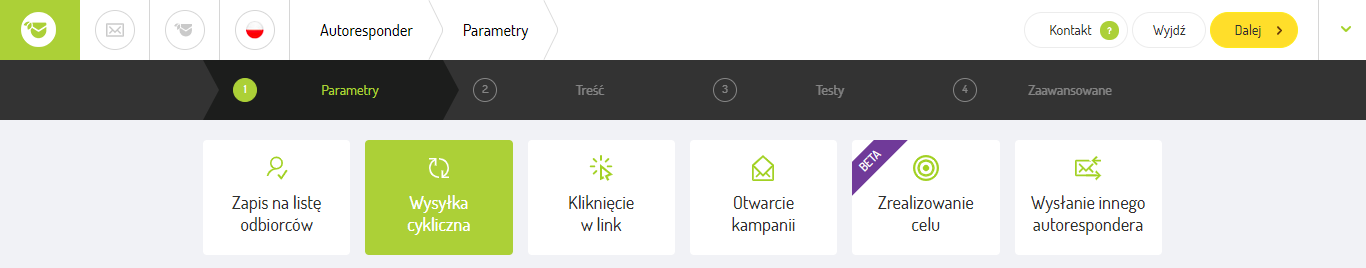
Następnie z wielu dostępnych opcji wybieramy “Wysyłka cykliczna”.
Kolejnym krokiem są ustawienia:
Określ częstotliwość wysyłek
W ustawieniach należy sprecyzować następujące elementy:
– Co jaki czas ma być wysyłany newsletter,
– W jakie dni/dzień tygodnia wysyłka ma się odbyć?
Pierwsza wysyłka
W tej części ustawień należy podać datę od kiedy wysyłka naszego newslettera ma się rozpocząć, dodatkowo podając godzinę.
Zakończ wysyłkę cykliczną
Opcja pozwala na ustawienie zakończenia wysyłki cyklicznej, wybierając datę kiedy ma się zakończyć. W opcjach zostało wyróżnione “Nigdy”, gdy takowego zakończenia ustawiać nie chcemy.
W następnym kroku wybieramy listę odbiorców, do których chcemy skierować nasz newsletter. Gdy wybierzemy listę subskrybentów, przechodzimy do kolejnych ustawień.
Na etapie Parametry wiadomości nazywamy naszą kampanię, podajemy temat wiadomości (tytuł, który będzie wyświetlany w skrzynce naszych odbiorców), nazwę oraz e-mail nadawcy.
*Dodatkowo możemy zaznaczyć opcję “Pobieraj temat z tagu <title>” naszego kodu, dzięki temu tytuł naszej wiadomości będzie pobierany z sekcji title naszego szablonu. W razie wystąpienia błędu temat newslettera zostanie pobrany z ustawiania wymienionego powyżej “Temat wiadomości”. Opcja ta jest alternatywna.
Aby zatwierdzić ustawienia wybieramy przycisk “Dalej”.
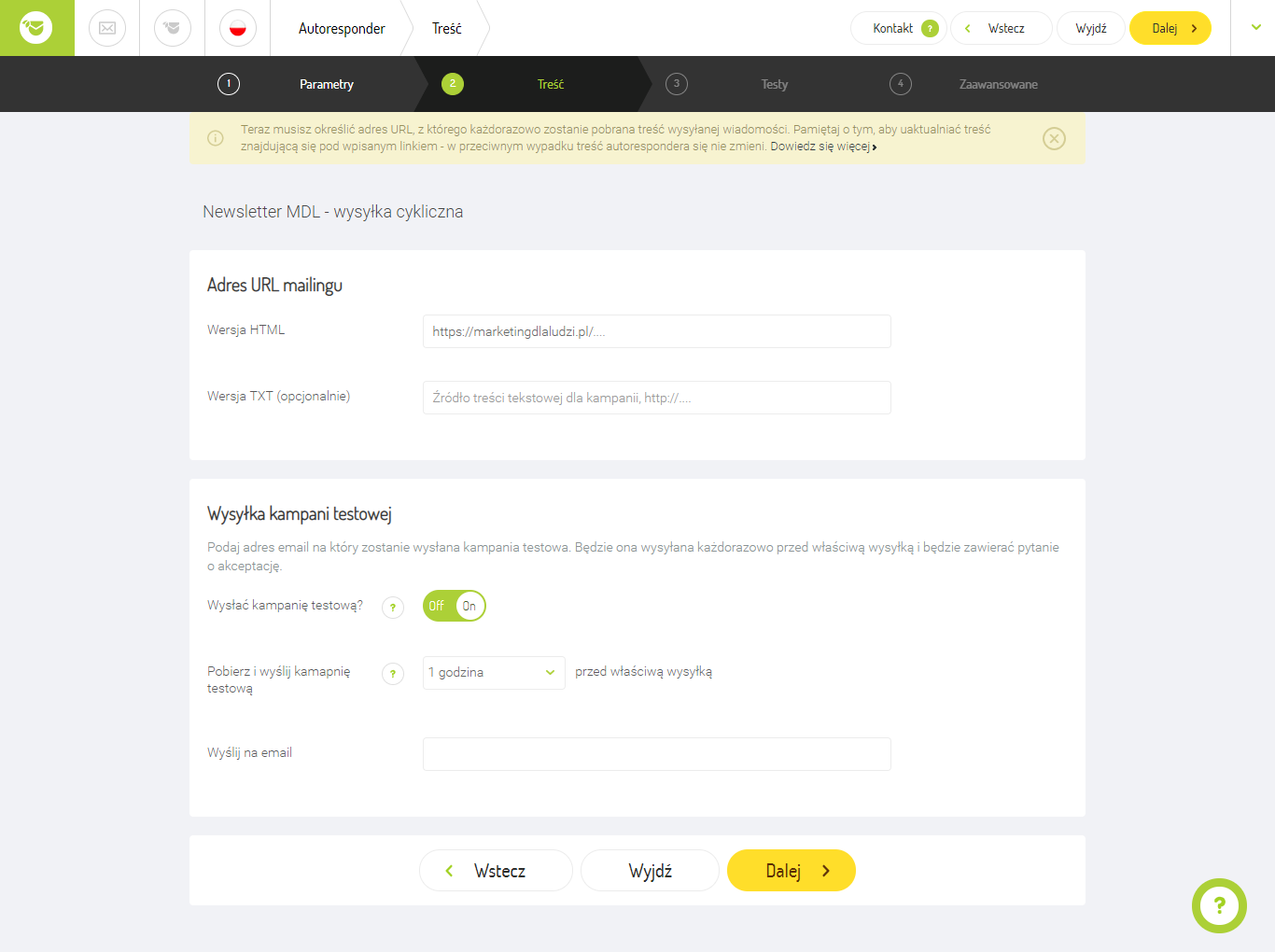
Kolejnym krokiem jest wprowadzenie adresu URL do podstrony, gdzie umieściliśmy szablon naszego newslettera. Wtyczka odpowiadać będzie za wgrywanie najnowszych artykułów w miejsce tych starszych. Zaś pobierany link pozwoli na wysyłkę newslettera z najnowszymi wpisami. Poniżej załączam screen z opisanego kroku.
*Dodatkowym ustawieniem, które możemy włączyć, jest wysyłka kampanii testowej na np. godzinę przed docelową wysyłką do wybranej listy odbiorców. Taki test wysyłany jest na wyznaczony przez nas adres e-mail.
Przechodząc dalej oczekujemy na wynik weryfikacji podstrony z szablonem newslettera.
W naszym wypadku weryfikacja przebiegła pomyślnie, co pozwala przejść nam dalej.
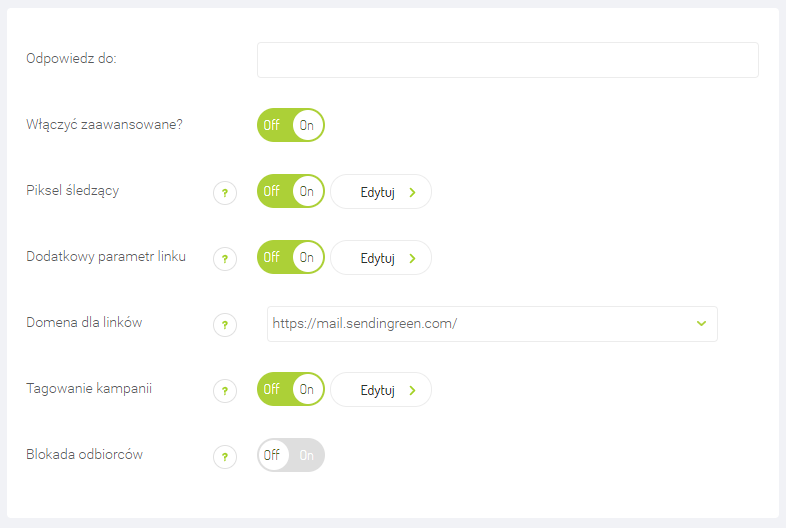
Ustawienia, które mamy do wypełnienia w następnym etapie, zależą od naszych potrzeb i preferencji. Najważniejszym jest uzupełnienie “Odpowiedź do:”, gdzie podajemy adres e-mail, na który subskrybenci będą mogli odpowiedzieć, gdyby np. chcieli się z nami skontaktować lub zadać nam pytanie itd.
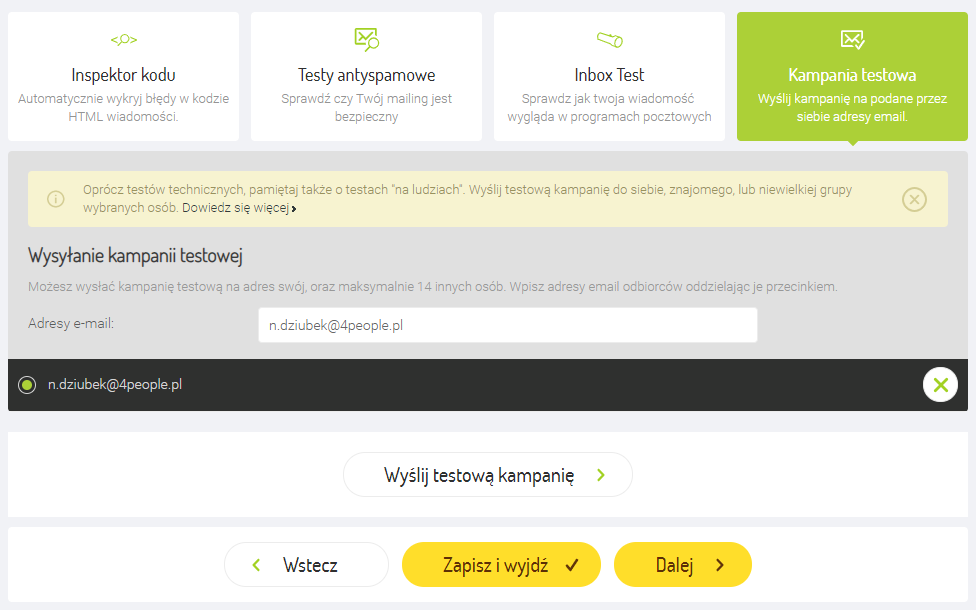
Krok ostatni to wykonanie wszelkiego rodzaju dostępnych testów, co widzicie poniżej.
Zaznaczony na zielono (patrz screen powyżej) test wykonujemy najczęściej, warto jednak raz na jakiś czas przeprowadzić wszystkie wymienione testy, aby nasz newsletter nie posiadał błędów w kodzie HTML wiadomości, był bezpieczny i nie trafiał do spamu, poprawnie wyświetlał się w różnych programach pocztowych.
Gdy wyślemy kampanię testową na wybrane adresy e-mail i zweryfikujemy poprawność wiadomości, możemy przejść do podsumowania wszystkich ustawień wraz z podejrzeniem pobranego szablonu newslettera. Jeśli wszystko przebiegło pomyślnie wybieramy “Uruchom autoresponder”.
Uruchomienie autorespondera spowoduje wysyłkę cykliczną, np. co 2 tygodnie, na podstawie aktualizowanego stale szablonu newslettera.
Krok 4 – testowanie
Jak ważne jest testowanie wysyłki pokazały pierwsze próby. Okazało się, iż newsletter błędnie wysyłał się co trzy tygodnie, a nie jak ustawiliśmy co dwa tygodnie. Ponadto temat pobierany z tagu <title> nie wyświetlał się prawidłowo, w zamian tego był zastąpiony stałym tytułem wiadomości, który podczas wprowadzania ustawień Parametry wiadomości – tytuł wiadomości jest wymagany. Dzięki weryfikacji kodu i wyeliminowaniu usterki udało się naprawić wysyłkę.
Zyskaj więcej klientów dzięki skutecznym działaniom marketingowym z certyfikowanym partnerem Google Premium.
Podsumowanie
Dzięki takiej automatyzacji zyskujemy przede wszystkim czas, który wcześniej musieliśmy poświęcić na żmudne tworzenie lub aktualizowanie szablonu newslettera. Zamiast tego możemy poświęcić się analizie wyników wysyłki. Nasi czytelnicy natomiast otrzymują co 2 tygodnie solidną dawkę wiedzy marketingowej. Jeśli nie chcesz, aby cokolwiek na naszym blogu Cię ominęło, zapisz się do newslettera – obiecujemy, że będziemy się odzywać tylko raz na dwa tygodnie! ;)
Polecamy również: