Popupy jak Cristiano Ronaldo – wszechobecne, nielubiane i skuteczne
Nielubiane przez wielu użytkowników sieci popupy mogą okazać się bardzo skutecznym narzędziem realizacji celów biznesowych. Najlepiej uczymy się na przykładach, dlatego w dzisiejszym artykule posłużę się historią naszego bloga firmowego, która pokazuje, w jaki sposób można osiągać konwersje za pomocą kontrowersyjnych popupów.

Zwrot “popup” większości użytkowników internetu kojarzy się wyłącznie negatywnie. Być może pamiętasz czasy, gdy Internet Explorer nie potrafił blokować wyskakujących okien i nierzadkim widokiem na ekranie Twojego komputera były kolejne mimowolnie pojawiające się okna z reklamami.
W miarę rozwoju internetu i nowych przeglądarek, tego typu sytuacje zdarzały się znacznie rzadziej, ale negatywne skojarzenia z popupami w roli głównej zostały nam w pamięci po dziś dzień, ponieważ wiele firm nadal je wykorzystuje w bardzo agresywny sposób.
Niemniej wielu marketerów, jak choćby Neil Patel, wciąż aktywnie wykorzystuje popupy, by realizować cele marketingowe i dzięki nim osiąga rewelacyjne rezultaty.
Na naszym blogu również korzystamy z ich usług od dobrych dwóch lat i dzisiaj chciałem podzielić się z Wami wynikami stosowania różnych form ich wyświetlania. Nim jednak o tym napiszę, zaczerpnijmy trochę teorii.
Co wyświetlać na popupie?
Zanim zaczniesz myśleć o tym, jak będzie wyglądać Twój popup – powinieneś określić jego cel. W przypadku naszego bloga celem głównym, do jakiego wykorzystywaliśmy popup była rejestracja do newslettera. Oczywiście, to narzędzie może pełnić kilka ról i nie musi być wykorzystywane wyłącznie do pozyskiwania kolejnych subskrybentów. Celem może być również pobranie PDFa, polubienie profilu na FB czy przejście na podstronę kontaktową. Wszystko zależy od tego, jakie produkty/usługi sprzedajesz i gdzie ma być wyświetlany popup (strona/sklep/blog).
OnLoad, OnScroll, OnExit, OnInactivity – kiedy wyświetlać popup?
Jeśli znasz już cel wyświetlania popupu, powinieneś się zastanowić nad tym, kiedy i w jakich sytuacjach go wyświetlać.
Wyróżniamy cztery najważniejsze sposoby ekspozycji popupów: OnLoad, OnScroll, OnExit, OnInactivity.
W przypadku wersji OnLoad popup będzie pojawiał się w określonym czasie po załadowaniu się strony. Jest to jedna z najpopularniejszych form wyświetlania popupu.
Tę formę wyświetlania popupu polecam zastosować w sytuacji, gdy chcesz zaoferować użytkownikowi coś, co zachęci go do wykonania określonego akcji na Twojej stronie np. zakupu produktu. Z popupem w takiej formie na pewno miałeś okazję spotkać przy okazji zakupów w sklepie internetowym. Z pewnością zaoferowano Ci w ten sposób jednorazowy rabat procentowy lub kwotowy przed dokonaniem zakupu.
OnScroll to popup wyświetlający się po przewinięciu strony (np. po zescrollowaniu 75% podstrony). Tę formę warto wyświetlać w sytuacji, gdy chcesz zaoferować coś (np. darmowy PDF, ebook czy raport do pobrania) użytkownikowi, który wykazał się odpowiednim zaangażowaniem np. czytając artykuł na Twoim blogu.
W przypadku OnExit popup wyświetla się w sytuacji, gdy użytkownik próbuje opuścić stronę wyjeżdżając kursorem poza obszar aktywnego okna przeglądarki. Taka forma wyświetlania popupu jest mało inwazyjna, ale należy pamiętać, że ten popup może pojawić się użytkownikowi nawet, gdy nie miał intencji opuszczenia strony – po prostu wyjechał kursorem poza obszar okna strony w przeglądarce. Realizacja tej formy wyświetlania popupu jest również teoretycznie niemożliwa na urządzeniach mobilnych – tam nie mamy kursora myszki. I na to są jednak sposoby, o czym można przeczytać tutaj.
OnInactivity to sytuacja, w której popup jest wyświetlany po określonym czasie nieaktywności użytkownika – np. gdy odejdzie od komputera. W praktyce jednak stosowany w tej formie popup może mieć bardzo mało wyświetleń, więc nawet wysoki współczynnik konwersji nie przełoży się na oczekiwaną liczbę konwersji.
Rezultaty testów
Jak wspominałem wcześniej, głównym celem wyświetlania popupu na naszym blogu jest rejestracja do newslettera. Zanim zaczęliśmy stosować popupy do newslettera, korzystaliśmy z formularzy zapisu wyświetlających się w następujących miejscach:
– boczny sidebar (banner przesuwa się razem ze stroną podczas przewijania),
– pod treścią artykułu.
W ramach testów zawsze badaliśmy skuteczność nie więcej niż dwóch wariacji (np. popup vs sidebar) biorąc pod uwagę wyłącznie urządzenia typu desktop.
Rezultaty prezentują się następująco:
a) sidebar vs popup (OnExit)
Sidebar wyświetlał się w prawej kolumnie każdego artykułu i przesuwał się wraz ze stroną. Był więc widoczny dla użytkownika praktycznie zawsze.
W trakcie testów formularz wyglądał tak:
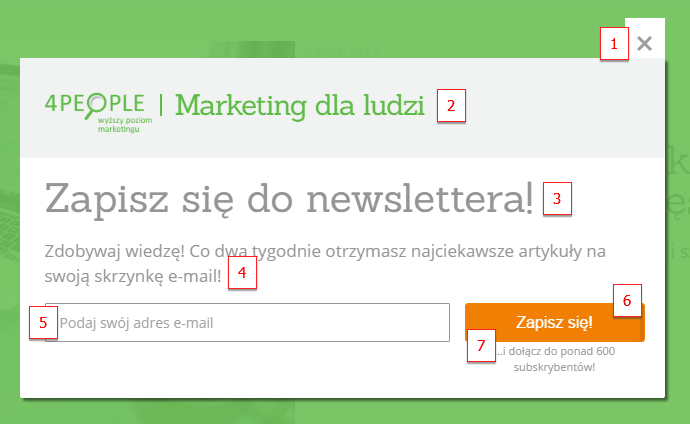
Popup zawierał identyczną treść i wyglądał następująco:
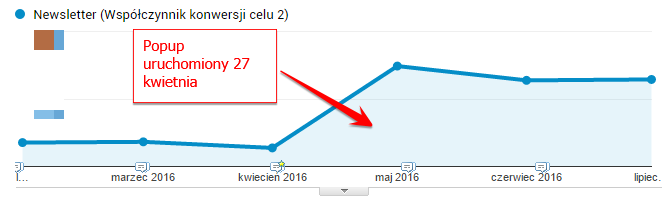
Popup został uruchomiony 27 kwietnia 2016 roku (a sidebar tego samego dnia wyłączony). Na osi czasu w Google Analytics wyraźnie widać, jak zmienił się współczynnik konwersji:
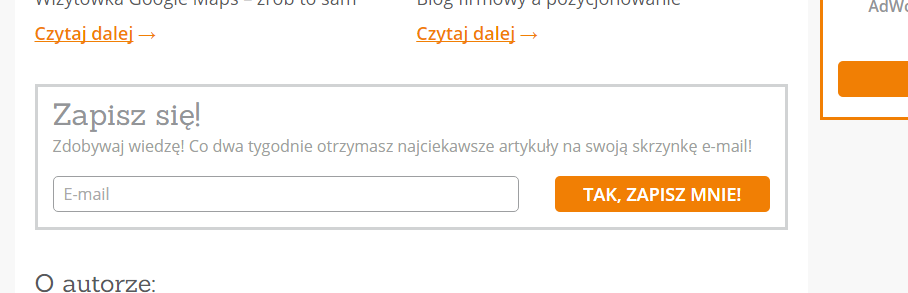
W okresie trzymiesięcznych testów współczynnik konwersji dla popupu był wyższy o 407%! Formularz zapisu do newslettera w formie popupu oczywiście zastąpił ten z sidebara. Dodatkowo, okazało się, że popup praktycznie przejął rejestracje z formularza znajdującego się pod artykułem, który wygląda tak:

b) popup (OnExit) vs popup (OnScroll)
Kolejny test, który przeprowadziłem dotyczył wyświetlania opisywanego narzędzia w dwóch sytuacjach:
– przy próbie opuszczenia strony (OnExit);
– po przescrollowaniu 80% strony (OnScroll).
Przeprowadzony test – na pierwszy rzut oka – wygrał popup OnExit, gdyż OnScroll miał o 21,91% gorszy współczynnik konwersji.
To jednak nieco mylący werdykt końcowy. Dlaczego? Aby wyciągnąć porównywalne wnioski z tego testu musimy odróżnić liczbę sesji (otwarć podstrony) od liczby wyświetleń obu popupów. W pierwszej dominuje OnExit, bo po prostu wyświetla się znacznie częściej. Zdecydowana większość użytkowników wychodzi bowiem z danej podstrony, ale tylko niektórzy spełniają warunek wyświetlenia się popupu OnScroll. Ten pojawia się jedynie czytelnikom, którzy przescrollowali 80% treści danej podstrony. Wśród użytkowników, którym popup OnScroll został wyświetlony, jego współczynnik konwersji jest o 56% wyższy niż wersji OnExit. Internauci, którzy poświęcili swój czas na przeczytanie co najmniej 80% tekstu są zazwyczaj bardziej zainteresowani tematem, a tym samym bardziej skłonni do zapisania się do newslettera.
W finalnym rozrachunku, pomijając współczynniki konwersji, całkowita liczba rejestracji do newslettera była większa w przypadku popupu OnExit.
Podsumowanie
Z zamieszczonego porównania wyraźnie widać, jak skuteczne mogą okazać się znienawidzone przez wielu popupy. Najlepsza wersja naszego popupu miała skuteczność o blisko 550% większą niż formularz w sidebarze.
W przypadku naszego bloga stosujemy obecnie wyłącznie dwie formy wyświetlania formularza rejestracyjnego:
a) popup (na desktopie)
b) boks pod artykułem (na desktopie i mobile)
Dalsze testy dotyczące tej materii obejmują głównie elementy samego popupu:
O ich wynikach napiszę jednak w kolejnym artykule.
Na koniec warto wspomnieć o narzędziu, z którego korzystamy przygotowując popupy. Jest to wtyczka LayeredPopups, która oferuje spore możliwości. Oprócz wizualnego edytora popupów można w niej w łatwy sposób skonfigurować metodę wyświetlania (OnExit, OnScroll itd.) oraz zintegrować z wieloma narzędziami do wysyłki newsletterów (my osobiście korzystamy z Freshmaila).
Zyskaj więcej klientów dzięki skutecznym działaniom marketingowym z certyfikowanym partnerem Google Premium.
Zdjęcie główne: Simon Harriyott, Flickr.com
Polecamy również: