Zalecenia Google w stosunku do stron mobilnych
Istnieje wiele sposobów budowania strony dla urządzeń mobilnych. Które z tych trzech, które poleca Google są najlepsze?

Nie od dziś wiadomo, że rynek mobilny rozwija się kilkakrotnie szybciej od desktopowego. Budowanie stron internetowych ukierunkowanych na klientów mobilnych może przynieść sporo korzyści. Zyska zarówno właściciel serwisu internetowego (zwiększony ruch na stronie generowany przez użytkowników smartfonów i tabletów), jak i sami klienci mobilni, bo czyż nie lepiej przeglądać serwis internetowy dostosowany do swojego urządzenia?
Trzy rekomendacje od Google
Ale uwaga: żeby to wszystko osiągnąć, należy zastanowić się nad tym, jak zbudować swoją stronę mobilną. Na pewno ważnym jest, by dobrze się pozycjonowała. Swoje rekomendacje w tym zakresie daje nam Google:
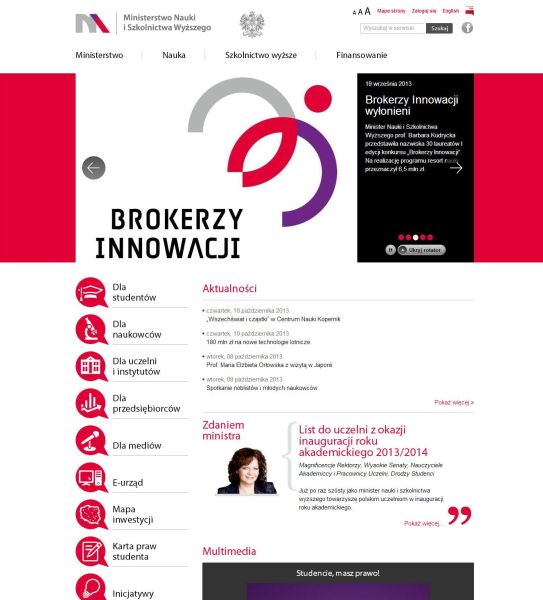
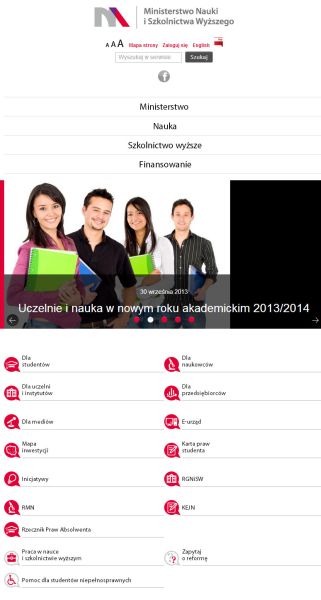
Responsive Web Design – responsywne strony internetowe, czyli takie których treść dostosowuje się do szerokości okna przeglądarki,
Strony dynamicznie – to takie, które w zależności od urządzenia wysyłają różną treść do przeglądarki,
Strony zbudowane na osobnych URL’ach – takie które dla różnych urządzeń mają różny adres.
Budowanie strony na podstawie każdego z trzech sposobów proponowanych przez Google wymaga zupełnie innego myślenia i podejścia ze strony grafika i webmastera. Każdy z nich wymaga także różnych nakładów pracy. W końcu każdy sposób ma swoje zalety i wady. Zatem który jest najlepszy?
Na początek responsywne strony internetowe
Mają swoje zalety. Należy do nich niewątpliwie jeden URL dla stron mobilnych i desktopowych. Dzięki temu Googlebot musi zindeksować ją tylko raz, co oszczędza zarówno jego zasoby, jak i zasoby naszej strony oraz pozwala indeksować więcej treści. RWD ma wszakże jedną poważną wadę.
By strona dobrze zachowywała się na różnych urządzeniach i by cała jej treść mieściła się na różnych rozdzielczościach urządzeń należy ją bardzo „okroić”. Lecz, co w przypadku, gdy nie mamy czego już usunąć z naszej strony? Wówczas, przy mniejszych rozdzielczościach urządzenia, możemy ukrywać daną treść. Ale uwaga: także i ona musi się załadować, a swoim ładowaniem spowolni szybkość wczytywania się strony.
Jeżeli chcemy stworzyć stronę z dużą ilością treści, a do tego z wyszukanym design’em, na pewno nie polecam RWD. Sposób ten przysporzy nam więcej problemów, niż profitów. Co innego jeśli chodzi o proste strony, których główną treścią jest parę informacji i prosty, przejrzysty wygląd. W tym przypadku sposób ten sprawdzi się doskonale.
Strony dynamiczne na drugi ogień
Co prawda pozwalają na całkowitą modyfikację swojego szablonu oraz stylów CSS, lecz sensowność tego rozwiązania jest średnia. Swoją treść wysyłają do przeglądającego w zależności od urządzenia z którego wejdzie na daną stronę, w związku z czym zdarza się, że trudno wykryć z jakiego on urządzenia korzysta. Konsekwencją czego jest błędna zawartość strony.
Strony pisane tym sposobem charakteryzują się podobnym czasem ładowania co strony responsywne, lecz znacznie wolniejszym od stron z osobnymi URL’ami.
Sposób ten mogę polecić tym, którzy wiedzą, że błędne wyświetlanie strony zbytnio im nie zaszkodzi.
Osobny adres URL dla każdego urządzenia
Pora na strony zbudowane na osobnych URL’ach. Zadajcie sobie pytanie, czy przeszkadza Wam kiedy strona przekierowuję Was na inny adres URL wewnątrz swojej domeny? Jeżeli Wasza odpowiedź brzmi nie, (bo moja tak brzmi) to jest to moim zdanie najlepszy sposób zapewnienia swoim klientom najlepszych wrażeń podczas przeglądania strony.
Grafik nie musi martwić się o zachowanie kompatybilności między różnymi urządzeniami, może tworzyć stronę tak, jak uzna za właściwe. Ale uwaga: nawet ten sposób ma wadę. Chodzi o ilość pracy grafika/programisty. Jest jej od 2 do 3 razy więcej od tej którą muszą wykonać podczas pisania zwykłej strony tylko na desktopa. Każdy wie z czym wiąże się więcej pracy…
Zyskaj więcej klientów dzięki skutecznym działaniom marketingowym z certyfikowanym partnerem Google Premium.
Zatem co wybrać?
Moim zdaniem to, który sposób wybierzemy, zależy przede wszystkim od tego, czego dana witryna ma dotyczyć. Nie ma sensu pisać responsywnej strony jeżeli rynkiem docelowym nie jest rynek mobilny. Przykładowo, gdy w ogóle nie zastanawiamy się nad tym czy naszymi klientami zostaną użytkownicy smartfonów. Co innego jeżeli strona ma być dla wszystkich. Wtedy to który sposób wybierzemy powinien być podyktowany tym czego strona ma dotyczyć.