Czy kolorystyka strony może wpływać na pozycje w wyszukiwarce i konwersje?
Jakiś czas temu osoby zarządzające mniejszymi i większymi sklepami zaczęły dostrzegać powiązanie między odpowiednią prezentacją produktów, a wzrostem lub spadkiem ich sprzedaży. Znaczenie ma nie tylko wysokość, na której prezentuje się ofertę danego producenta, ale również odpowiednie oświetlenie produktu czy umiejscowienie danego regału. Dotyczy to chemii, żywności czy książek. W niektórych księgarniach wydawcy wręcz płacą za umieszczenie książki w odpowiednim miejscu! Nie inaczej jest w przestrzeni internetowej – na ocenę strony przez użytkowników znacząco wpływa jej kolorystyka i design. Jak te elementy mogą wpływać na pozycję witryny w wyszukiwarce i generowane konwersje?

Prezentacja produktu jest kluczowa
To nie przypadek, że w sklepie spożywczym na wejściu wita nas zapach świeżego pieczywa, a przy kasach znajdziemy wszelkiej maści maszynki do golenia, baterie i gumy do żucia. Przypadkiem nie jest również ciepłe światło oświetlające sypialnie w sklepach meblowych i naturalne w przestrzeniach z meblami kuchennymi.
Podobnie jest w sieci. Sposób prezentacji produktu czy usługi ma niebotyczne znaczenie. Odpowiedni dobór szablonu strony, umieszczenie treści opisowych we właściwym miejscu, a nawet dobór kolorów może przyczynić się do przyciągnięcia uwagi odbiorcy na dłużej, co w konsekwencji przekłada się na zwiększenie konwersji na stronie.
Sam fakt zatrzymania internauty na dłużej jest jednym z czynników rankingowych, wpływających na pozycję strony w wyszukiwarce. Dlatego kluczowym jest posiadanie witryny przygotowanej we właściwy sposób nie tylko od strony technicznej, ale także wizualnej.
Kolorystyka na stronie internetowej
Dobór kolorów na stronie internetowej wydaje się rzeczą błahą. Prawdą jest jednak, że niewłaściwa kolorystyka może wysyłać do odbiorców mylne komunikaty. Decyzja o kolorystyce witryny powinna zostać podjęta już na etapie projektowania loga oraz określania celów i wartości przedsiębiorstwa.
Fundacja zajmująca się walką o środowisko rzecz jasna najczęściej decyduje się na odcienie zieleni, bo to kolory kojarzące się z naturą, płodnością i harmonią. Kolor zielony nas uspokaja, każe zwolnić i zastanowić się nad tym, co jest ważne w życiu. Wybór innej barwy, np. pomarańczowej, która na pewnym etapie podświadomości jest przez nas kojarzona głównie z aktywnością i działaniem, może sugerować, że dana fundacja stara się bardziej walczyć niż edukować, co niekoniecznie zostanie odebrane pozytywnie.
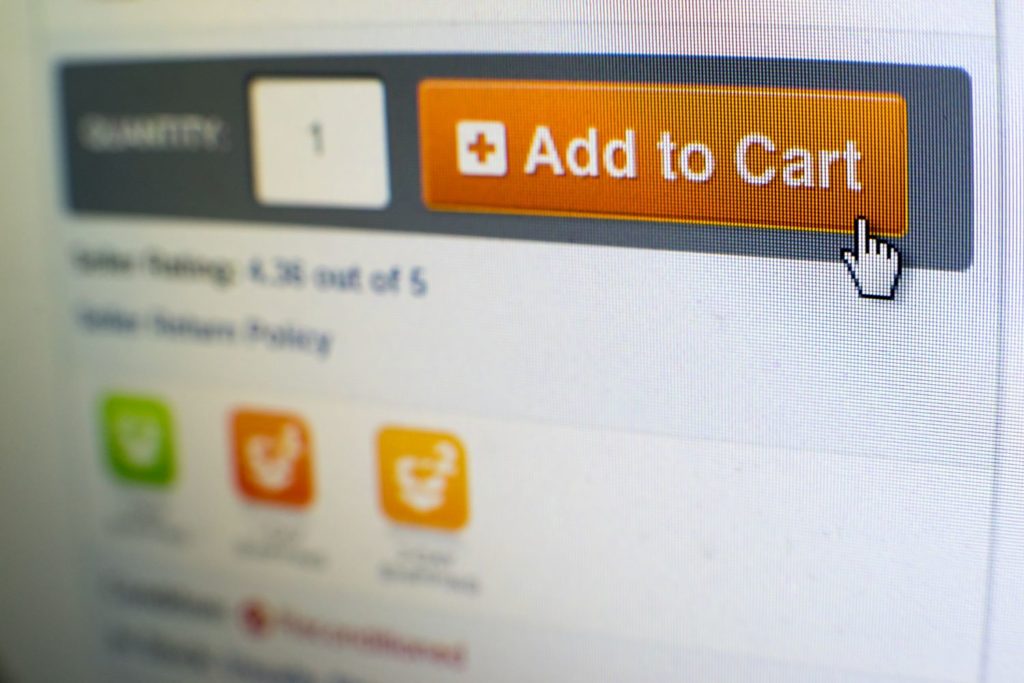
Pomarańcz często znajdziemy na wszelkiego rodzaju porównywarkach cenowych, jak Allegro, OLX czy Ceneo. Tę barwę najczęściej wykorzystuje się przy prezentacji cen czy na przyciskach dodających produkty do koszyka. Pomarańczowy ma nas zachęcić do kliknięcia i podjęcia decyzji szybciej, bez zastanowienia.
Kolor – jakie emocje potrafi w nas wzbudzić?
Nieopodal koloru pomarańczowego znajdziemy żółć i czerwień. Kolor żółty z jednej strony kojarzy się z ciepłem, może wywoływać pozytywne emocje. Badania wykazują jednak, że częściej wywołuje u odbiorcy frustrację i gniew. Dodatkowo linki w kolorze żółtym na białym tle, które dominuje w internecie, prezentują się po prostu źle, ponieważ nie są dobrze widoczne.
Czerwień to natomiast z jednej strony skojarzenie z namiętnością, z drugiej zaś kolor rewolucji, agresji i wojny. Dzisiaj na stronach odchodzi się już od czerwieni jako sposobu na podkreślenie ważnych treści, a podział na czerwień jako wezwanie do działania i zieleń jako akceptację wyboru jest reliktem przeszłości. Lepiej przesunąć się nieco na kole barw i wybrać zgniłą zieleń, którą uzupełni beż lub błękit.
Kolory na banerach polityków podczas kampanii wyborczych – głównie niebieski i granatowy – to także próba wzbudzenia zaufania i wiarygodności w oczach potencjalnego wyborcy. Widać to chociażby po ostatniej kampanii prezydenckiej, gdzie kolorystyka zarówno banerów Andrzeja Dudy, jak i Rafała Trzaskowskiego była połączeniem niebieskiego, białego i czerwonego w różnych proporcjach.
Ciekawym zabiegiem było odejście kandydata Platformy Obywatelskiej od barwy pomarańczowej, która towarzyszyła politykom tego ugrupowania chyba we wszystkich poprzednich wyborach. Tym razem zdecydowano się na czerwień, która razem z bielą miała stanowić odniesienie do barw narodowych i błękit, którego zadaniem miało być właśnie wzbudzenie zaufania.
Kolory komplementarne
Przy doborze kolorystyki na stronę internetową, warto posłużyć się paletą/kołem barw. Kluczowe jest określenie dwóch, maksymalnie trzech kolorów, które będą występować na wszystkich podstronach danej witryny. Wybór większej ilości barw jest błędem, ponieważ wprowadza zamieszanie.
Jeśli zdecydujecie się na dwie barwy, zasadą jest dobór koloru przeciwstawnego na kole barw. Wybierając jako przewodni kolor fioletowy – kojarzony z kreatywnością, pomysłowością i bogactwem – który będzie widoczny m.in. na buttonach na stronie, jako dopełnienie powinniście wybrać barwę żółtą, bądź pomarańczową, w zależności od tego, na jaki odcień fioletu się zdecydujecie. Kolorem dopełniającym do czerwieni będzie zieleń, choć tak jak pisałem wcześniej, lepiej przesunąć się w prawo lub lewo na kole barw.
Kolory triadyczne
Przy wyborze trzech barw, mówimy o kolorach triadycznych – oddalonych od siebie na kole barw w równych odstępach. Dla koloru pomarańczowego dopełnieniem w takim przypadku będzie ciemna zieleń i ciemny fiolet, a dla barwy czerwonej dopełnieniem będą kolory żółty i niebieski.
Kolorystyka a misja firmy
Może się okazać, że obecnie na stronie internetowej prezentujecie istotne treści niewłaściwą barwą, a zmiana koloru tła, nagłówka czy elementów graficznych podkreślających dany fragment tekstu wpłynie pozytywnie na odbiór Waszych komunikatów.
To tak, jak gdyby napisać słowo pomarańczowy i wyświetlić je w barwie niebieskiej, jak ma to miejsce w tym akapicie. Sam dobór koloru ma wpływ na odbiór przekazu i jego nieodpowiednie wyselekcjonowanie może prowadzić do powstania szumu komunikacyjnego. Tak samo jest w przypadku innych elementów strony, uwydatnionych nieodpowiednią barwą.
Dlatego przeanalizowanie strony również pod tym kątem, może po pierwsze pozytywnie wpłynąć na czas odwiedzin na stronie i ilość konwersji, a po drugie, przyczynić się do wzrostu pozycji witryny w wyszukiwarce. Oczywiście nie jest to jeden bezpośrednich czynników rankingowych, ale jak widać, kwestia odpowiedniego projektu strony pod kątem wizualnym także może wpływać na pozycjonowanie strony ofertowej czy platformy ecommerce.
Odpowiednia kolorystyka – wzrost pozycji w Google i konwersji
Sam testowałem zmianę kolorystyki witryny poświęconej kulturze i rozrywce. Połączenie czerwieni i zieleni w części ecommercowej, gdzie czerwień miała wzywać do działania, a zieleń prowadzić do finalizacji zamówienia zmieniłem na fiolet, kojarzony z kreatywnością i pasją. Zmiana widoczna była w ciągu tygodnia. Co ciekawe, decyzje o dodawaniu produktów do koszyka chętniej zaczęły podejmować kobiety, które dotychczas odwiedzały witrynę, ale nie decydowały się na podejmowanie jakichkolwiek działań.
Rosnąca liczba konwersji przełożyła się także na wzrost widoczności witryny, nie tylko dla fraz, na które już wyświetlała się w TOP50 rezultatów, ale także na nowe słowa kluczowe, na które dotychczas strony nie było w pierwszych 50-ciu rezultatach. Strona zaczęła indeksować się w TOP10 na frazy, na które do tej pory znajdowała się na drugiej lub trzeciej stronie wyników.
Osiągaj wysokie pozycje w wyszukiwarce, które przełożą się na większą sprzedaż.
Dlatego oprócz samego charakteru przedsiębiorstwa czy fundacji i wyznawanych przez nich wartości, dobrze jest dopasować kolorystykę do grupy odbiorców. Być może warto na jakimś etapie przeprowadzić testy A/B i zaprezentować witrynę w jednej kolorystyce mężczyznom, w drugiej kobietom. Takie testy powinno przeprowadzić się np. w Google Ads na landing page’ach, a potem w przypadku ustalenia, które kolory działają lepiej, zacząć wdrażać je na podstawowej wersji strony.
Polecamy również: