Jak tworzyć popupy na urządzenia mobilne, by nie podpaść Google’owi?
Popupy – pomimo, że nielubiane – są niezwykle skutecznym sposobem na podniesienie konwersji. Nie dziwi więc, że ich wykorzystania nie ogranicza się wyłącznie do urządzeń desktopowych – zwłaszcza, gdy udział urządzeń mobilnych w rynku rośnie z roku na rok. Z mojego dzisiejszego artykułu dowiesz się, w jaki sposób tworzyć popupy na mobile nie łamiąc przy tym wytycznych Google.

Wytyczne Google w zakresie popupów na urządzenia mobilne
23 sierpnia 2016 roku Google opublikował na swoim blogu dobre praktyki dotyczące projektowania popupów na urządzenia mobilne. Publikacja tych wytycznych była spowodowana faktem, że wiele witryn wykorzystywało popupy na urządzenia mobilne w bardzo irytującej formie – najczęściej zasłaniającej treść strony docelowej. Chcąc przeciwdziałać temu zjawisku, Google określił, jakie formy mobilnych popupów są złe i jakimi formami powinny być zastąpione, by spełniać zalecenia.
W przypadku braku dostosowania się do tych praktyk po 10 stycznia 2017, strony wykorzystujące popupy w niezalecanej formie mogą być karane obniżeniem pozycji w wyszukiwarce mobile.
Oto przykłady “złych” popupów moblinych:
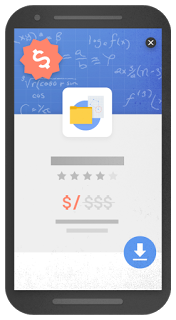
a) popupy przesłaniające treść i pojawiające się od razu lub chwilę po wejściu na stronę;
b) tzw. intersitiale, czyli reklamy pojawijące się w trakcie ładowania się strony, które należy zamknąć, aby wyświetlić właściwą treść;
c) reklamy pojawiąjce się w nagłówku strony (above the fold), ukrywające właściwą treść znajdującą się pod nimi.
- Przykład natrętnego popupa nie akceptowanego przez Google.
- Przykład niepoprawnego popupa zasłaniającego cały ekran.
- Inny przykład „złego” popupa zakrywającego inne treści.
Z powyższych “złych praktyk” wyłączono dwa przypadki:
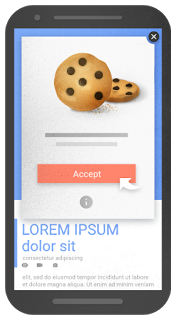
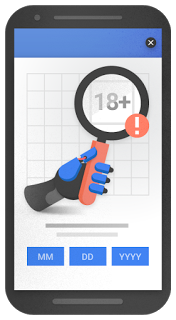
a) popupy, które występują ze względu na uwarunkowania prawne np. informacje dot. używania plików cookies, czy związane z koniecznością weryfikacji wieku;
b) okna logowania do treści dostępnych jedynie dla zalogowanych użytkowników.
- Przykład dozwolonego popupa informującego o działaniu ciasteczek.
- Kolejny przykład akceptowalnego popupa zawierającego weryfikację wieku internauty.
- Przykład dozwolonego popupa o nieabsorbujących rozmiarach.
W przypadku reklam (lub np. popupa z formularzem zapisu do newslettera) Google zalecił właściwie jedno rozwiązanie. Popup nie może być zbyt inwazyjny – powinien zajmować rozsądną ilość miejsca, nie przysłaniać reszty treści, a jego zamknięcie powinno być intuicyjne i łatwo dostępne. Taki przykład został przedstawiony w powyższej grafice po prawej stronie.
Na co należy zwrócić uwagę projektując mobilny popup?
Zadbaj o odpowiednie proporcje
Popup nie powinien przekraczać mniej więcej ¼ wysokości ekranu. Stosuj przy tym responsywne popupy, które dostosują się do wielkości ekranu i wertykalnej lub horyzontalnej pozycji telefonu.
Zadbaj o odpowiednio duży przycisk zamykania popupa
Kolejnym ważnym elementem jest odpowiedniej wielkości przycisk do zamykania popupa. Zadbaj o to, by był widoczny i łatwy do kliknięcia.
Nie umieszczaj obok siebie wielu klikalnych elementów
Zwróć uwagę na to, by klikalne elementy np. przycisk zamykania czy button z CTA nie były umieszczone w taki sposób, że można przypadkowo wybrać nie ten element. Ta uwaga odnosi się bardziej do użyteczności niż do wytycznych Google – niemniej warto zwrócić uwagę na to, by popup nie został przez użytkownika omyłkowo zamknięty.
Nie zaciemniaj tła pod popupem
Pamiętaj, że popup – nawet jeśli o odpowiednich proporcjach – nie może przesłaniać treści. Nie zaciemniaj tła w momencie jego wyświetlenia.
Wyświetlaj popup w konkretnych sytuacjach
Popup nie powinien wyświetlać się zaraz po wejściu użytkownika na stronę. Możesz stosować wiele reguł wyświetlania popupa – np. po przewinięciu odpowiedniej ilości treści (75%) lub po przejrzeniu kilku podstron. Ważne, by popup nie był pierwszym elementem, który zobaczy użytkownik po wejściu na Twoją stronę (chyba, że jest to informacja o cookies lub okno logowania).
Podsumowanie
Wytyczne Google w kwestii popupów na mobile z pewnością w dużym stopniu ograniczają ich dotychczasową skuteczność. Z drugiej strony możemy uniknąć spadku ruchu z wyników organicznych (czyli kary ze strony Google) oraz… mniej irytować odwiedzających nasze strony internetowe.
W przypadku naszego bloga zrezygnowaliśmy całkowicie z wyświetlania popupów na mobile. Zastępujemy je bannerami w treści artykułu i standardowym boksem wyświetlającym się pod artykułem. Skuteczność tego rozwiązania jest z pewnością niższa, ale niższe jest też ryzyko. I to podwójnie. Po pierwsze dbamy o nerwy naszych Czytelników, a po drugie nie narażamy się ewentualne konsekwencje zmian w wytycznych Google.
Zyskaj więcej klientów dzięki skutecznym działaniom marketingowym z certyfikowanym partnerem Google Premium.
A w jaki sposób Ty stosujesz popupy na mobile? Pochwal się swoimi rozwiązaniami – z chęcią je przetestujemy.
Polecamy również: