Web push od One Signal – jak wdrożyć powiadomienia push na swojej stronie?
Czytając wszelkiego rodzaju artykuły, analizy i poradniki dotyczące marketingu internetowego, zauważyłem, że tematy tych publikacji dotyczą głównie pozyskiwania nowych odbiorców. Odnoszę jednak wrażenie, że w naszych działaniach marketingowych zapominamy o internautach, którzy kiedyś już do nas trafili.

1. Czym są powiadomienia push i dlaczego warto je stosować.
2. Jak powiadomienia mogą pomóc w wypadku wysokiego bounce rate.
3. Jak zainstalować powiadomienia push od OneSignal (na dwa sposoby!).
4. Jak włączyć powiadomienia web push dla urządzeń z Androidem.
Jak generować leady przy wysokim współczynniku odrzuceń?
Analizując dane jakiejkolwiek strony w Google Analytics, dotrzemy do czynnika zwanego bounce rate. Współczynnik odrzuceń to stosunek względnie szybkich wyjść ze strony do ilości wejść. Jednym słowem, im szybciej odbiorcy opuszczają Twój serwis, tym wyższy bounce rate uzyskuje Twoja strona.
Co gorsza, od jakiegoś czasu wysoki współczynnik odrzuceń jest jednym z kryteriów, branych pod uwagę przy ustalaniu pozycji strony w wynikach wyszukiwania. O powodach wysokiego współczynnika odrzuceń pisaliśmy tutaj (https://marketingdlaludzi.pl/czym-jest-wspolczynnik-odrzucen-i-jak-go-interpretowac/). Dlatego koniecznie powinieneś zadbać, by Twoi odbiorcy nie opuszczali strony zaraz po jej odwiedzeniu.
Istnieje też szereg narzędzi, które pozwalają dotrzeć do odbiorcy, który już opuścił Twoją stronę. Dzisiaj chciałbym opowiedzieć Wam o powiadomieniach push i ich przewadze nad email marketingiem.
Web push – czym są powiadomienia push?
Powiadomienia push to krótkie wiadomości wysyłane na urządzenia odbiorców, którzy kiedyś odwiedzili Twoją stronę i wyrazili zgodę na otrzymywanie tego rodzaju notyfikacji. Powiadomienia push wyświetlać można w przeglądarkach Google Chrome, Mozilla Firefox, Edge, Opera czy Safari. Można wyświetlać je także jako powiadomienia w panelu wiadomości w systemie Windows, w iOS oraz na urządzeniach z Androidem.
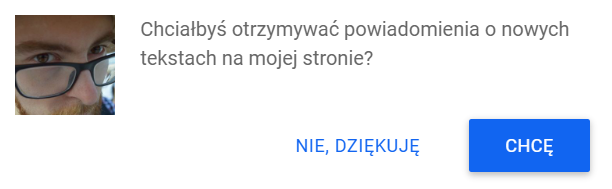
W przeglądarkach i na urządzeniach mobilnych formularz zapisu stanowi okienko, zawierające logo firmy lub zdjęcie autora oraz pytanie o chęć otrzymywania powiadomień. Są tam również dwa przyciski, pozwalające podjąć decyzję. Tylko tyle i aż tyle.
Zgoda na otrzymywanie takich powiadomień jest dla nadawcy wystarczająca z prawnego punktu widzenia. W przypadku wysyłki newslettera odbiorca musi podać imię i adres email, które traktowane są jako dane osobowe. RODO zmusza więc nadawców do informowania odbiorcy o zawartości przyszłych maili oraz do uświadomienia o prawach dotyczących zmiany i usuwania swoich danych z bazy nadawcy.
W przypadku powiadomień push jedyny obowiązek nadawcy to poinformowanie w polityce prywatności o gromadzeniu danych takich jak nazwa urządzenia użytkownika na serwerze firmy obsługującej owe powiadomienia. Nazwa urządzenia nie pozwala na dokładną identyfikację odbiorcy, dlatego w tym przypadku właściciele stron nie potrzebują rejestracji double opt-in czy potwierdzania rejestracji zaznaczeniem odpowiedniego boxa informacyjnego, jak ma to w przypadku newslettera.
Dlaczego warto stosować powiadomienia push na stronie?
Pierwszym i najważniejszym powodem stosowania powiadomień push na stronie jest ich klikalność. W przypadku newslettera współczynnik otwieralności waha się około 2-5% w zależności od branży, częstotliwości wysyłki oraz charakteru bazy odbiorców. Współczynnik ten będzie niższy w przypadku dużych baz, gdzie istnieje wiele starych, nieużywanych adresów mailowych oraz wyższy w przypadku małych baz.
Powiadomienia push cechują się zaś otwieralnością na poziomie około 10%, a budowa bazy odbiorców nie jest tak trudna, jak gromadzenie czytelników newslettera. Wystarczy instalacja prostej aplikacji na stronie internetowej oraz założenie konta np. w serwisie OneSignal, który umożliwia wysyłkę takich powiadomień.
One Signal – jak zainstalować powiadomienia push?
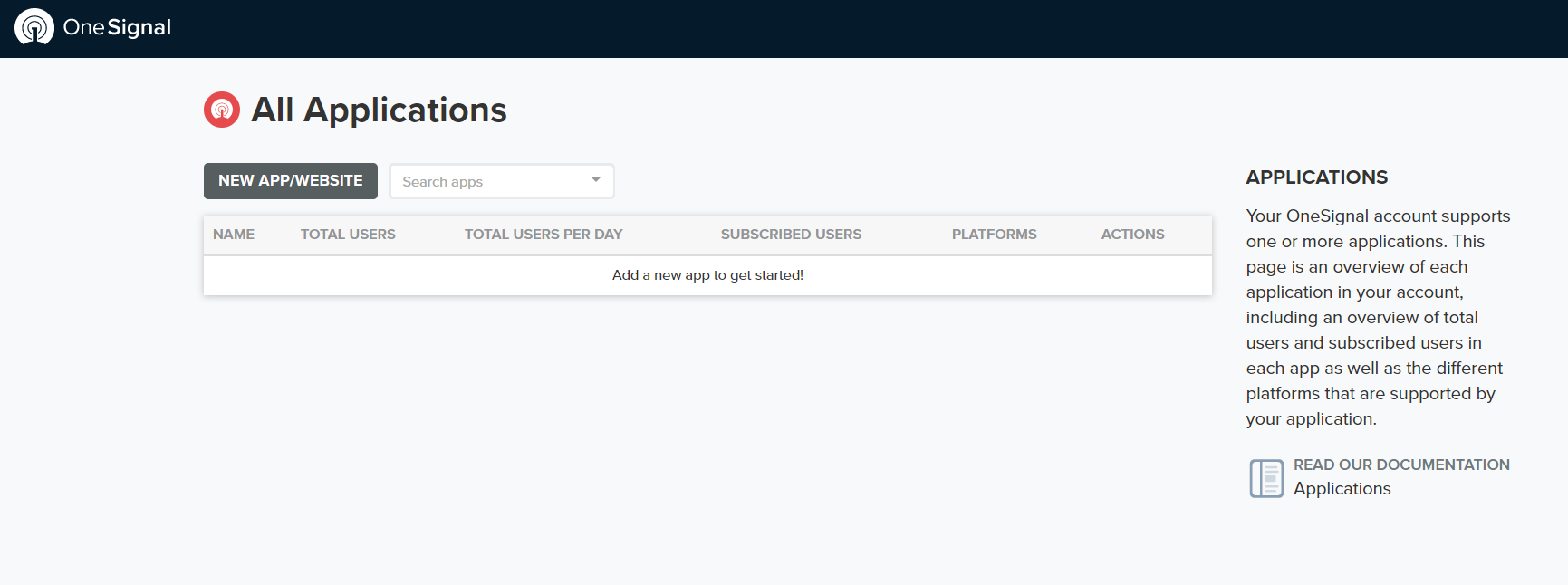
Zaczynamy od założenia konta na stronie internetowej onesignal.com. Po rejestracji, np. przy pomocy konta w Google lub na Facebooku, naszym oczom ukaże się poniższy panel. Zaczynamy od stworzenia nowej aplikacji, przez kliknięcie przycisku New APP/Website w lewym górny rogu.
Pojawi się okienko, w którym podajemy nazwę aplikacji lub strony, dla której zostaną uruchomione powiadomienia push. Jest to nazwa dla administratora. Jeśli planujecie zarządzać większą liczbą powiadomień, odpowiednie nazwanie strony lub aplikacji pozwoli szybciej poruszać się w panelu.
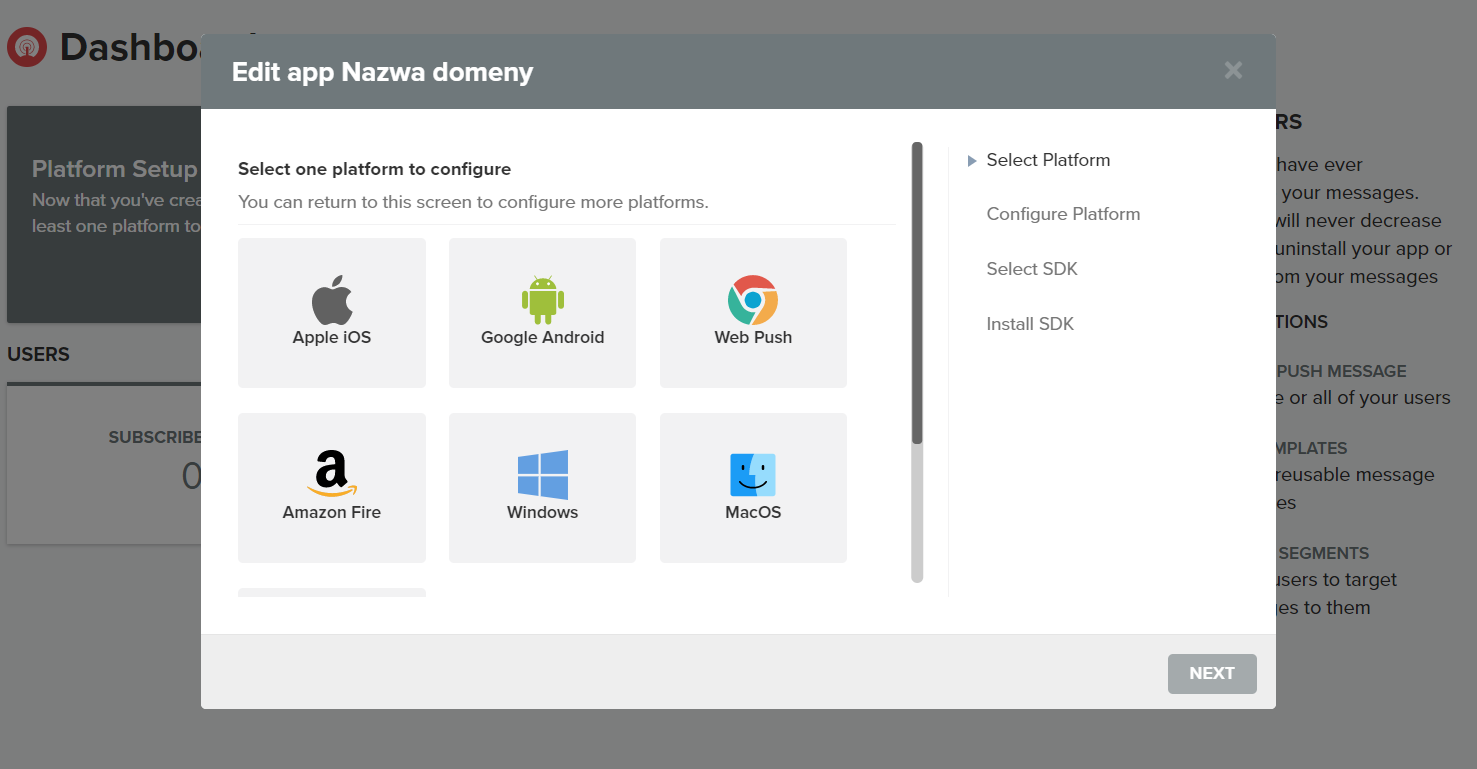
W kolejnym kroku zostaniecie zapytani o platformę, na której chcecie wyświetlać powiadomienia. Do tego będziecie mogli wrócić później. Na ten moment wybieracie jedynie opcję web push.
Wybór pozycji web push pozwoli na wyświetlanie powiadomień we wszystkich przeglądarkach oprócz Safari. Kliknięcie w przycisk next przeniesie Was do wyboru rodzaju konstrukcji strony, którą zarządzacie.
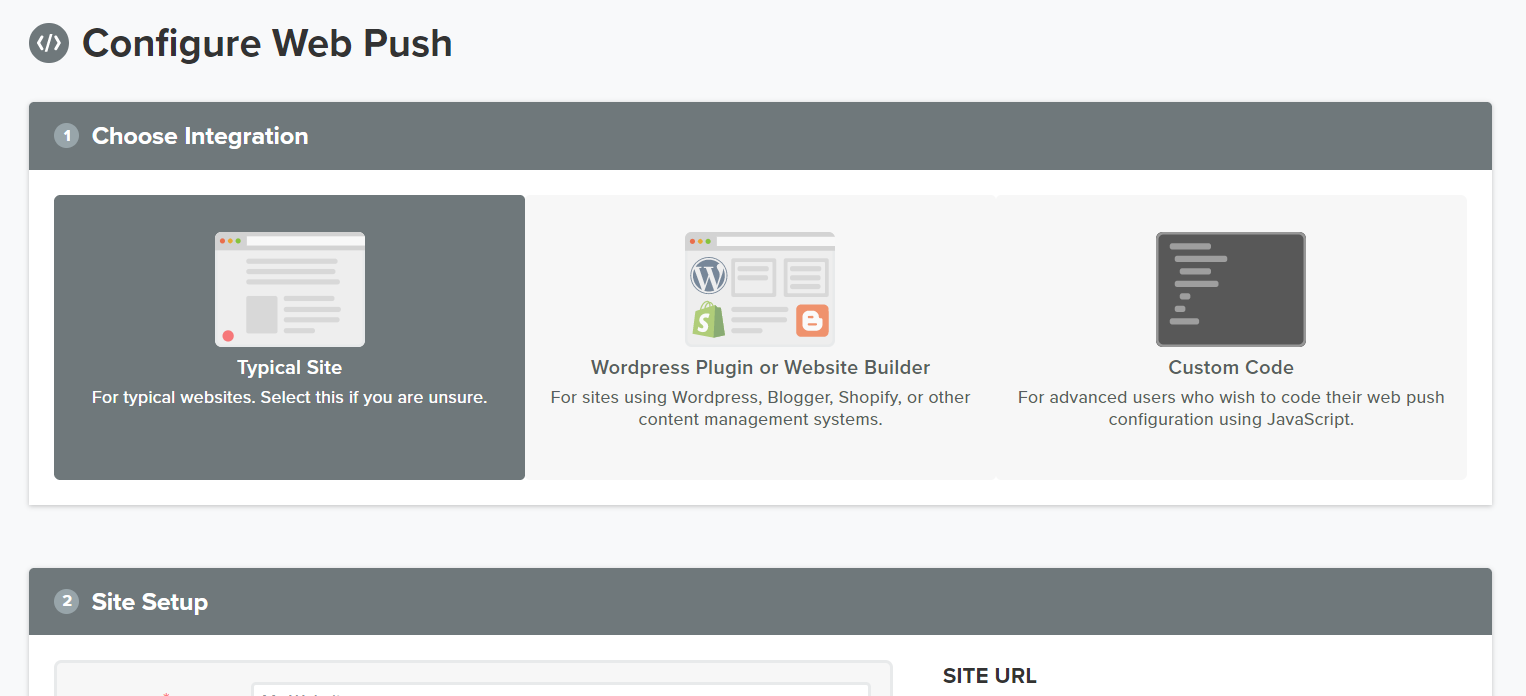
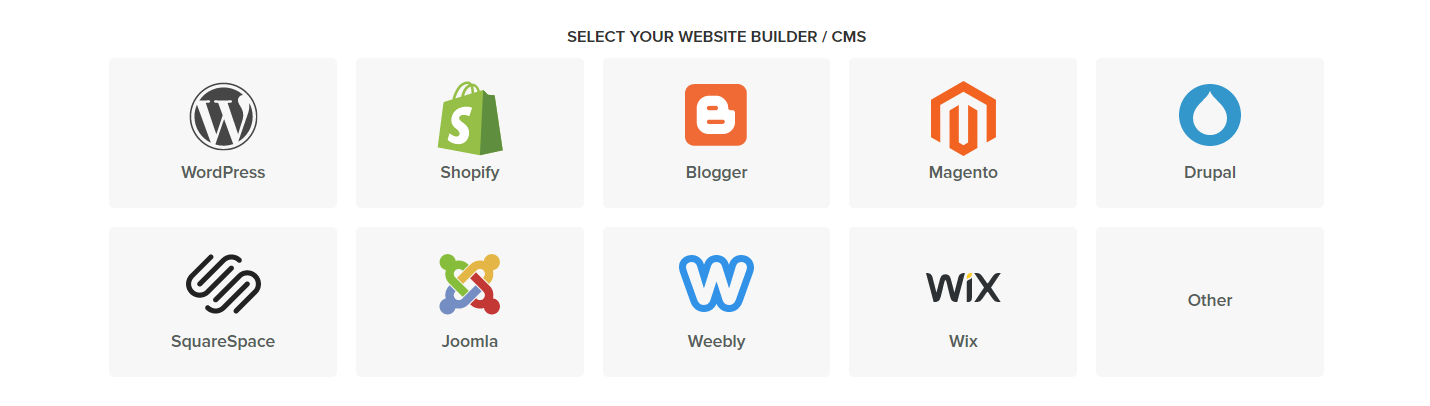
Do wyboru macie trzy opcje, tradycyjną stronę, stronę zbudowaną w oparciu o najpopularniejsze systemy zarządzania treścią oraz ręczne dodanie kodu do strony.
Jeśli więc posiadacie stronę bez systemu zarządzania treścią i posiadacie dostęp do serwera (hostingu) wybieracie opcję typical site. Jeśli zaś korzystacie z jednego z przedstawionych poniżej systemów, wybieracie opcję środkową. Trzecia opcja przeznaczona jest dla osób, które chcą dodać kod przy pomocy JavaScript.
Dwa sposoby na instalację systemu Web Push od One Signal
Wybierając instalację systemu w wersji typical site musicie posiadać dostęp do serwera, żeby umieścić pliki aplikacji One Signal w miejscu, w którym znajduje się strona.
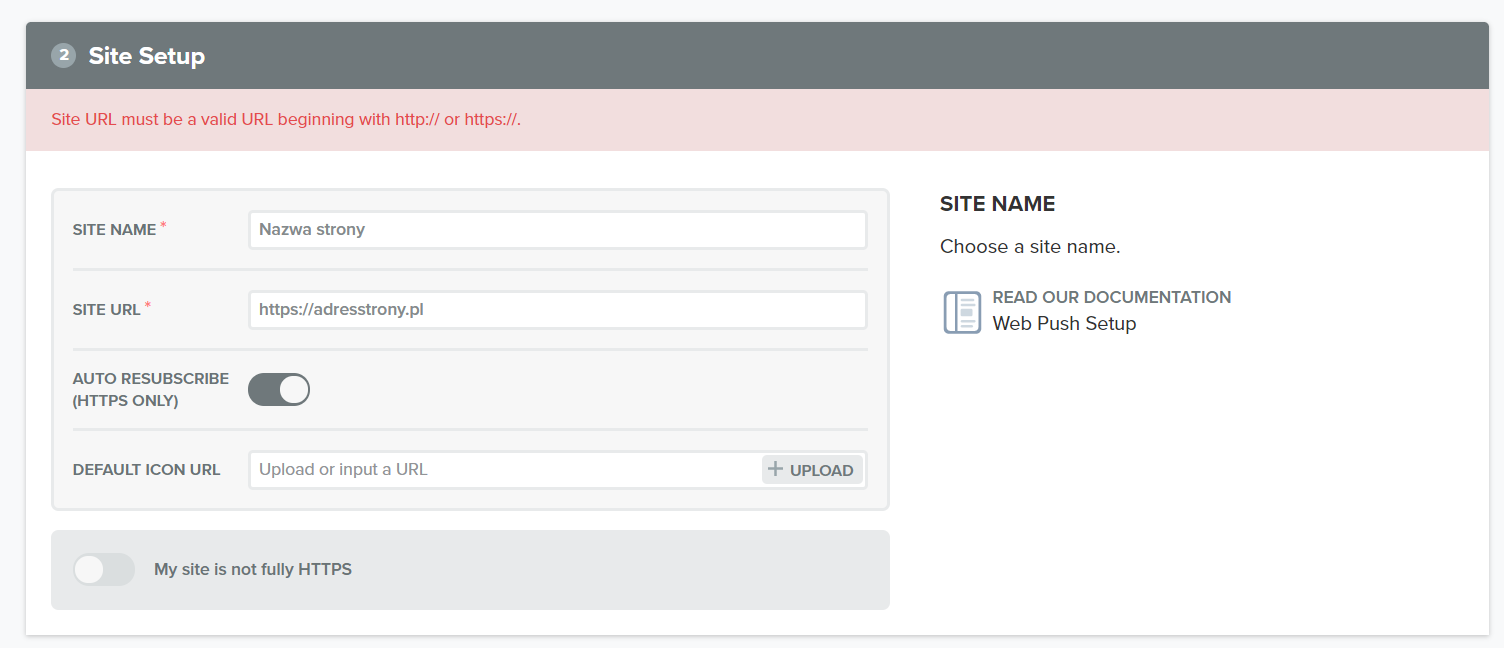
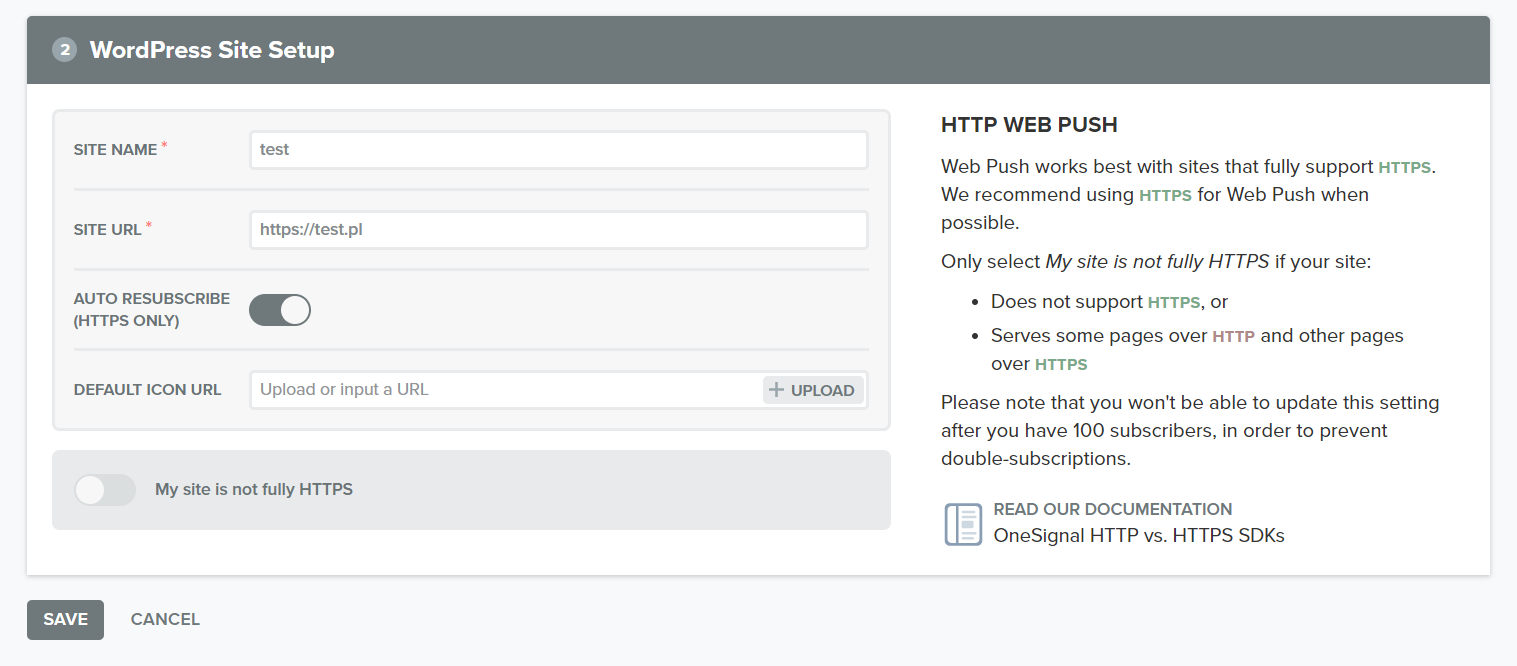
W kroku drugim konfiguracji powiadomień web push podajecie nazwę strony, jej adres oraz przesyłacie ikonę, która będzie wyświetlała się w powitalnym pytaniu dotyczącym chęci otrzymywania powiadomień.
Jeśli Wasza strona posiada protokół SSL i otwiera się wyłącznie z adresem https://, nie zmieniacie nic w pozostałych ustawieniach tej sekcji.
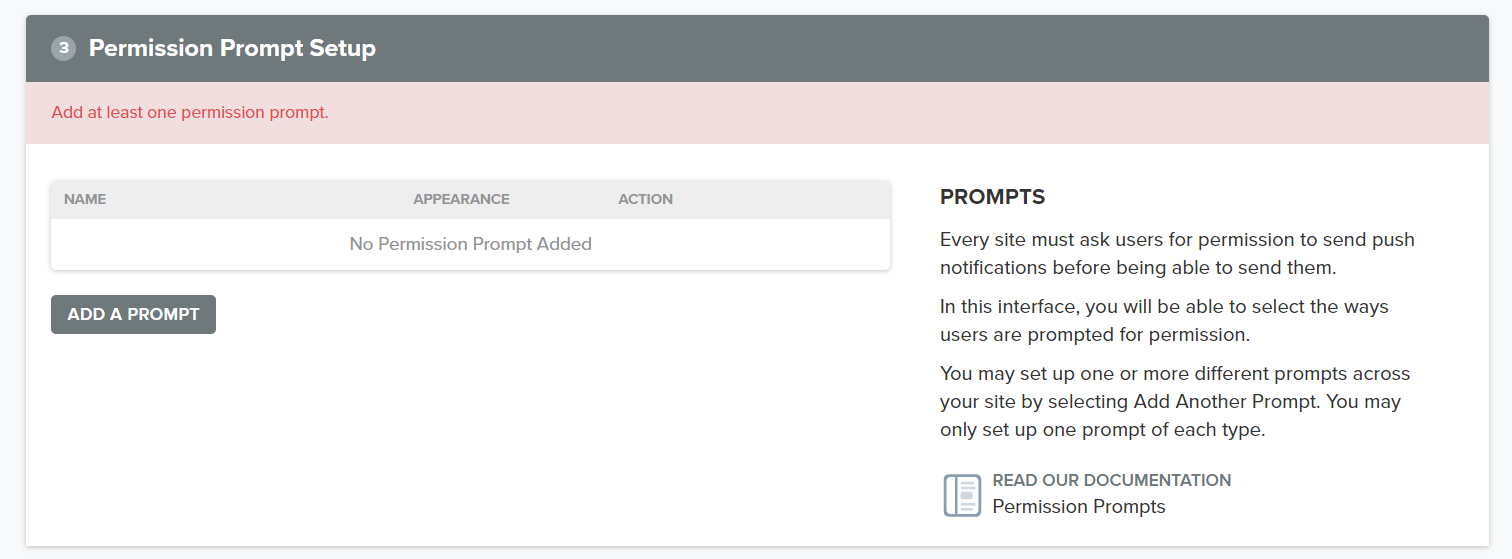
Krok trzeci to wybór sposobu pytania o możliwość wysyłania powiadomień.
W tym celu musicie dodać odpowiednie zapytanie, przez naciśnięcie przycisku add a prompt. Pojawi się nowe okienko, w którym ustalicie, jak mają wyglądać powiadomienia, pokazywane użytkownikom podczas pierwszej wizyty na stronie.
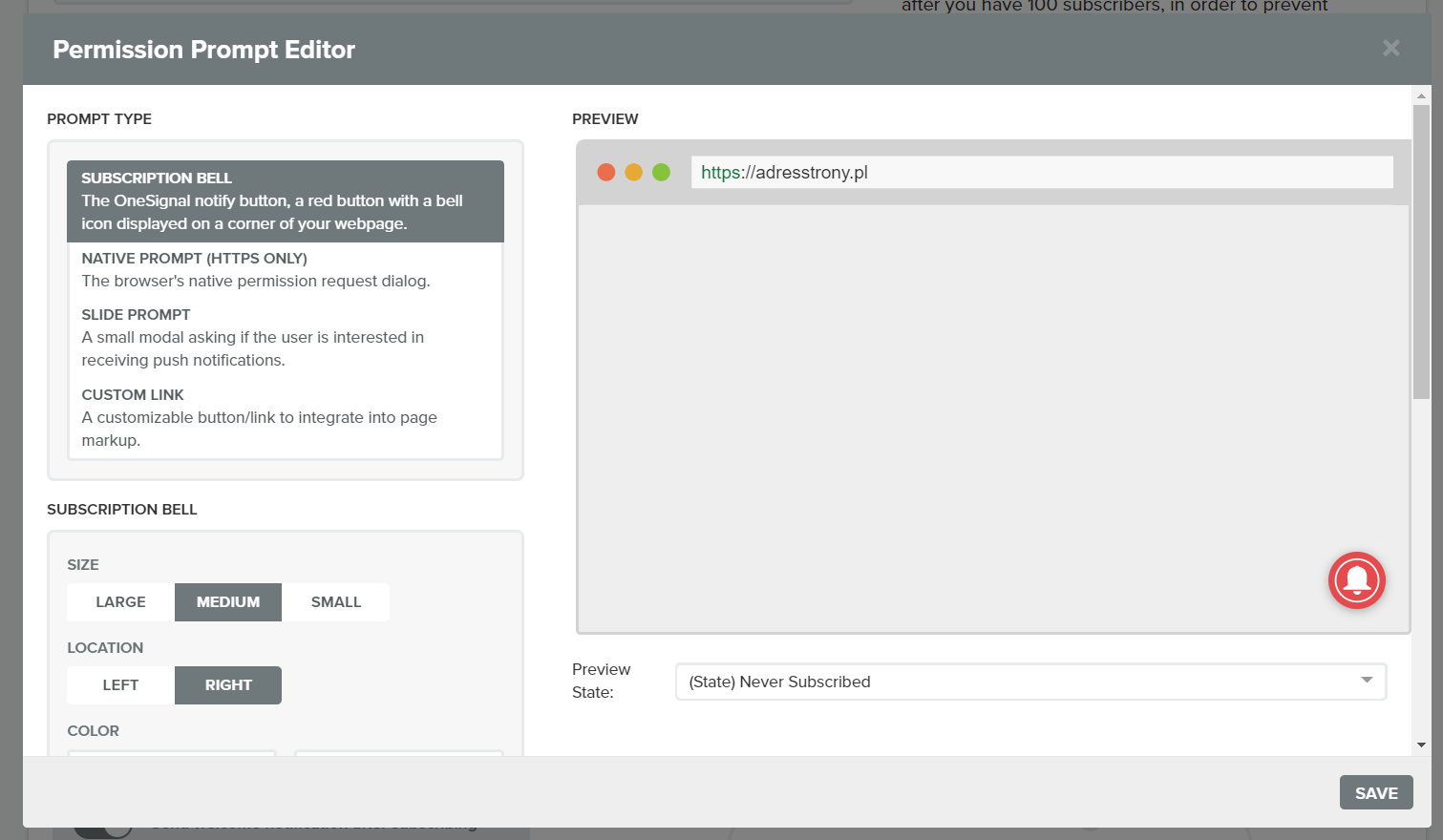
Do dyspozycji macie zapis przez ikonę dzwoneczka, jak na grafice poniżej, wyświetlanie zapytania wprost z przeglądarki (opcja dostępna tylko dla stron w pełni zabezpieczonych protokołem SSL), przy pomocy zapytania, zaprezentowanego na początku (moim zdaniem najlepszy wybór) oraz przy użyciu odnośnika gdzieś w treści strony.
Wybór dzwoneczka jako sposobu rejestracji nowych odbiorców do powiadomień web push może wydawać się atrakcyjny, ale stwarza nieco problemów na urządzeniach mobilnych. Jest też dość problematyczny w przypadku usunięcia historii przeglądarki. W takim wypadku odbiorcy mogą raz jeszcze zapisać się do listy odbiorców, nazwa urządzenia w systemie zostaje zapisana ponownie, a stara pozycja nie zostaje nadpisana, lecz nadal widnieje na liście odbiorców. Powoduje to fałszywy obraz liczby odbiorców powiadomień push.
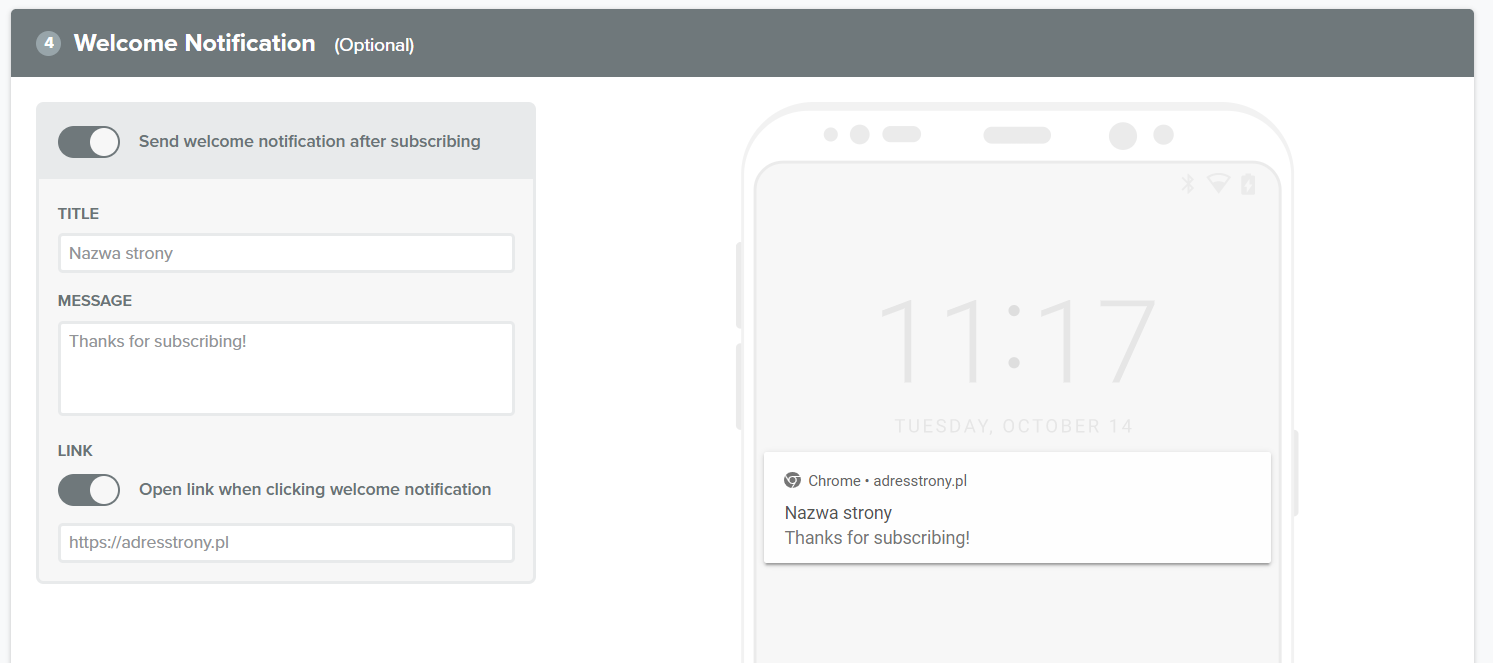
Po wyborze i zapisie powrócimy do poprzedniego ekranu. W kroku czwartym musimy uzupełnić wiadomość, która zostanie automatycznie wysłana do nowego odbiorcy. Warto umieścić tam jakiś bonus, żeby odbiorca powiadomień push poczuł się doceniony.
Warto więc włączyć opcję linka, która spowoduje przekierowanie odbiorcy pod wskazany adres w przypadku kliknięcia w powiadomienie. Dobrze pod linkiem umieścić jakąś atrakcyjną nagrodę, jak chociażby krótkiego darmowego ebooka czy film, w którym dziękujecie za dołączenie do grona odbiorców.
Po uzupełnieniu tej sekcji zjeżdżacie na sam dół strony i zapisujecie całość. Spowoduje to przejście do kolejnego etapu – pobrania odpowiednich plików, które musicie opublikować na swoim serwerze.
Umieszczenie plików One Signal na serwerze
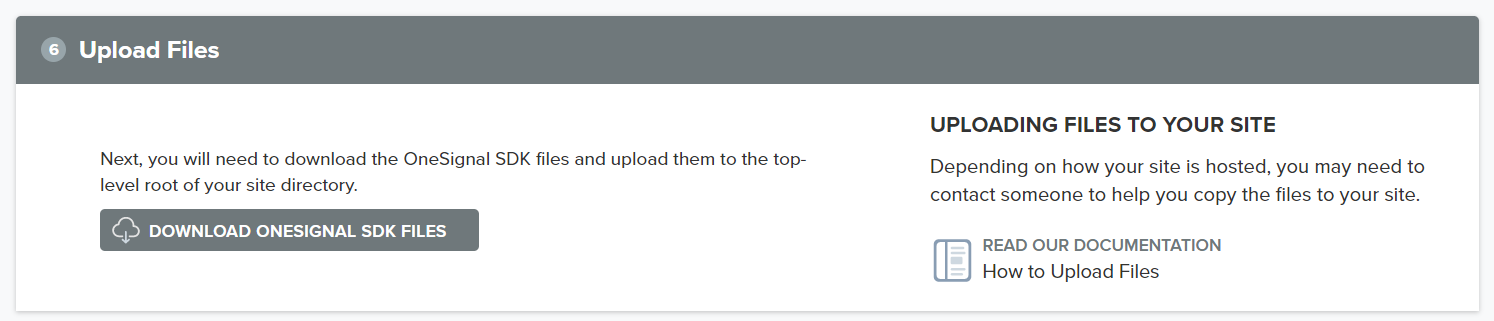
Krok szósty to pobranie pliku sdk i umieszczenie go na serwerze, na którym znajduje się strona.
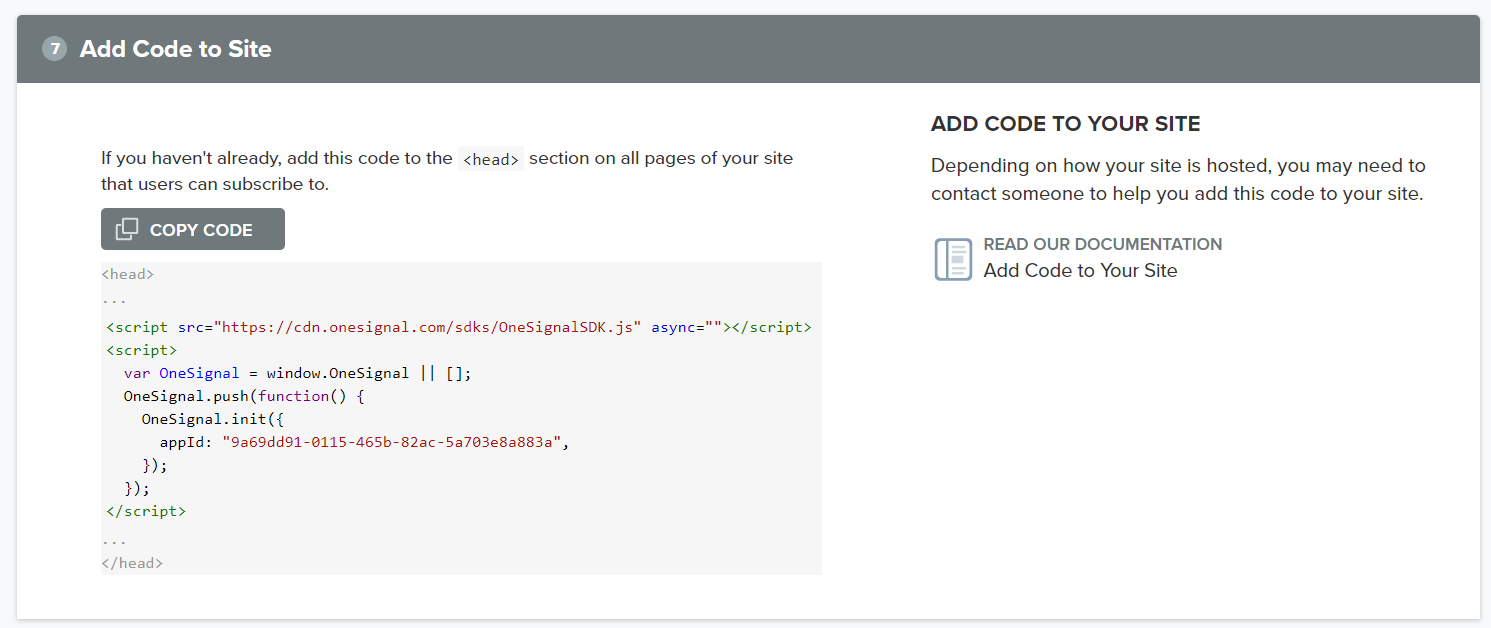
W kroku siódmym zostajemy poproszeni o dodanie do kodu strony w sekcji meta odpowiedniego zapisu, łączącego naszą stronę z kontem, które stworzyliśmy. Znajduje się tam numer identyfikacyjny Waszego konta.
Po dodaniu stosownego kodu klikacie w przycisk finish na dole strony. Integracja Waszej strony z kontem One Signal została zakończona.
Instalacja One Signal na WordPressie
W przypadku instalacji powiadomień web push na WordPressie musicie wypełnić jedynie sekcję z nazwą strony i adresem.
Po stronie WordPressa należy zainstalować odpowiednią wtyczkę, w której to ustalicie pozostałe elementy, konfigurowane ręcznie w przypadku tradycyjnej strony.
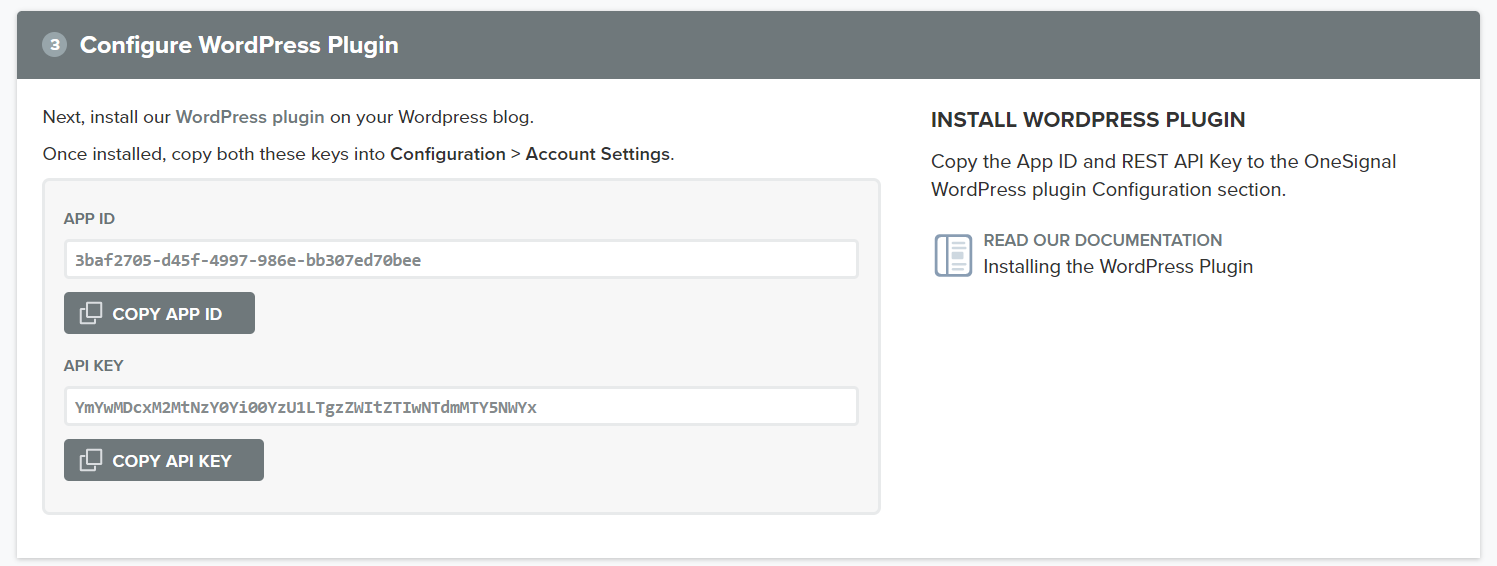
Zapisanie formularza na stronie One Signal przeniesie Was do kroku trzeciego z kluczami weryfikacyjnymi.
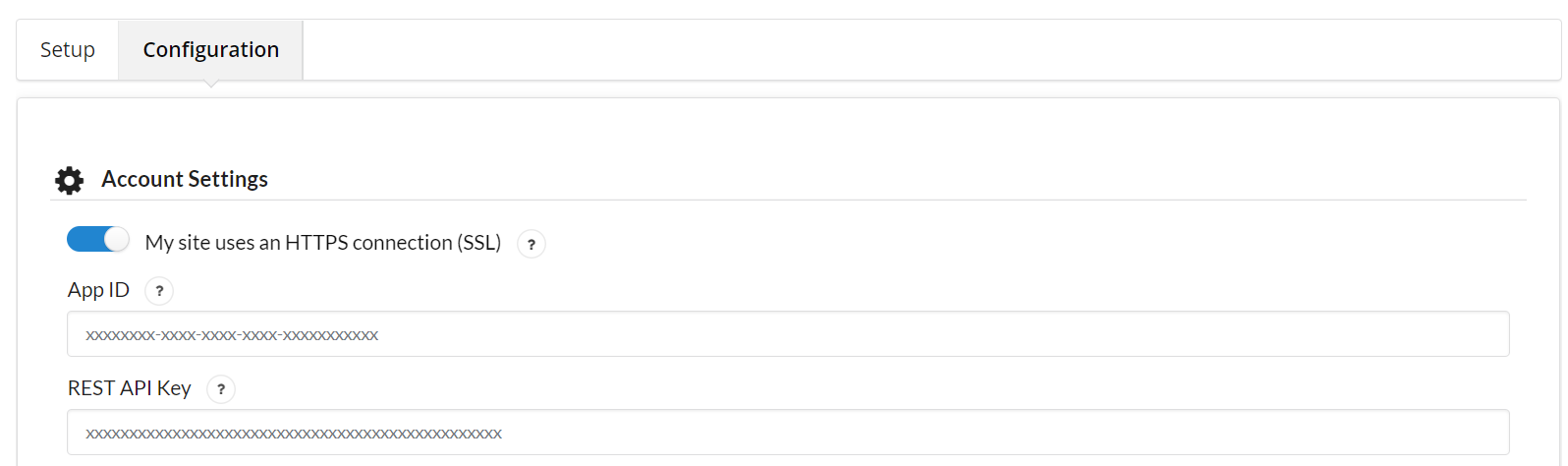
Wystarczy skopiować je do odpowiedniego miejsca we wtyczce na WordPressie, żeby spiąć konto ze stroną. Żeby dostać się w odpowiednie miejsce w WordPressie, po przejściu do ustawień wtyczki musicie wybrać zakładkę Configuration.
Zapisanie wtyczki, a następnie zapisanie formularza na stronie One Signal spowoduje połączenie konta ze stroną. Należy jednak pamiętać o konieczności konfiguracji wtyczki w WordPressie. Liczba możliwości jest taka sama, jak w przypadku tradycyjnej strony.
Instalacja powiadomień w innych systemach CMS na ogół wygląda podobnie, jak w przypadku instalacji powiadomień push na tradycyjnej stronie pozbawionej systemu zarządzania treścią.
Wyświetlanie powiadomień web push na innych platformach
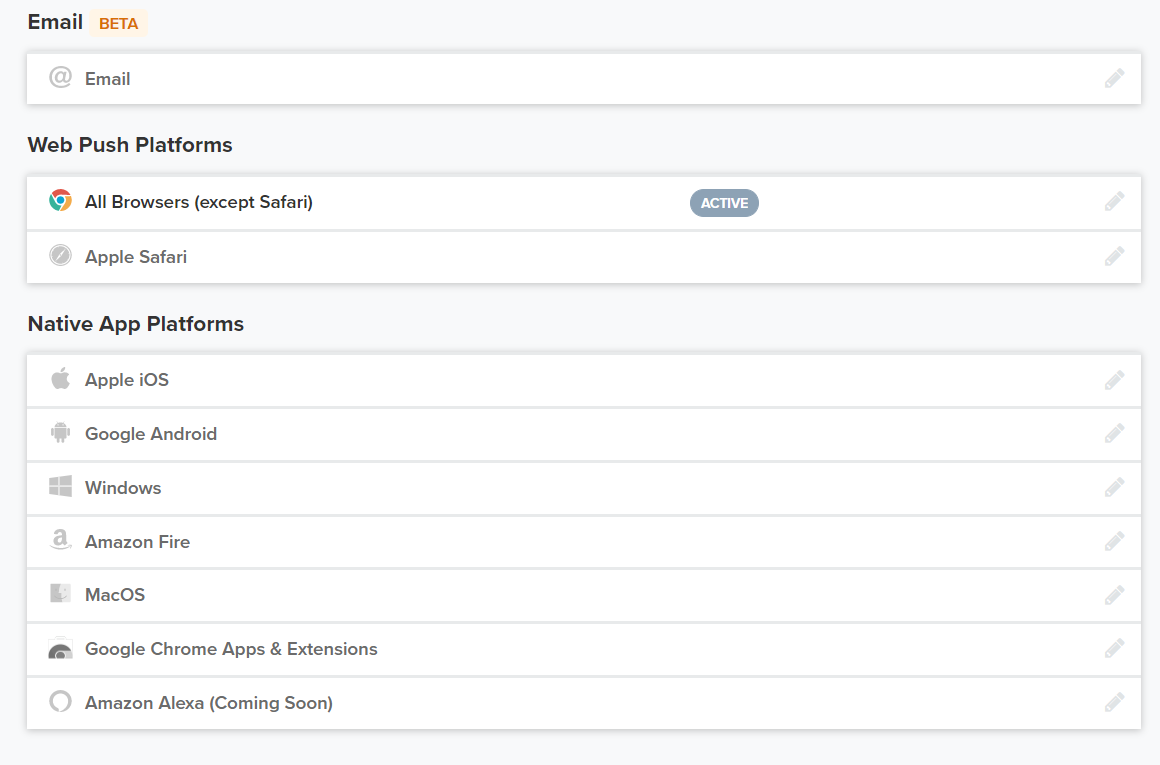
Powiadomienia web push na ten moment wyświetlać się będą we wszystkich przeglądarkach oprócz Safari. Kiedy już połączycie swoją stronę z kontem One Signal, zostaniecie przeniesieni do takiego panelu.
Na części z tych platform możecie wyświetlać swoje powiadomienia, część przeznaczona jest dla aplikacji mobilnych. Co więcej, w Polsce raczej nie ma potrzeby konfiguracji powiadomień dla Amazon Fire czy MacOS. Konfiguracja powiadomień dla Safari w przypadku użytkowników sprzętów Apple w zupełności wystarczy.
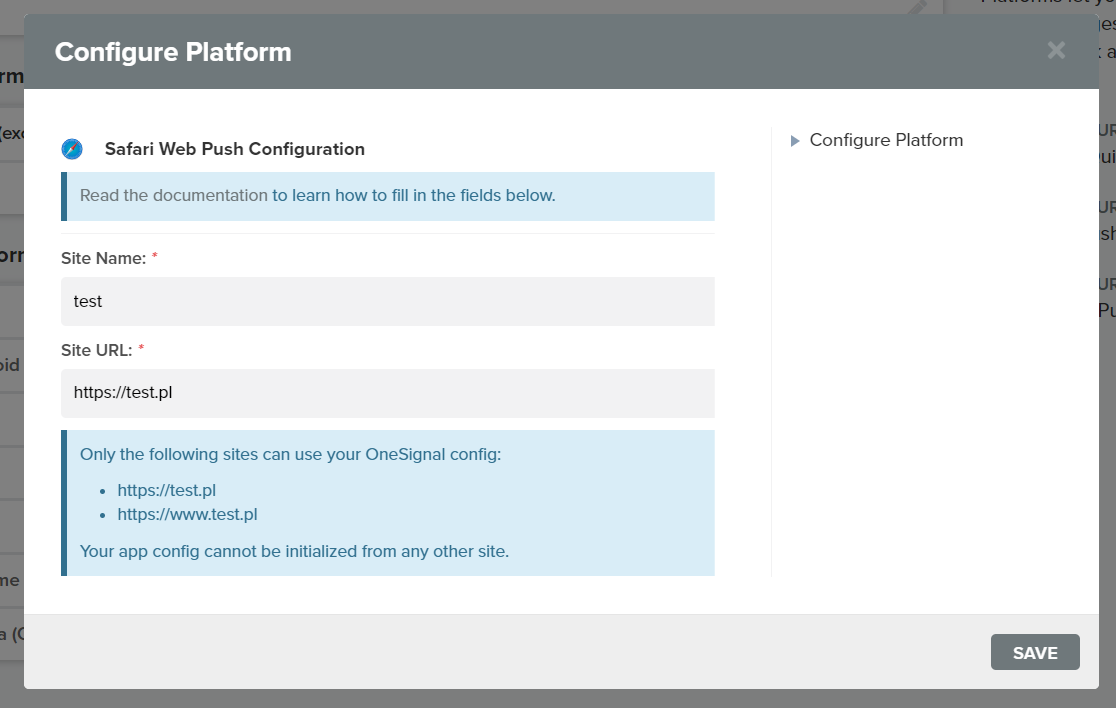
Żeby skonfigurować powiadomienia dla przeglądarki Safari, wystarczy, że po kliknięciu w odpowiednią nazwę na powyższej liście, uzupełnicie nazwę strony i jej adres, a następnie zapiszecie formularz.
Po tej akcji na liście pozycja Safari będzie wyświetlać się w kolorze, a obok niej pojawi się informacja o aktywowaniu wyświetlania powiadomień na tej platformie.
O ile aktywowanie powiadomień dla Apple iOS i Windows jest dość problematyczne i moim zdaniem niewarte zachodu, o tyle aktywacja powiadomień dla urządzeń z Androidem to już gra warta świeczki. Dzięki aktywowaniu powiadomień tego rodzaju każda osoba, która zapisała się do powiadomień na Waszej stronie przy pomocy smartfona, otrzyma informację wprost na komórkę, jeśli tylko ma włączone połączenie z internetem.
Jak włączyć powiadomienia web push dla urządzeń z Androidem?
W tym przypadku koniecznie jest założenie konta na platformie Firebase. Instrukcję stworzenia i konfiguracji odpowiedniego konta znajdziecie w oficjalnym poradniku One Signal: https://documentation.onesignal.com/docs/generate-a-google-server-api-key.
Założenie i posiadanie konta w platformie Firebase jest darmowe.
Kiedy warto uruchomić powiadomienia web push na stronie?
Powiadomienia web push na stronie warto uruchomić już na samym początku działalności strony. Zbieranie odbiorców może potrwać, zwłaszcza w przypadku młodych nierozpoznawalnych marek. W przypadku działających stron z rozpoznawalnym brandem ilość zapisów do powiadomień push będzie większa.
Jeśli stawiacie na komunikację z odbiorcami, chcecie ich trzymać przy sobie, macie dla swoich odbiorców i klientów ciekawe materiały lub często przygotowujecie rabaty, powiadomienia push są tym, czego potrzebujecie.
Dowiedz się jak, wdrożyć nową wersję GA4 i zarządzać jej ustawieniami.
Zainstalowałeś powiadomienia web push na swojej stronie, ale pomimo zapisów, nie przynoszą one odpowiednich rezultatów? Może potrzebna Ci pomoc? Napisz komentarz, w czym tkwi problem, postaram się go rozwiązać.