3 pomysły na optymalizację WordPressowych kategorii i tagów pod SEO
WordPress to najbardziej przyjazny użytkownikowi system zarządzania treścią. W zeszłym roku ponad 30% wszystkich portali na świecie działało właśnie na tym silniku. Co więcej, dzięki oferowanym wtyczkom – All in one SEO pack lub Yoast – WordPress jest przyjazny wyszukiwarkom. A przynajmniej w podstawowym tego słowa znaczeniu.

Optymalizacja SEO strony na WordPressie
Nie będę opisywał tutaj, w jaki sposób skonfigurować wtyczkę Yoast czy All in One SEO pack. Chciałbym natomiast wskazać na kilka aspektów, których owe pluginy dedykowane SEO nie obsługują, a na które każdy webmaster powinien zwrócić uwagę.
WordPress w podstawowej wersji konstruuje zbyt długie adresy url. Powód jest jeden, dodawanie do adresu posta, kategorii lub tagu dedykowanego prefiksu /category/, bądź /tag/. Co gorsza, w ustawieniach bezpośrednich odnośników nie ma możliwości wyłączenia wyświetlania tego elementu. Dlatego WordPress oferuje nam adres skonstruowany w następujący sposób:
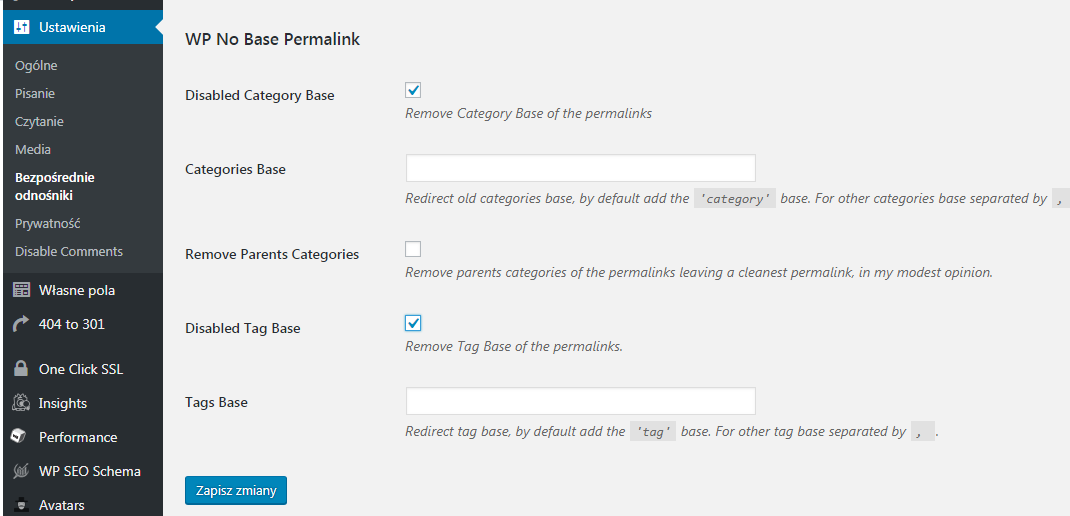
Instalując wtyczkę WP No Base Permalink zmuszamy WordPressa do usunięcia wspomnianych elementów.
Rozwiązanie to pozwala zbliżyć pozycjonowane słowo kluczowe zawarte w adresie url do jego początku. W ustawieniach wtyczki wystarczy zaznaczyć blokadę niechcianych części. Żeby dostać się do ustawień, należy aktywować wtyczkę i wejść w link settings z poziomu listy wtyczek, bądź przejść do ustawień bezpośrednich odnośników (permalinks) w bocznym menu.
Układ nagłówków H(x) na podstronach archiwów
To nie koniec pracy z podstronami archiwów. WordPress w domyśle na stronach kategorii i tagów, przed nazwą właściwą, również wstawia prefiksy. W rezultacie otrzymujemy takie twory:
– Kategoria: Wasza nazwa Kategorii
– Tag: Wasza nazwa Tagu
Co więcej, WordPress na ogół wrzuca ten tytuł w nagłówek H1, przez co właściciel strony traci kontrolę nad układem nagłówków. Żeby pozbyć się tego problemu możecie znaleźć wtyczkę, bądź dodać odpowiedni zapis w pliku functions.php. Ja jestem zwolennikiem drugiego rozwiązania. Dodanie kolejnej wtyczki może tylko niepotrzebnie zwiększyć ilość kodu, obniżając jednocześnie stosunek treści do kodu na podstronach archiwów.
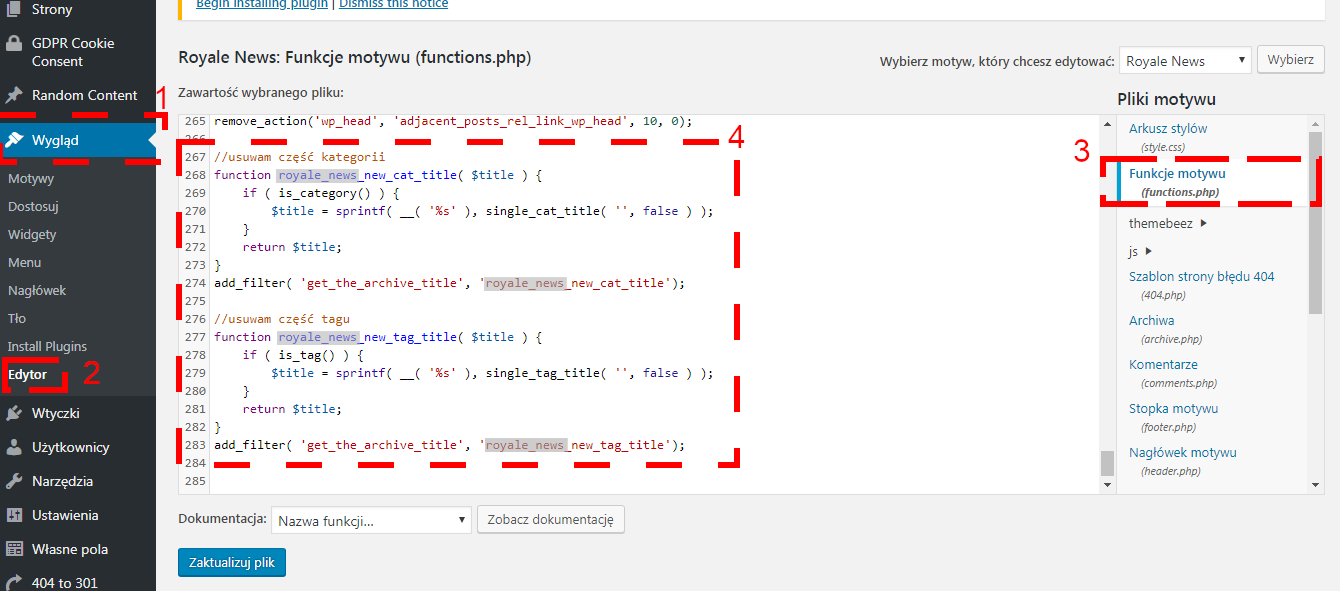
Aby dodać kod odpowiedzialny za usunięcie części kategoria: i tag: na podstronach archiwów, należy wejść w sekcję Wygląd oznaczony cyfrą 1, dalej w edytor kodu opisany cyfrą 2. Po prawej stronie znajduje się lista wszystkich plików szablonu. Odszukajcie na niej plik functions.php.
Na samym dole edytora dodajcie poniższy kod, zastępując zaznaczone na szaro fragmenty nazwą Waszego szablonu. Jeśli nazwa szablonu jest dwuczłonowa, użyjcie podkreślenia do rozdzielania wyrazów.
//usuwam część kategorii
function nazwa_szablonu_new_cat_title( $title ) {
if ( is_category() ) {
$title = sprintf( __( '%s’ ), single_cat_title( ”, false ) );
}
return $title;
}
add_filter( 'get_the_archive_title’, 'nazwa_szablonu_new_cat_title’);//usuwam część tagu
function nazwa_szablonu_new_tag_title( $title ) {
if ( is_tag() ) {
$title = sprintf( __( '%s’ ), single_tag_title( ”, false ) );
}
return $title;
}
add_filter( 'get_the_archive_title’, 'nazwa_szablonu_new_tag_title’);
Po dodaniu i odpowiedniej edycji powyższego kodu, zapiszcie plik.
Opis kategorii przy pomocy Advanced Custom Fields
Pracując ze stronami działającymi na WordPressie wielokrotnie spotykam się z marnowaniem potencjału stron kategorii i tagów. Na ogół tego typu strony zawierają jedynie tytuł, listę wpisów oraz krótki opis, wyświetlany zarazem użytkownikom i wykorzystywany jako meta-description w wynikach wyszukiwania.
Wystarczy jednak zainstalować wtyczkę Advanced Custom Fields i pokazać dodatkowe pole z opisem na podstronach kategorii i tagów, by zwiększyć wartość takiej podstrony w oczach wyszukiwarki.
Jak dodać opis pod SEO w kategorii na WordPressie?
Zaczynamy od pobrania i instalacji wspomnianej wcześniej wtyczki: Advanced Custom Fields. Darmowa wersja w zupełności wystarczy.
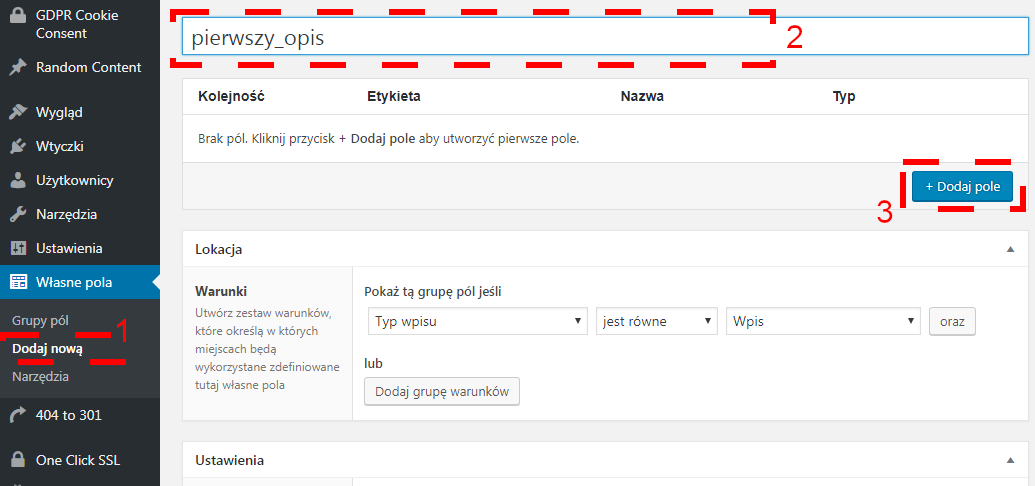
Następnie dodajemy pole, klikając w przycisk opisany na poniższej grafice cyfrą 1.
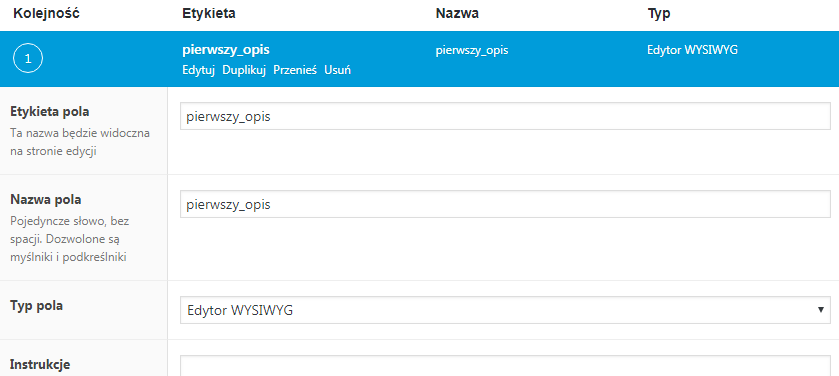
Naszym oczom ukaże się panel, jak na grafice powyżej. Uzupełniamy pole opisane cyfrą 2. To tytuł naszego nowego pola. Następnie dodajemy pole, klikając w przycisk opisany cyfrą 3. Na ekranie zobaczymy poniższy układ.
Etykietę pola wpisujemy taką, jak jego tytuł. Nazwa pola uzupełni się sama. W typie pola z listy wybieramy pozycję Edytor WYSIWYG. Dzięki temu w opisie kategorii będziemy mieli możliwość edycji treści podobną do tej, dostępnej we wpisach – wytłuszczenia, linkowanie, nagłówki.
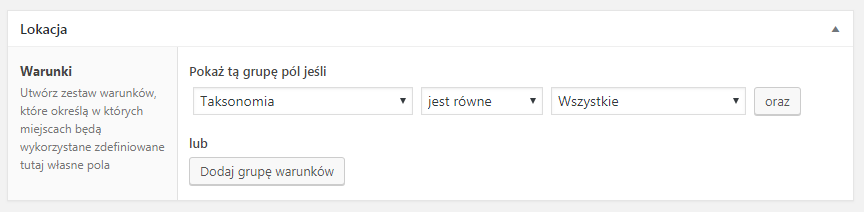
Po uzupełnieniu powyższej części, scrollujemy ekran aż dotrzemy do sekcji zatytułowanej lokacja. Wygląda to tak, jak na grafice poniżej.
W pierwszym polu z rozwijanej listy wybieramy pozycję Taksonomia, w drugim polu zaznaczamy jest równe, a w trzecim Wszystkie. W ten sposób na każdej nowo dodanej kategorii i w każdym nowo dodanym tagu będzie znajdować się puste pole, które po uzupełnieniu, pojawi się ponad wynikami danego archiwum.
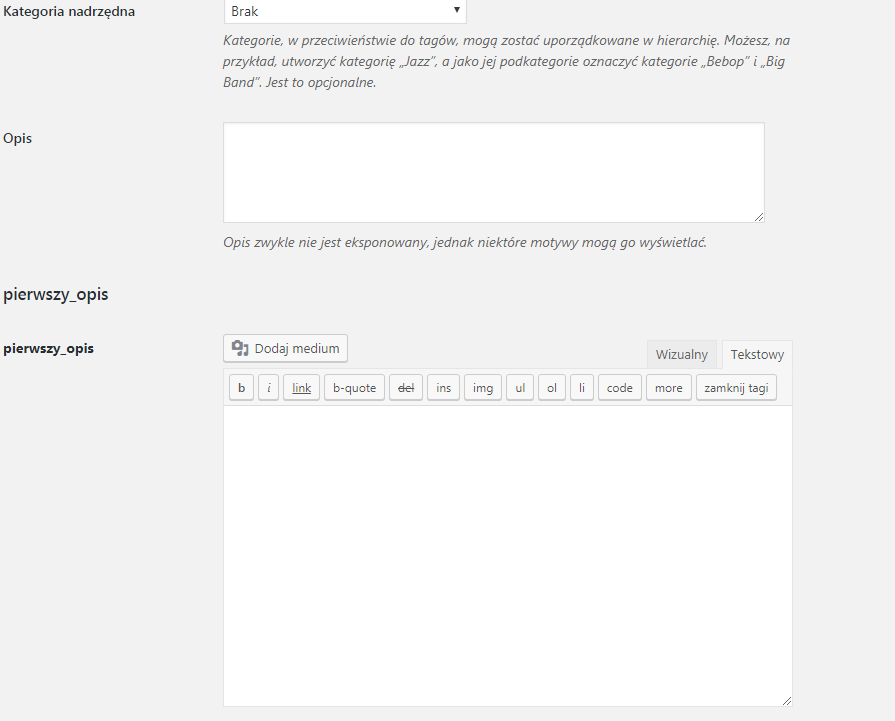
Ostatnim krokiem jest opublikowanie pola tak, jak robicie to z wpisami. To jednak nie koniec. Na razie udało nam się dodać dodatkowe pole opisu na podstronach archiwów. Wygląda to w następujący sposób:
Jednak dodanie opisu w zaprezentowanym powyżej polu nie spowoduje jeszcze jego wyświetlenia czytelnikowi. Tutaj konieczne będzie dodanie odpowiedniego kodu we właściwym pliku źródłowym.
Jak dodać kod, wyświetlający dodatkowy opis SEO w kategorii?
Przechodzicie do edytora kodu, jak miało to miejsce w przypadku edycji pliku functions.php. Tym razem na liście musicie szukać pliku archive.php.
W kodzie źródłowym tej strony powinniście odnaleźć poniższy fragment:
<?php
if( have_posts() ) :
?>
Element ten odpowiedzialny jest za wyświetlanie listy postów danego tagu lub kategorii. Bezpośrednio powyżej musicie umieścić taki zapis:
<article><div class=”pierwszyopis”><?php $term = $wp_query->queried_object; ?>
<?php if( get_field(’pierwszy_opis’, $term->taxonomy . '_’ . $term->term_id)) : ?>
<?php the_field(’pierwszy_opis’, $term->taxonomy . '_’ . $term->term_id); ?> <?php endif ?></div></article>
W ten sposób WordPress sprawdza, czy na danej podstronie archiwum znajduje się wypełnione pole o nazwie pierwszy_opis. Jeśli tak, wyświetla go, jeśli nie, struktura strony pozostaje niezmieniona.
Zwróćcie uwagę na umieszczenie całości pomiędzy znacznikami <article></article> oraz <div class=”pierwszyopis”></div>. Znacznik article sprawia, że opis kategorii i tagu wyświetlany jest według klas zawartych dla postów, zaś div z przypisaną klasą pierwszyopis pozwala na dodanie własnej klasy stylu w sekcji custom css o nazwie pierwszyopis, dzięki czemu będziecie mogli ostylować opisy kategorii i tagów globalnie.
Jeśli zależałoby Wam na dodaniu pola pod postami, wystarczy, że poniższy kod przykleicie poniżej sekcji:
<?php
if( have_posts() ) :
?>
Aby dodać pola zarówno nad, jak i pod sekcją postów, należy dodać dwa pola we wtyczce Advanced Custom Fields o różnych nazwach, a następnie nad postami dodać kod odnoszący się do jednego pola, zas pod postami dodać kod odwołujący się do drugiego pola.
Dlaczego warto zadbać o optymalizację SEO archiwów na WordPressie?
Dzięki wdrożonym tutaj sugestiom będziecie w stanie przyciągać ludzi z wyszukiwarki nie tylko przy pomocy postów, ale również dzięki stronom kategorii i tagów.
Osiągaj wysokie pozycje w wyszukiwarce, które przełożą się na większą sprzedaż.
Na podstronach archiwów przeważnie używa się fraz jedno, bądź dwu członowych, trudnych do wypozycjonowania. Optymalizacja adresów URL, nagłówków H1 oraz wzbogacenie tych podstron o wartościowe opisy, w których dodacie słowa kluczowe z długiego ogona, pomogą zwiększyć ruch na stronach, które do tej pory nie były odwiedzane przez użytkowników.
Polecamy również: