Optymalizacja ciężkich przypadków – kilka przydatnych trików
Chyba każdy pozycjoner zmagał się kiedyś z optymalizacją strony postawionej na jakimś opornym skrypcie albo autorskim CMS. Taka optymalizacja zajmuje często kilka dni albo przynajmniej o wiele dłużej niż powinna zajmować. Zdarza się, że pozycjoner najzwyczajniej w świecie się podda nie mogąc rozgryźć zawiłego kodu programisty, który w niczym nie przypomina standardowych schematów tworzenia stron. Sam niejednokrotnie zmagałem się z opornymi skryptami i stronami na autorskich systemach CMS. Podczas tych zmagań opracowałem kilka przydatnych trików, które pomagają mi w optymalizacji trudnych przypadków. Postanowiłem podzielić się z wami kilkoma z nich, więc czytajcie uważnie!

Bez FTP ani rusz
Chcąc wprowadzić zmiany, których nie przewidziano przy tworzeniu CMS, musimy działać na plikach. Często z poziomu systemu zarządzania treścią możemy dokonywać zmian w części plików odpowiedzialnych za generowanie strony. Jednak nie jest to do końca bezpieczne rozwiązanie, ponieważ wystarczy nie domknąć znacznika w pliku php odpowiedzialnym nie tylko za wyświetlanie strony, ale i panelu CMS, a wtedy wysypie się zarówno i strona, i panel, a do tego nie będziemy mieli możliwości naprawienia błędu bez dostępu do plików na serwerze. Dlatego zawsze wprowadzając zmiany w miejscach odpowiedzialnych za automatyczne generowanie stron warto mieć dostęp do do serwera np. przez FTP.
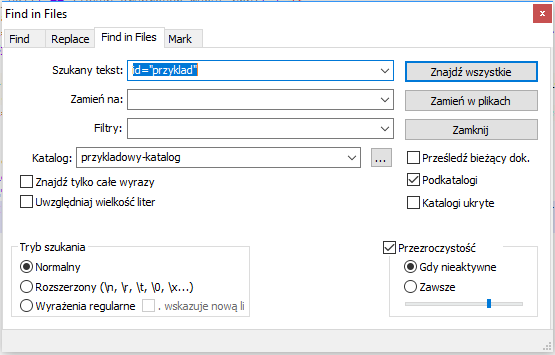
Mając dostęp do połączenia FTP możemy znacznie ułatwić sobie poszukiwanie plików odpowiedzialnych za wyświetlanie poszczególnych elementów na stronie. Zamiast ręcznie przeszukiwać serwer możemy to zrobić automatycznie, ja używam do tego Notepad++. Po zlokalizowaniu unikalnego elementu kodu (np. id bądź nazwy klasy), który powinien się znaleźć w pliku odpowiedzialnym za wygląd danej strony wyszukujemy go w katalogu, w którym znajduje się strona, tak jak na zdjęciu poniżej.
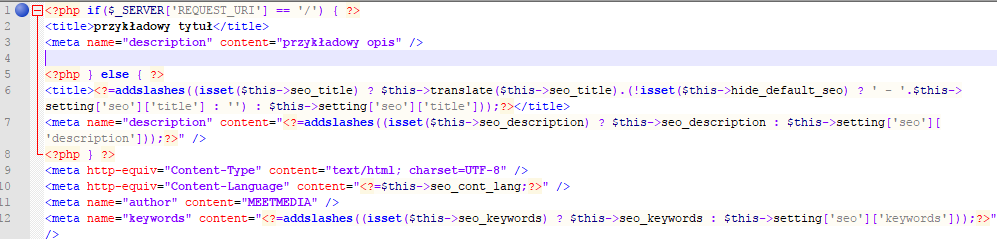
 Po zlokalizowaniu kodu odpowiedzialnego za wyświetlanie interesującego nas elementu możemy w końcu działać. Chcąc zmienić tytuł, dodać dodatkową treść lub wprowadzić inną zmianę optymalizacyjną przeważnie trafimy na plik odpowiedzialny za generowanie całej grupy podstron. W takim przypadku, chcąc dokonać zmian na konkretnej podstronie, musimy ją zidentyfikować i wprowadzić polecenia, które będą się wyświetlać tylko na wybranej przez nas stronie. Ja odpytuję serwer w celu pobrania adresu konkretnej podstrony, a następnie za pomocą poleceń if lub case przypisuję konkretne działania tak jak na zrzucie ekranu poniżej.
Po zlokalizowaniu kodu odpowiedzialnego za wyświetlanie interesującego nas elementu możemy w końcu działać. Chcąc zmienić tytuł, dodać dodatkową treść lub wprowadzić inną zmianę optymalizacyjną przeważnie trafimy na plik odpowiedzialny za generowanie całej grupy podstron. W takim przypadku, chcąc dokonać zmian na konkretnej podstronie, musimy ją zidentyfikować i wprowadzić polecenia, które będą się wyświetlać tylko na wybranej przez nas stronie. Ja odpytuję serwer w celu pobrania adresu konkretnej podstrony, a następnie za pomocą poleceń if lub case przypisuję konkretne działania tak jak na zrzucie ekranu poniżej.
Na powyższym screenie widać jak zmieniany jest tytuł i opis description jedynie dla strony głównej (osoba tworząca CMS nie przewidziała, że ktoś będzie chciał zmienić tytuł strony). W przypadku kiedy trzeba wprowadzić zmiany na większej liczbie podstron sugeruję korzystać z polecenia switch case aby nie wydłużać ładowania strony. Dzięki temu trikowi w prosty sposób można modyfikować niemalże każdy element strony. Takie działanie ma wiele zastosowań np. niedawno dodawałem w ten sposób opisy na podstronach producentów w sklepie na skrypcie Shoper, w którym nie przewidziano takiej opcji.
Gdy treść przerasta formę
Kolejnym problemem przy optymalizacji jest wpływ zmian optymalizacyjnych na wygląd strony. Często założenia designu są sprzeczne z założeniami optymalizacyjnymi, zwykle tyczy się to treści na stronie. Wiadomo, że każdy SEO-wiec będzie chciał zamieścić na stronie dużo treści, w której będą zawarte słowa kluczowe. Jednak tekst na 3000 znaków na stronie głównej niekoniecznie wygląda dobrze. Dlatego w niektórych przypadkach zamiast krótkiego tekstu z małą ilością słów kluczowych lub długiego niszczącego design strony możemy wprowadzić treść z małym przyciskiem do rozwijania, przez co tekst będzie zajmował więcej miejsca na stronie jedynie w przypadku, gdy ktoś będzie go chciał przeczytać. Aby tekst został prawidłowo zaindeksowany przez wyszukiwarki, domyślnie powinien ładować się na stronie w całości, a dopiero po ustalonym czasie zwijać się do wskazanej długości. Umieszczając taki zwijany tekst na stronie warto zamieścić go w dolnej części, gdzie zdąży się zwinąć zanim użytkownik przewinie witrynę do tego miejsca.
Te brzydkie SEO frazy
Gdy wiemy już jak wprowadzać zmiany na stronie w niemalże każdym możliwym miejscu i zawijać zbyt długie teksty tworzone głównie pod SEO, to możemy się zastanowić w jaki sposób zamieścić na stronie frazy, na których nam zależy, a nijak nie można dopasować ich do treści na stronie. Często są to frazy z dopiskami miast np. „ubezpieczenia na życie Katowice”. Jedną z ciekawszych zmian, którą implementuję w zamiarze wprowadzenia tego typu fraz na pierwsze pozycje w wynikach wyszukiwania, jest budowanie krótkich tekstów „ciekawostek”, skoncentrowanych na jednej frazie. Zwykle takie teksty składają się z nagłówka z frazą kluczową i tekstu (około 500 znaków) zoptymalizowanego pod tą jedną frazę. Tak przygotowane treści umieszczam zwykle w panelach bocznych, gdzie często jest dużo wolnego miejsca. Na stronach postawionych np. na WordPress nie ma z tym problemu, bo wystarczy dodać widget, w którym zamieścimy treść, jednak wiele skryptów nie przewidziało takiej opcji i wtedy przychodzi z pomocą wcześniej opisany trik, dzięki któremu bez problemu zamieścimy treści w dowolnym miejscu w panelu bocznym strony.
Osiągaj wysokie pozycje w wyszukiwarce, które przełożą się na większą sprzedaż.
Stosując powyższe triki można zoptymalizować bez zaawansowanych umiejętności programistycznych niemalże każdą, nawet najbardziej oporną stronę www. Mam nadzieję, że mój artykuł pomoże wam skrócić czas poświęcany na optymalizację i pozwoli wprowadzić zmiany, które wcześniej wydawały się niemożliwe do wprowadzenia.
Polecamy również: