5 sposobów na pomiar konwersji formularzy w Menedżerze Tagów Google (GTM)
Prowadząc onlinowe działania marketingowe staramy się dowiedzieć, jak przekładają się one na realizację założonych celów biznesowych. Dla weryfikacji skuteczności kanałów pozyskania ruchu w Google Analytics konfiguruje się cele konwersji. Jedną z najbardziej popularnych konwersji online jest przesłanie przez potencjalnego klienta formularza (kontaktowego, zapytania o produkt/usługę/ofertę itp.). Dobrym pomysłem jest więc rejestracja zdarzenia (celu konwersji) po wysłaniu takiego formularza na stronie. Jednak ze względu na wykorzystanie różnych technologii programistycznych przy budowie formularza oraz sposobie jego wysyłki, konfiguracja celu konwersji nie jest prosta. Przedstawię więc 5 sposobów na poradzenie sobie z tym problemem przy użyciu Menedżera Tagów Google.

Formularz ze stroną podziękowania po wysłaniu
Zawsze przed przystąpieniem do konfiguracji celu konwersji z formularzy wypełnijmy i prześlijmy testowy formularz. Dowiemy się w ten sposób, czy formularz działa, czy posiada walidację oraz co dzieje się po wysłaniu. Ta ostatnia właściwość interesuje nas najbardziej, gdyż wykonana akcja będzie podlegać odpowiednim konfiguracjom w Menedżerze Tagów.
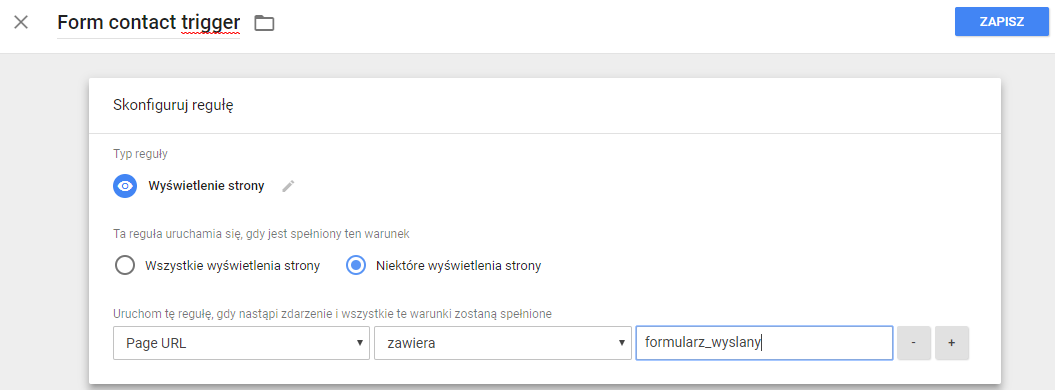
Przypadek, w którym po wysłaniu formularza zostajemy przekierowani na unikalny adres URL jest najprostszym celem do konfiguracji. W zasadzie nie musimy wykorzystywać do tego Menedżera Tagów, jednak wychodząc naprzeciw tym, którzy chcą mieć wszystko w jednym miejscu, pokażę, jak dodać i ten cel. Załóżmy więc, że nasza strona podziękowania po wysłaniu formularza to moja_domena.pl/formularz_wyslany. Zacznijmy od stworzenia reguły w GTM (rys. 1):
1. Utwórzmy nową regułę i nazwijmy ją np.: Form contact trigger;
2. Wybierzmy Typ -> Wyświetlanie Strony;
3. Warunek do uruchomienia jako: Niektóre wyświetlenia strony;
4. Na pierwszej liście wybieramy Page URL, na drugiej “zawiera” i w ostatnim okienku wpisujemy formularz_wyslany;
5. Zapisujemy regułę.
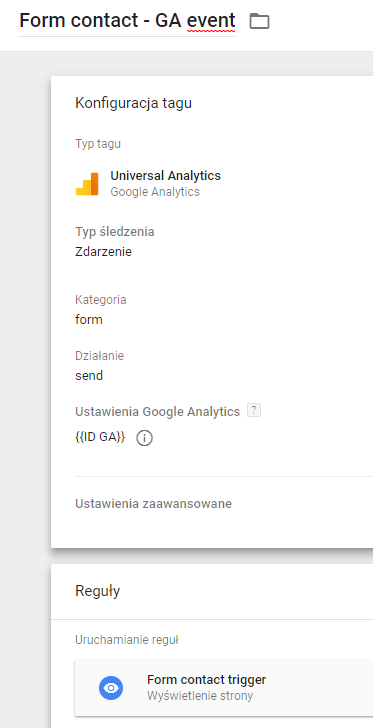
Procedura: tworzenie tagu śledzenia i konfiguracja celu w Google Analytics (rys. 2)
1. Kolejny krok to stworzenie odpowiedniego tagu:
2. Wybieramy Nowy Tag i nazywamy go np. Form contact – GA event;
3. Jako typ wybieramy odpowiedni (odpowiedni w tym wypadku oznacza typ GA, czyli Universal Analytics lub klasyczna wersja Analytics – w zależności od tego, jaki kod jest zainstalowany już na stronie) Google Analytics;
4. Z listy rozwijanej Typ śledzenia wybieramy zdarzenie i wypełniamy przynajmniej pola Kategoria i Działanie;
5. Ustawiamy zmienną śledzenia – w tym miejscu definiujemy kod śledzenia UA-XXXXX lub wybieramy już zdefiniowany;
6. Jako regułę wybieramy z listy stworzoną wcześniej Form contact trigger;
7. Zapisujemy tag.
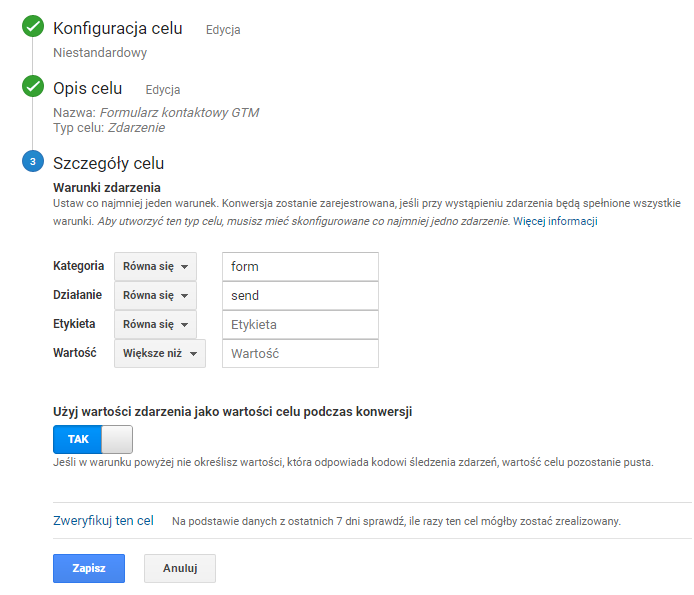
Pozostaje wprowadzić w Google Analytics odpowiedni Cel jako Zdarzenie, gdzie pola Kategoria i Działanie będą identyczne jak w tagu z GTM (rys. 3).
Formularz ze standardowym działaniem “onsubmit”
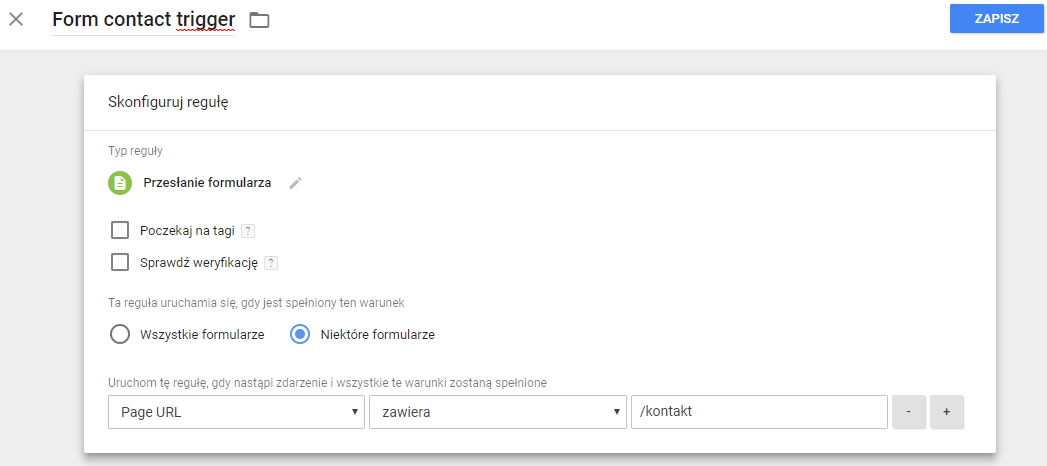
Zdarza się, że po wysłaniu formularza strona zostanie przeładowana, ale nie trafiamy na specjalną stronę podziękowania. Warto wówczas spróbować zastosować wbudowaną w GTM regułę Przesłanie formularza. Jeśli np. nasz formularz znajduje się na stronie o adresie moja_domena.pl/kontakt, zadanie realizujemy w następujący sposób (rys. 4):
1. Utwórzmy nową regułę i nazwijmy ją np.: Form contact trigger;
2. Wybierzmy Typ -> Przesłanie formularza;
3. Warunek do uruchomienia jako: Niektóre formularze;
4. Na pierwszej liście wybieramy Page URL, na drugiej “zawiera” i w ostatnim okienku wpisujemy /kontakt;
5. Zapisujemy regułę.
W dalszej części wykonujemy procedurę opisaną w punkcie pierwszym jako tworzenie tagu śledzenia i konfiguracja celu w Google Analytics.
Formularz z przeładowaniem strony (bez zmiany URL) z wiadomością podziękowania
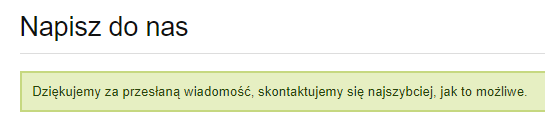
Istnieje przypadek, w którym metoda przedstawiona w punkcie 2 nie powoduje wykonania tagu. Wówczas spróbujmy skupić się na wiadomości podziękowania. Przykład takiej wiadomości mamy na rys. 5.
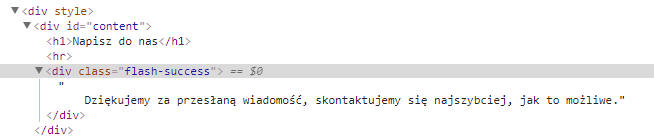
Wykorzystując menu kontekstowe i opcję Zbadaj element w przeglądarce internetowej (w tym wypadku Mozilla Firefox) podejrzymy zagnieżdżenie wiadomości wewnątrz węzłów DOM (Document Object Model) – poniżej przykład na rys. 6.
Mamy więc komplet informacji niezbędnych do tego, aby przejść do konfiguracji odpowiednich elementów w GTM. Wykorzystamy w tym wypadku śledzenie zdarzenia przeładowania się strony (wyświetlenia strony w GTM), po którym w odpowiednim selektorze DOM pojawi się tekst podziękowania.
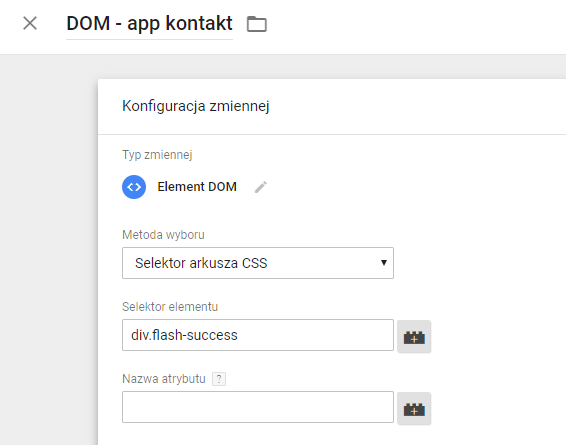
Zaczynamy od stworzenia zmiennej:
1. Tworzymy nową zmienną i nazywamy ją np. DOM – app kontakt;
2. Wybieramy typ -> Element DOM;
3. Metoda wyboru -> Selektor arkusza CSS;
4. Selektor elementu, zgodnie ze wcześniejszym sprawdzeniem (rys. 6) to element “div”, klasa “flash-success”;
5. Zapisujemy zmienną.
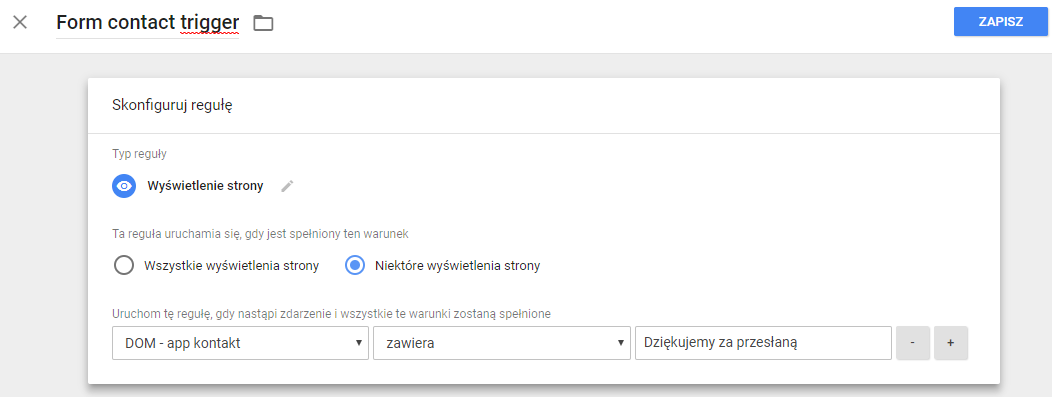
Kolejny krok to stworzenie odpowiedniej reguły wykorzystującej naszą zmienną (rys. 8):
1. Utwórzmy nową regułę i nazwijmy ją np.: Form contact trigger;
2. Wybierzmy Typ -> Wyświetlanie strony;
3. Warunek do uruchomienia jako: Niektóre wyświetlenia strony;
4. Na pierwszej liście wyszukujemy utworzoną wcześniej zmienną DOM – app kontakt, na drugiej “zawiera” i w ostatnim okienku wpisujemy tekst podziękowania (w tym wypadku wykorzystałem tylko fragment wiadomości “Dziękujemy za przesłaną”);
5. Zapisujemy regułę.
Dalej niezmiennie wykonujemy procedurę opisaną powyżej: tworzenie tagu śledzenia i konfiguracja celu w Google Analytics.
Formularz bez przeładowania strony (technologia Ajax) z wypełnieniem zmiennej FormText
Wkraczamy na pole bardziej zaawansowanych technik. Coraz częściej wykorzystywana technologia Ajax jest w tym wypadku użyta do przesłania formularza bez przeładowania się strony. W takim przypadku na nic zdadzą się wszystkie powyższe metody, a na pomoc przychodzi nam biblioteka przygotowana przez lunametrics.com.
Pod tym adresem znajduje się link do pobrania gotowego kontenera w postaci pliku .json. Po pobraniu pliku należy zainstalować go w następujący sposób w naszym GTM:
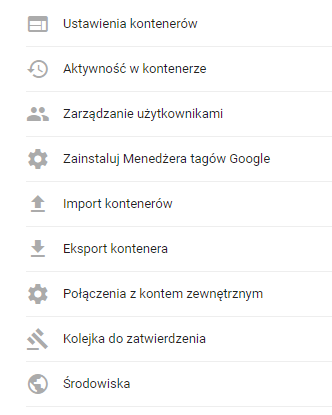
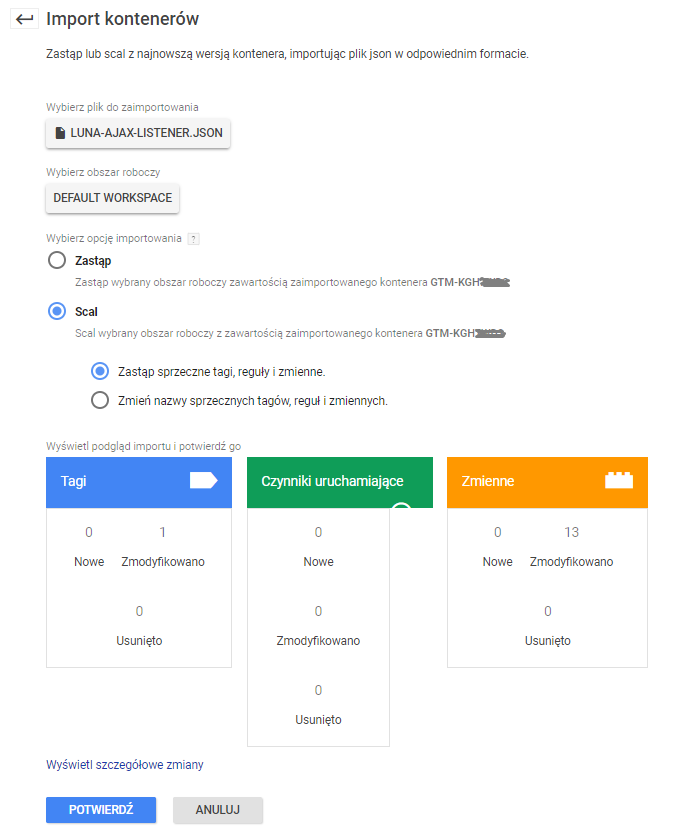
1. W zakładce Administracja w GTM wybieramy menu Import kontenerów (patrz rys. 9);
2. Wybieramy plik kontenera z lokalizacji na dysku komputera, wybieramy istniejący obszar roboczy (zwykle domyślny) i opcje importowania (sugeruję wybrać Scal, żeby pozostawić dotychczas przygotowane tagi);
3. Wybieramy Potwierdź.
W ten sposób do naszego obszaru roboczego w GTM zostają zaimportowane odpowiednie zmienne oraz jeden tag o nazwie CU – AJAX Listener – LunaMetrics Plugin.
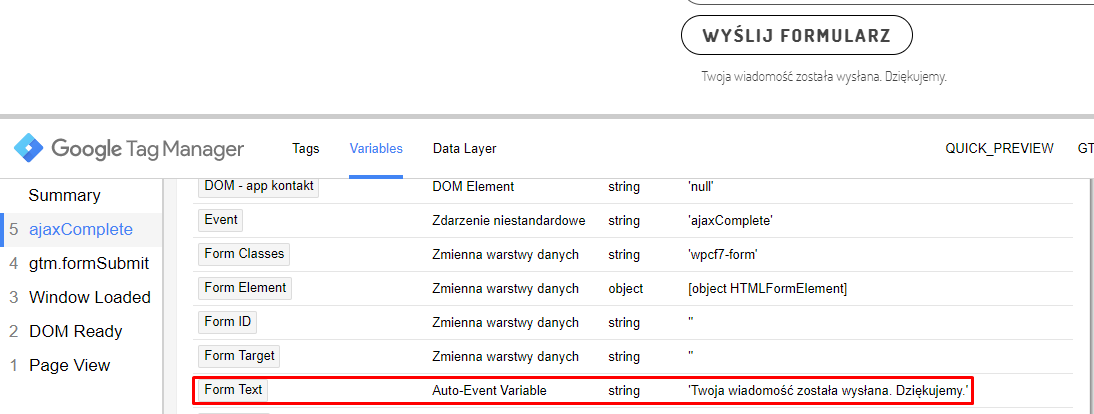
Wykorzystajmy zatem możliwości biblioteki, a w zasadzie zdarzenia ajaxComplete. Zaczynamy od uruchomienia trybu podglądu w GTM. Przechodzimy na stronę internetową i wypełniamy testowo formularz – po otrzymaniu wiadomości z podziękowaniem przełączamy się w okienku debugera na Variables, a z lewej strony na zdarzenie ajaxComplete. Znajdujemy zmienną Form Text, która powinna zawierać tekst podziękowania:
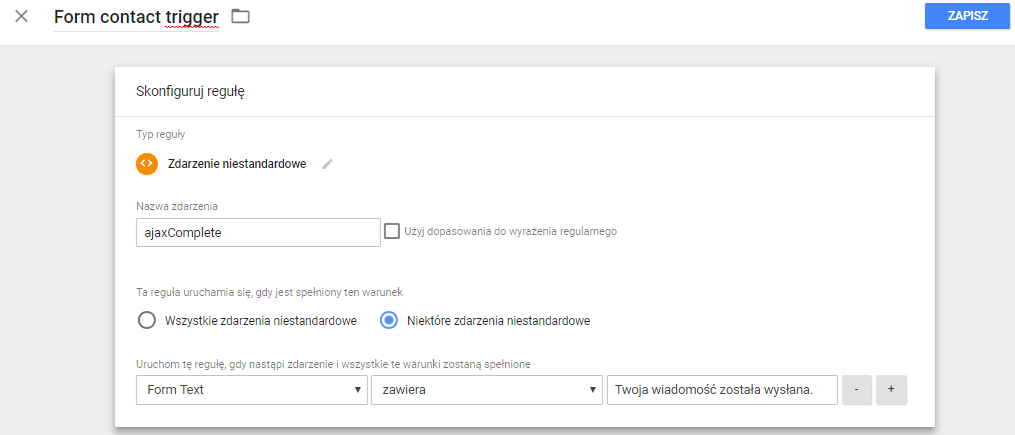
Kolejny krok to stworzenie odpowiedniej reguły wykorzystującej naszą zmienną:
1. Utwórzmy nową regułę i nazwijmy ją np.: Form contact trigger;
2. Wybierzmy Typ -> Zdarzenie niestandardowe;
3. Nazwa zdarzenia: ajaxComplete (jak nazwa z biblioteki lunametrics);
4. Warunek do uruchomienia jako: Niektóre zdarzenia niestandardowe;
5. Na pierwszej liście wyszukujemy utworzoną wcześniej zmienną Form Text, na drugiej “zawiera” i w ostatnim okienku wpisujemy tekst podziękowania (w tym wypadku wykorzystałem tylko fragment wiadomości “Twoja wiadomość została wysłana.”);
6. Zapisujemy regułę.
Analogicznie, kolejno wykonujemy procedurę opisaną powyżej: tworzenie tagu śledzenia i konfiguracja celu w GA.
Formularz bez przeładowania strony (technologia Ajax) i zmienną data.Layer
Zdarza się, że formularz nie emituje do zmiennej Form Text tekstu podziękowania. Możemy wówczas znów wykorzystać zdarzenie ajaxComplete, ale ze zmiennych data.Layer.
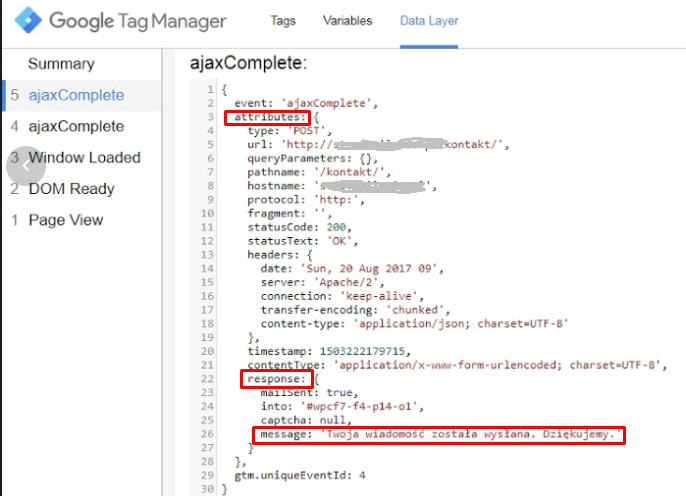
W kodzie podglądu szukamy wówczas zmiennej “message”, w której znajduje się tekst podziękowania (zwróćmy uwagę na zagnieżdżenie zmiennej w strukturze) – rys. 13.
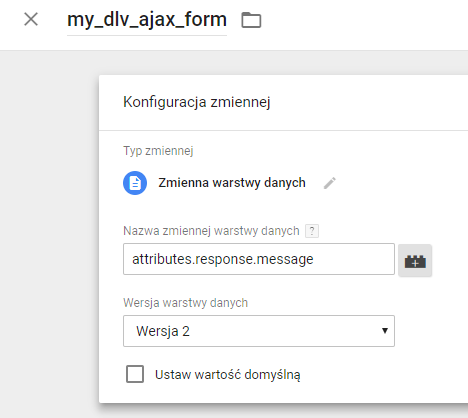
Wykorzystajmy to więc w GTM (rys. 14). Zaczynamy od przygotowania zamiennej:
1. Tworzymy nową zmienną i nazywamy ją np. my_dlv_ajax_form;
2. Wybieramy typ -> Zmienna warstwy danych;
3. Nazwa zmiennej: attributes.response.message (nazwa bierze się z wcześniej wspomnianego zagnieżdżenia zmiennej “message”);
4. Wersja warstwy danych -> Wersja 2;
5. Zapisujemy zmienną.
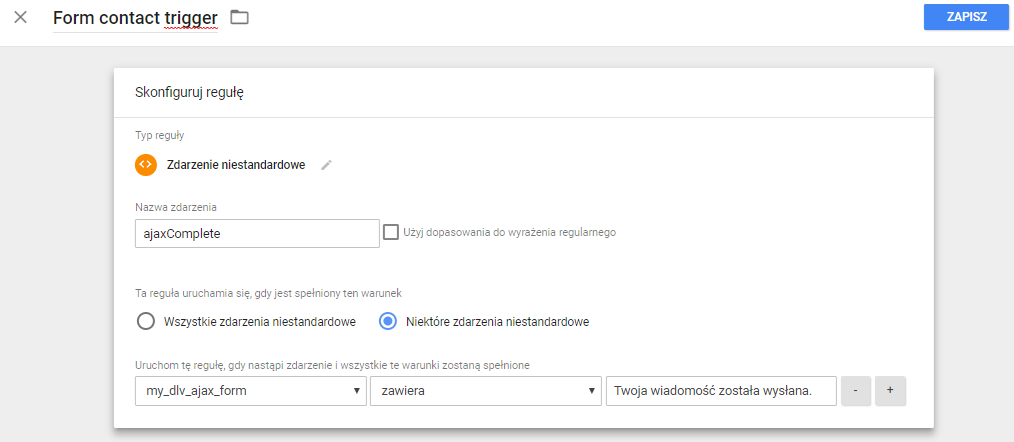
Pozostaje nam stworzenie odpowiedniej reguły wykorzystującej przygotowaną zmienną:
Utwórzmy więc nową regułę i nazwijmy ją np.: Form contact trigger;
1. Wybierzmy Typ -> Zdarzenie niestandardowe;
2. Nazwa zdarzenia: ajaxComplete (jak nazwa z biblioteki lunametrics);
3. Warunek do uruchomienia jako: Niektóre zdarzenia niestandardowe;
4. Na pierwszej liście wyszukujemy utworzoną wcześniej zmienną my_dlv_ajax_form, na drugiej “zawiera” i w ostatnim okienku wpisujemy tekst podziękowania (w tym wypadku wykorzystałem tylko fragment wiadomości “Twoja wiadomość została wysłana.”);
5. Zapisujemy regułę.
Następnie, co nie będzie już dla Was zapewne zaskoczeniem, wykonujemy procedurę tworzenia tagu śledzenia i konfiguracja celu w Google Analytics przywołaną w pkt. 1.
Dowiedz się jak, wdrożyć nową wersję GA4 i zarządzać jej ustawieniami.
Podsumowanie
Pomiar konwersji formularzy dostarcza cennej wiedzy na temat skuteczności prowadzonych działań marketingowych. Przedstawione przeze mnie 5 sposobów konfiguracji konwersji formularzy w Menedżerze Tagów Google (GTM) pozwala na okiełznanie wielu różnych przypadków w sposobie wysyłki formularzy. Jeśli jednak nie jesteś mistrzem programowania lub nie masz smykałki do zgłębiania tajemnej wiedzy deweloperów, warto skorzystać z wiedzy profesjonalistów (np. naszej agencji), którzy szybko sprawdzą efektywność i skuteczność Twoich inwestycji w marketing.